D3 Js Pie Chart
D3 Js Pie Chart - Every section doesn't have an inner subsection and when it has a subsection then it has darker color than the outer subsection as shown in the above image. Web using d3.js to create a very basic pie chart. There is no error also. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web d3.layout.pie() takes data and generates array of objects. This is part of my ongoing effort to relearn d3.js. Web i am trying to use d3.js to create a pie chart with 3 pie slices. Web welcome to the d3.js graph gallery: Web how to build a pie chart with javascript and d3.js: Web learn how to implement a pie chart and a donut chart in reactjs using d3.js visualization library. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Example with code (d3.js v4 and v6). Web create a pie chart with an update function using react class; We’ve built. You can see many other examples in the pie chart section of the gallery. We’ve built a component you just need to add to your project, passing the input data. Web using d3.js to create a very basic pie chart. Web i want to draw a pie chart for every point on the map instead of a circle. Web this. Example with code (d3.js v4 and v6). There is no error also. It calculates the start angle and end angle for each wedge of the pie chart. Web d3.layout.pie() takes data and generates array of objects. Create a pie chart with an update function using hooks; I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. I would like to input the values with the keyboard and the transition when updating the values (when clicking the button) should be smooth, that's why i use merge () and transition (). Web d3.layout.pie() takes data and generates array of. This is part of my ongoing effort to relearn d3.js. For example, given a set of numbers, here is how to compute the angles for a pie chart: Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web d3.layout.pie() takes data and generates array of objects. Everything works fine but i. Web d3.layout.pie() takes data and generates array of objects. It calculates the start angle and end angle for each wedge of the pie chart. I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Web i want to draw a pie chart for every point on the map instead of a circle. These start and end angles can then. Web i want to draw a pie chart for every point on the map instead of a circle. Let’s update a pie chart in realtime with d3.js. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Replace d3 functions with svg elements; Web simple pie chart example with d3.js. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. There is no error also. I tried searching for multilayer pie chart but what all i could do is this. From the most basic example to highly customized examples. Web welcome to the d3.js graph gallery: These start and end angles can then be used to create actual paths for the wedges in. It has legend built into the chart: Instantly share code, notes, and snippets. Web learn how to implement a pie chart and a donut chart in reactjs using d3.js visualization library. You can see many other examples in the pie chart section of the gallery. D3.js is a javascript library for manipulating documents based on data. Web a pie chart with a button so select input data in d3.js. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web create a pie chart with an update function using react class; These start and end angles can then be used to create actual paths for the wedges in. It calculates the start angle and end angle for each wedge of the pie chart. It has legend built into the chart: This short tutorial applies what i’ve learned about data joins, arcs, and labels. Instantly share code, notes, and snippets. Web how to build a pie chart with javascript and d3.js: Web i have been working on pie chart using d3.js. Let’s update a pie chart in realtime with d3.js. Web here let's check out how to create a pie or doughnut chart using d3. Pie chart is most of the time a very bad way to convey information as explained in this post. Web welcome to the d3.js graph gallery:
D3 Js Circle Chart A Visual Reference of Charts Chart Master

D3 Js Donut Chart Example A Visual Reference of Charts Chart Master

javascript D3.js pie chart color scale Stack Overflow

Visualize Your Data And Speed Up Your Site With Dynamic Chart Libraries

psd3 Javascript Pie Chart Library based on d3.js

D3 Pie Chart Example Jsfiddle Learn Diagram

D3.js Charts Creation

D3 Pie Chart Example Codepen Learn Diagram

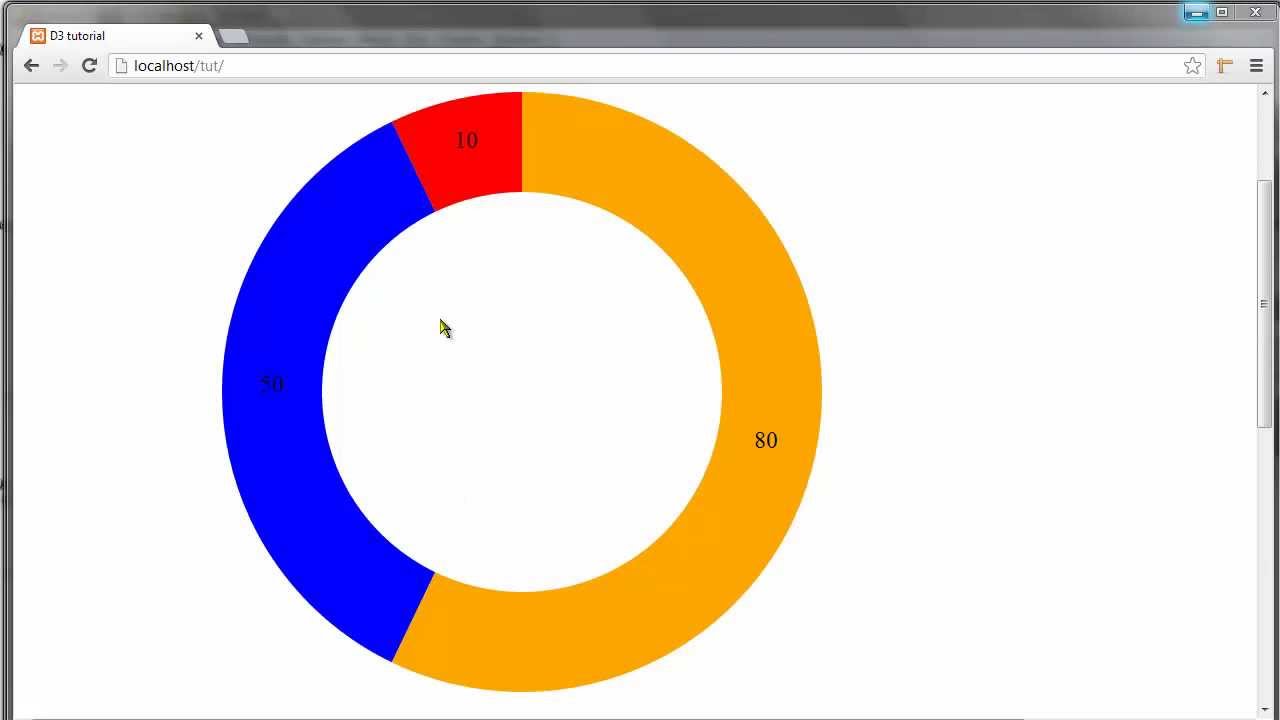
D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

D3 Multiple Pie Charts Chart Examples
Web Learn How To Implement A Pie Chart And A Donut Chart In Reactjs Using D3.Js Visualization Library.
To Center The Chart, Change Translate Parameter In Svg.
Replace D3 Functions With Svg Elements;
Example With Code (D3.Js V4 And V6).
Related Post: