D3 Js Column Chart
D3 Js Column Chart - Have you impressivelly customized an organizational chart and want to be featured on this page? Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Column charts are rectangular bars with lengths proportional to the values that they represent. From the most basic example to highly customized examples. Web you cans use d3's.on() function for that. Note the wide (untidy) format: Here i am using.keys () method of d3.stack to create datasets for each group. A collection of simple charts made with d3.js. Web the most basic line chart you can do in d3.js. As a more complete example, try one of these starter. Here i am using.keys () method of d3.stack to create datasets for each group. A column chart is useful to compare. Each group is provided in a specific line, each subgroup. Web html5 & js column charts. Web start by understanding the basics of barplot in d3.js. Column charts are rectangular bars with lengths proportional to the values that they represent. Web here are 2 important parts of my solution: Web start by understanding the basics of barplot in d3.js. In this tutorial, we'll look at how to create a. Web html5 & js column charts. In a nutshell, it is a javascript chart library for. Web fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web html5 & js column charts. In that event you will want to subset your data by the value of the clicked bar (or get a new data set for the bar value.. Web the most basic line chart you can do in d3.js. Learn how to represent several groups on the line plot. Keeping only the core code. From the most basic example to highly customized examples. In this sample, we’ll walk you through the creation of the simple. Have you impressivelly customized an organizational chart and want to be featured on this page? Web can i draw a stacked column chart with a line in one graph using d3? Each group is provided in a specific line, each subgroup. In a nutshell, it is a javascript chart library for. This requires to group the data using the. Web the most basic line chart you can do in d3.js. Note the wide (untidy) format: Web d3.js line chart tutorial. As a more complete example, try one of these starter. Web to compute the stacked series (a series, or layer, for each fruit; In this tutorial, we'll look at how to create a. Have you impressivelly customized an organizational chart and want to be featured on this page? Learn how to represent several groups on the line plot. Keeping only the core code. Each group is provided in a specific line, each subgroup. Web how to build a barchart with javascript and d3.js: In a nutshell, it is a javascript chart library for. Here is a blank chart to get you started: Web highly customizable org chart built with d3 v7. Web fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web html5 & js column charts. Learn how to represent several groups on the line plot. Web you cans use d3's.on() function for that. In this tutorial, we'll look at how to create a. Note the wide (untidy) format: Here i am using.keys () method of d3.stack to create datasets for each group. Web to create something with d3, return the generated dom element from a cell. Column charts are rectangular bars with lengths proportional to the values that they represent. Web the most basic line chart you can do in d3.js. As a more complete example, try one. In a nutshell, it is a javascript chart library for. D3.js is a javascript library for manipulating documents based on data. Keeping only the core code. Web highly customizable org chart built with d3 v7. In this tutorial, we'll look at how to create a. Web here are 2 important parts of my solution: A collection of simple charts made with d3.js. Here is a blank chart to get you started: Web html5 & js column charts. In this sample, we’ll walk you through the creation of the simple. From the most basic example to highly customized examples. Here i am using.keys () method of d3.stack to create datasets for each group. Web to compute the stacked series (a series, or layer, for each fruit; In that event you will want to subset your data by the value of the clicked bar (or get a new data set for the bar value. Web can i draw a stacked column chart with a line in one graph using d3? Each group is provided in a specific line, each subgroup.
Reusable Responsive Charts with D3.js

Creating beautiful standalone interactive D3 charts with Python

Animated Bar Column Chart With D3 Js Animated Bars Cs vrogue.co

javascript Stacked column chart with a line in one graph using d3.js

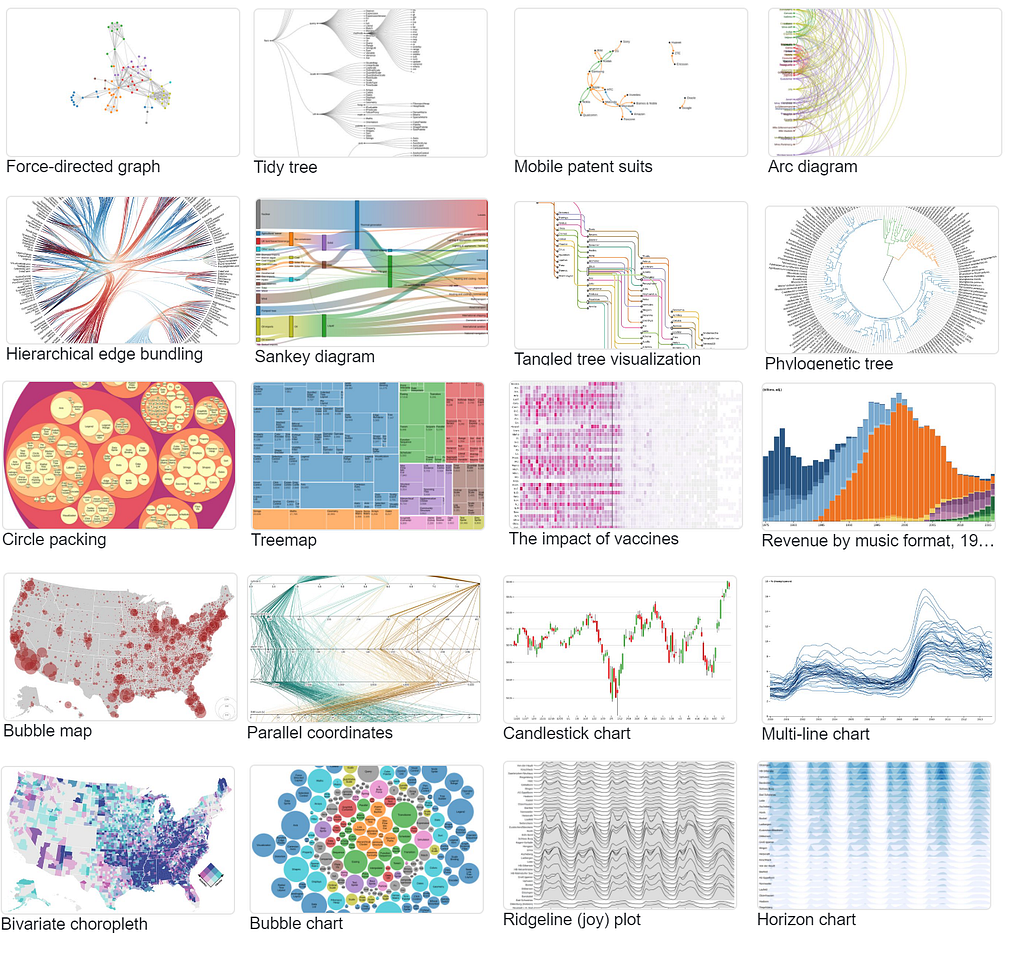
📈 Every d3.js Chart Figma

D3.js Charts Creation

D3.js Interactive Bar Chart CodeProject

D3 Js Dynamic Bar Chart Chart Examples

78 INFO BAR CHART USING D3.JS 2019 * Histogram

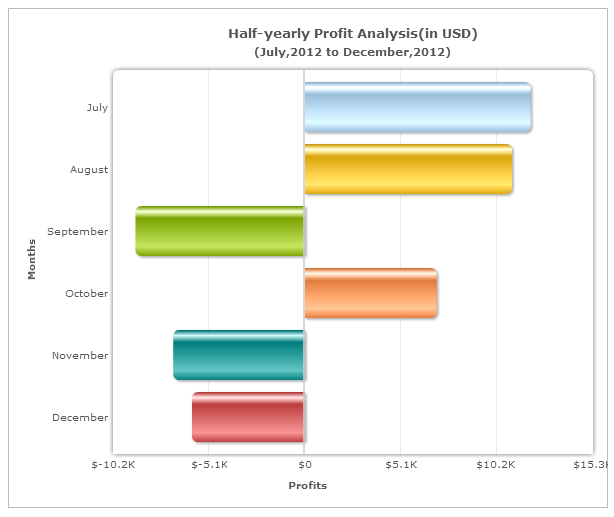
4(A) Showing the data as a column chart (simple) Using HTML5 and D3
Web You Cans Use D3'S.on() Function For That.
This Requires To Group The Data Using The.
Web How To Build A Barchart With Javascript And D3.Js:
Column Charts Are Rectangular Bars With Lengths Proportional To The Values That They Represent.
Related Post: