D3 Column Chart
D3 Column Chart - It provides explanation and reproducible code. In a nutshell, it is a javascript chart library for manipulating html. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit. Web today, many democratic politicians are willing to accept high levels of undocumented immigration and oppose enforcement measures that the party once favored. Web 100% stacked column chart with d3. Web this post describes the most common data manipulation tasks you will have to perform using d3.js. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web start by understanding the basics of barplot in d3.js. Web this chart shows the relative frequency of letters in the english language. Web the linechart section provides many examples of line charts built with javascript and d3.js. Web using d3.js to create a very basic grouped barplot. Here are 2 important parts of my solution: Example with code (d3.js v4 and v6). Web today, many democratic politicians are willing to accept high levels of undocumented immigration and oppose enforcement measures that the party once favored. Web so how can you get data from socrata data sites quickly. Web to compute the stacked series (a series, or layer, for each fruit; It includes sorting, filtering , grouping, nesting and more. Web today, many democratic politicians are willing to accept high levels of undocumented immigration and oppose enforcement measures that the party once favored. Web welcome to the d3.js graph gallery: Each group is provided in a specific line,. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web i have tried to achieve grouped stacked bar chart using d3.stack (). Web today, many democratic politicians are willing to accept high levels of undocumented immigration and oppose enforcement measures that the party once favored. Web start by understanding the basics of barplot. Web i have a chart created with the code below. Note the wide (untidy) format: Example with code (d3.js v4 and v6). Web this contains steps 3+, which you will need to rerun in order to update your charts on drill through. A collection of simple charts made with d3.js. Each group is provided in a specific line, each subgroup. Web despite an entire spring and summer/fall to make his pick, day did not make mccord’s role official until after the second game, when the qb permanently moved ahead of brown. 100% stacked column charts are similar to stacked column charts in that categories are represented as vertical bars and. Web 100% stacked column chart with d3. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. One addition here would be adding functionality for updating your scale domain. Web today, many democratic politicians are willing to accept high levels of undocumented immigration and oppose enforcement measures that the party once favored. Web this. A vertical bar chart such as this is sometimes called a column chart. Web this post describes the most common data manipulation tasks you will have to perform using d3.js. Each group is provided in a specific line, each subgroup. In a nutshell, it is a javascript chart library for manipulating html. Web start by understanding the basics of barplot. Web i have a chart created with the code below. Web welcome to the d3.js graph gallery: Web using d3.js to create a very basic grouped barplot. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web this chart shows the relative frequency of letters in the english language. It provides explanation and reproducible code. Web band scales in d3.js will calculate the “band width” for you so your bar and column charts are robust and dynamic. Example with code (d3.js v4 and v6). Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. A vertical bar chart such as this is sometimes. Example with code (d3.js v4 and v6). Web using d3.js to create a very basic grouped barplot. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit. Web 100% stacked column chart with d3. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in. Web this post describes the most common data manipulation tasks you will have to perform using d3.js. Note the wide (untidy) format: Web 100% stacked column chart with d3. D3.js is a javascript library for manipulating documents based on data. Here are 2 important parts of my solution: With d3, you can create a wide range of. I want to add a second y axis positioned to the right which matches the same y scale. Web using d3.js to create a line plot with several groups: Web this chart shows the relative frequency of letters in the english language. A vertical bar chart such as this is sometimes called a column chart. A collection of simple charts made with d3.js. One addition here would be adding functionality for updating your scale domain. The reason i want the y axis on the right also is. Web welcome to the d3.js graph gallery: And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit. Web using d3.js to create a very basic grouped barplot.
Casual React D3 Multi Line Chart Plot Horizontal In Matlab

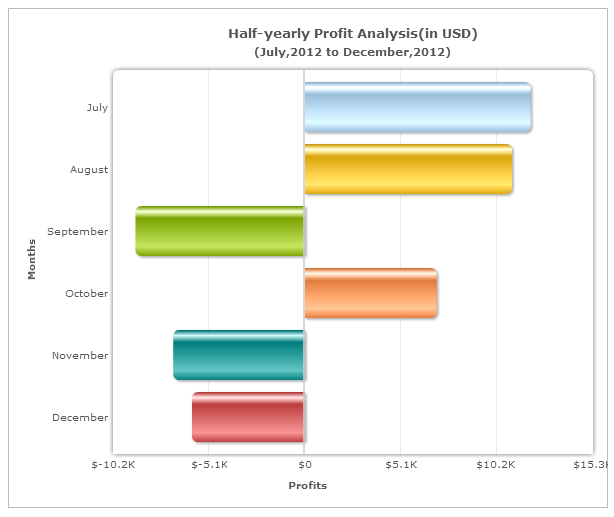
D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

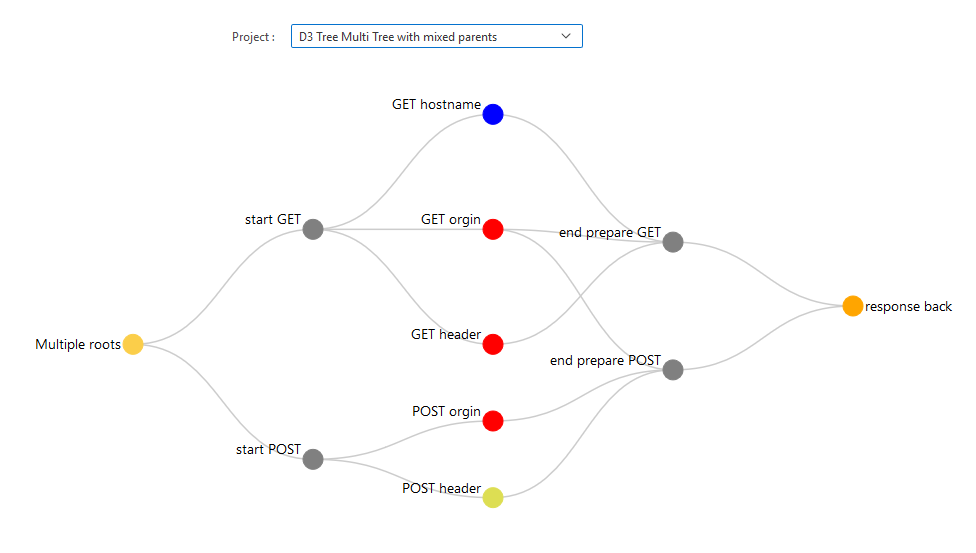
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express

Free Printable 3 Column Chart With Lines Free Printable Templates

78 INFO BAR CHART USING D3.JS 2019 * Histogram

Angularjs D3 Bar Chart Example Chart Examples

Bar Chart D3 React Chart Examples

D3 Js Floor Map Example Bar Chart Viewfloor.co

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

10 best 3 column chart printable templates Artofit
It Includes Sorting, Filtering , Grouping, Nesting And More.
Web The Linechart Section Provides Many Examples Of Line Charts Built With Javascript And D3.Js.
Web I Have A Chart Created With The Code Below.
It Provides Explanation And Reproducible Code.
Related Post: