D3 Gantt Chart
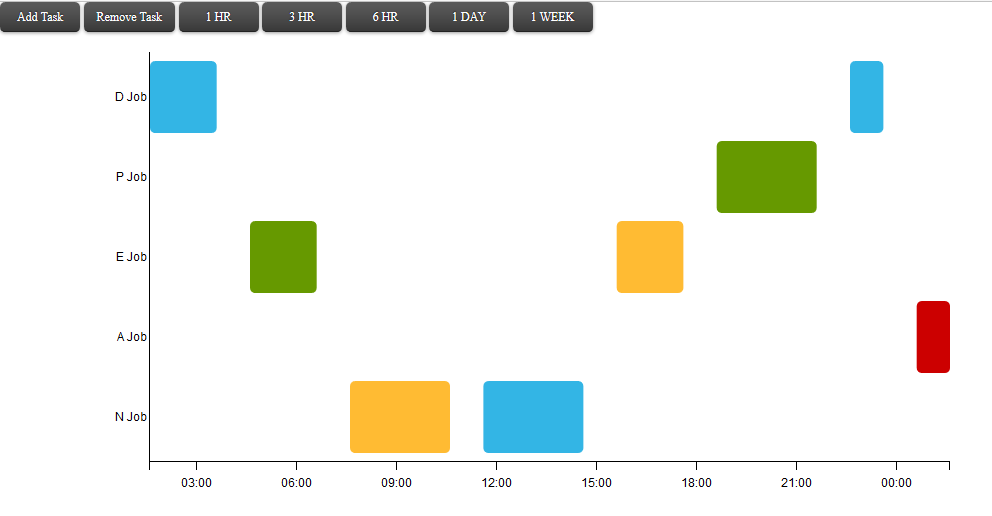
D3 Gantt Chart - All you have to do is put the date in your x variable to jive with its domain. And last but no least, make sure to install d3 version v3, for example: Visualize daily workload of employees with d3.js for distributing workload in more effective way. Web find d3 gantt chart examples and templates. Names on the y axis and hour on the x. Web welcome to the d3.js graph gallery: Var svg = d3.select(body).append(svg).attr(width, width).attr(height, height); In this article we will discuss different aspects of this building process. Web this code generates an interactive gantt chart using d3 js. Web no need to get its date, month, and year because it will return a string. This is where i got. The chart displays task types, start, and end times. Web d3.js gantt chart basic example. Web data for every hour of the day. Is it possible to make a gantt chart without start time and end time on d3.js? The chart allows you to expand and shrink nodes using the tree view, by clicking on the node in the tree hierarchy. Web gantt chart library using d3.js. D3.js is a javascript library for manipulating documents based on data. All you have to do is put the date in your x variable to jive with its domain. This gallery displays. This is where i got. Web no need to get its date, month, and year because it will return a string. Web a basic implementation of a gantt chart using d3.js. Web gantt chart implementation with d3. Use this template notebook to quickly create and share custom gantt charts for your own projects using observable plot. Web because of how d3 works, the way we organize the dataset can make our lives really easy or really hard. Names on the y axis and hour on the x. Web d3.js gantt chart basic example. All you have to do is put the date in your x variable to jive with its domain. It visualizes tasks over time. It helps manage project timelines visually. Web gantt charts provide a clear visual overview of project timelines. In case the rectangular edges are too pointy. Gantt charts were invented by henry gantt around 1910 and were originally. Decided to procrastinate by making a d3 gantt chart, realized the absurdity about 80% of the way through. Web data for every hour of the day. Web because of how d3 works, the way we organize the dataset can make our lives really easy or really hard. Use this template notebook to quickly create and share custom gantt charts for your own projects using observable plot. Web creating a gantt chart using d3.js is a great way to. Web find d3 gantt chart examples and templates. And last but no least, make sure to install d3 version v3, for example: It helps manage project timelines visually. The chart displays task types, start, and end times. This is where i got. Var svg = d3.select(body).append(svg).attr(width, width).attr(height, height); All you have to do is put the date in your x variable to jive with its domain. Web var chart = d3. Web data for every hour of the day. Coloring and styling of individual elements. And last but no least, make sure to install d3 version v3, for example: The visualization we want to build. The following example code uses d3.js to create a gantt chart: Decided to procrastinate by making a d3 gantt chart, realized the absurdity about 80% of the way through. Names on the y axis and hour on the x. This is where i got. Web creating a gantt chart using d3.js is a great way to visualize project timelines and progress. Names on the y axis and hour on the x. The visualization we want to build. It has a brush view, column labels for the tree grid view (i need this for my application), and tooltip. It helps manage project timelines visually. Use this template notebook to quickly create and share custom gantt charts for your own projects using observable plot. Web find d3 gantt chart examples and templates. In this article we will discuss different aspects of this building process. In case the rectangular edges are too pointy. D3.js is a javascript library for manipulating documents based on data. A collection of simple charts made with d3.js. The chart allows you to expand and shrink nodes using the tree view, by clicking on the node in the tree hierarchy. Visualize daily workload of employees with d3.js for distributing workload in more effective way. Web creating a gantt chart using d3.js is a great way to visualize project timelines and progress. The following example code uses d3.js to create a gantt chart: This is where i got. Names on the y axis and hour on the x. Web gantt chart implementation with d3. Is it possible to make a gantt chart without start time and end time on d3.js? Var today = new date();
D3 Gantt Chart A Visual Reference of Charts Chart Master

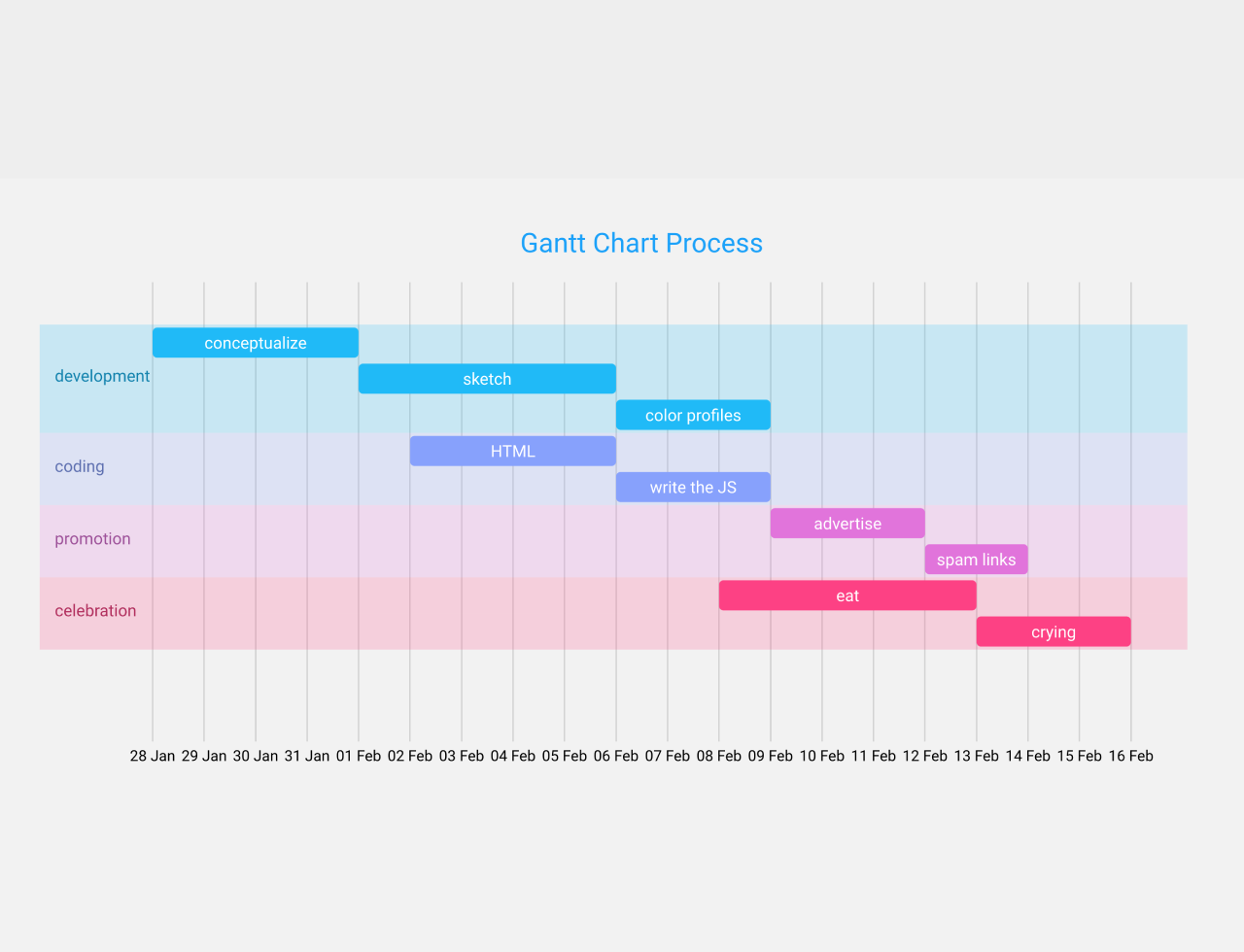
Gantt chart with D3.js

D3 Gantt Charts vs DHTMLX Gantt DHTMLX Blog

d3ganttchart npm

Gantt chart with D3.js

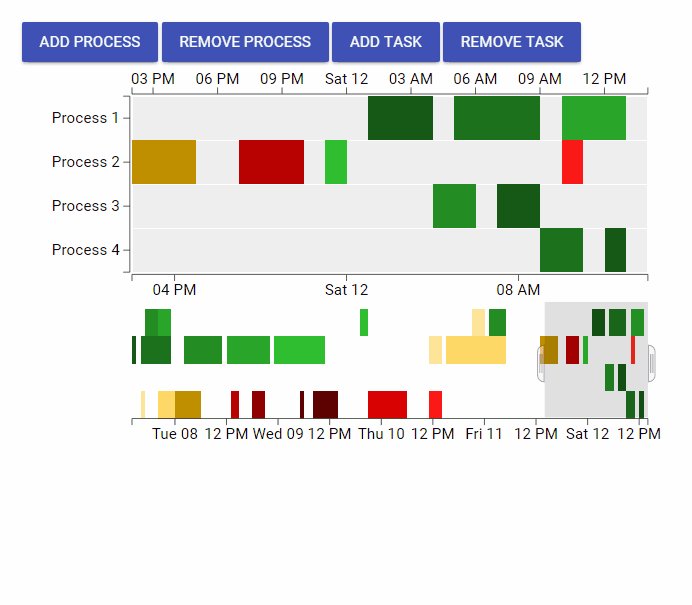
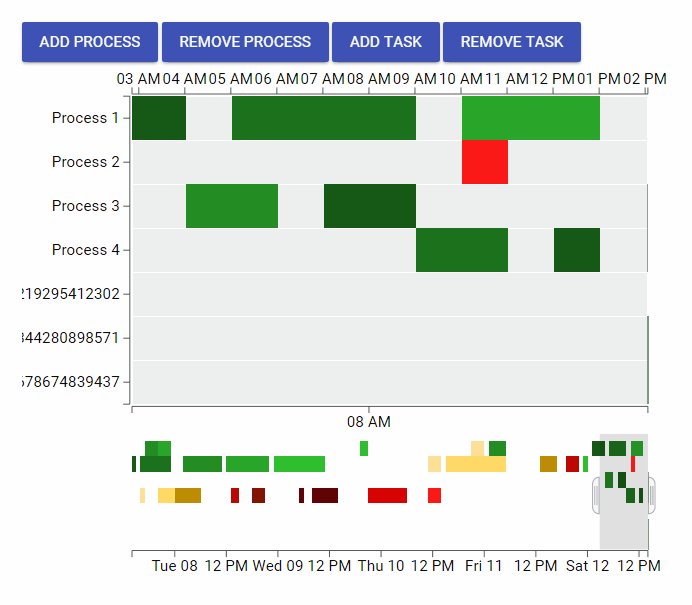
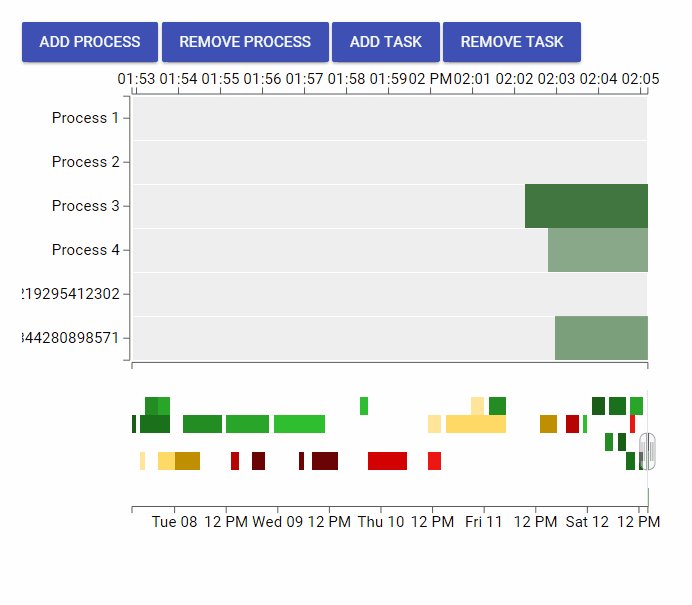
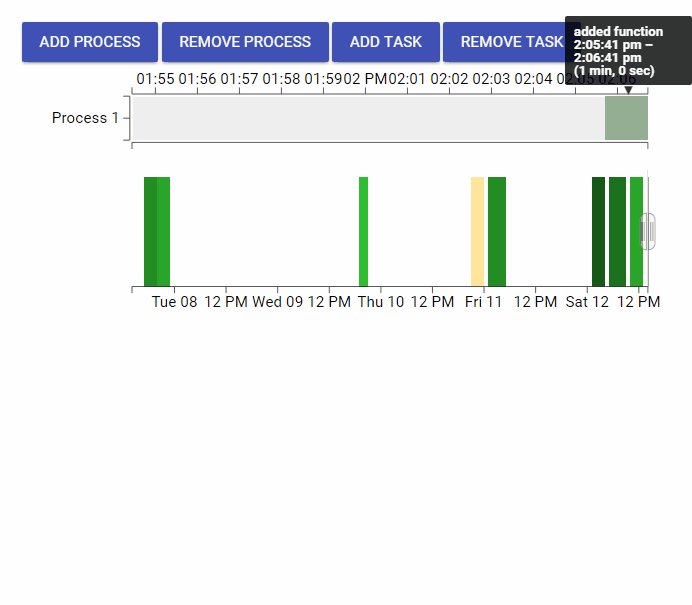
Interactive Gantt Chart Using D3 JS — CodeHim

Gantt Chart D3.js

d3ganttchart npm Package Health Analysis Snyk

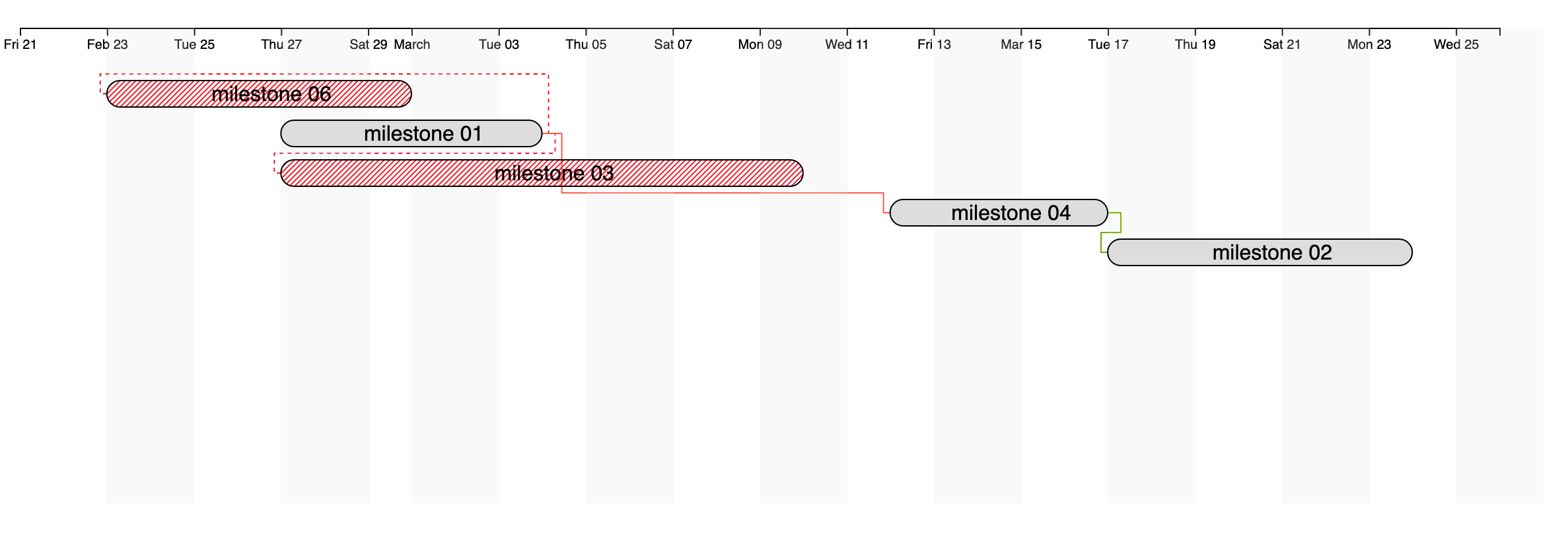
Gantt chart with D3. Part 2

GitHub sebastiankr/eatimeline Reactive timeline/gantt chart using D3
Web D3.Js Gantt Chart Basic Example.
You Can Use This Code For Project Management.
And I Wish To Create A Gantt Chart From It Where Size Of Bars Is Based On Totaltime.
It Has A Brush View, Column Labels For The Tree Grid View (I Need This For My Application), And Tooltip.
Related Post: