D3 Bubble Chart
D3 Bubble Chart - Keeping only the core code. D3.js is a javascript library for manipulating documents based on data. Web i built a bubble chart based on d3.js. Now the designer wants it to have a more specific layout and ordering. So far it is working well. Includes interactive legend, color scale, tooltips and more. This is the chart you’re going to build. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web i'd like to get a bubble chart where the circles are arranged with the biggest in the center and then radiating out to the smallest. Web tutorial on how to make a bubble chart in d3 version 4. Keeping only the core code. Here is a mock up i created in photoshop: Web here we create a bubble chart showing the world population. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web in this tutorial, however, we are going to look into how. Includes interactive legend, color scale, tooltips and more. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. It can be considered as a variation of the scatterplot, in which the dots are replaced with bubbles. A collection of simple charts made with d3.js. Web how to build a legend for. Example with code (d3.js v4 and v6). Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Includes interactive legend, color scale, tooltips and more. Web using d3.js to create a very basic bubble plot. Web here we create a bubble chart showing the world population. How to build a nice legend to illustrate bubble size. The area of each circle is proportional its value (here, file size). Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. So far it is working well. This article teaches how to create bubble charts using. Web tutorial on how to make a bubble chart in d3 version 4. Keeping only the core code. How to build a nice legend to illustrate bubble size. Web bubble chart with d3. D3.js is a javascript library for manipulating documents based on data. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. It's just bubbles of different size. Example with code (d3.js v4 and v6). Web using d3.js to create a very basic bubble plot. Here is what i get when i use the example (the default circle packing algorithm with default sort): Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web using d3.js to create a very basic bubble plot. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web this article explores d3.js, a library used for manipulating documents based. Web a clean bubble chart template for d3.js. Here is a mock up i created in photoshop: This gallery displays hundreds of chart, always providing reproducible & editable source code. Set the width, height, and padding values for the chart. Html preprocessors can make writing html more powerful or convenient. D3.js is a javascript library for manipulating documents based on data. Now the designer wants it to have a more specific layout and ordering. Web bubble chart with d3. This is the chart you’re going to build. So far it is working well. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Includes interactive legend, color scale, tooltips and more. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! Example with code (d3.js v4 and v6). Example with code (d3.js v4 and v6). For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. This gallery displays hundreds of chart, always providing reproducible & editable source code. The area of each circle is proportional its value (here, file size). Web here we create a bubble chart showing the world population. Web tutorial on how to make a bubble chart in d3 version 4. Set the width, height, and padding values for the chart. The initial bubble chart with initial data fetched from an mvc controller via ajax is created like this: Html preprocessors can make writing html more powerful or convenient. How to build a nice legend to illustrate bubble size. Now the designer wants it to have a more specific layout and ordering. It's just bubbles of different size. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. This article teaches how to create bubble charts using d3.js. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. The dataset we’ll use is composed of stories published in the. Keeping only the core code.
D3 Chart Customization Bubble Chart Helical Insight Riset

D3 A Beginner's Guide to Using D3

D3 Js Bubble Chart Tutorial Riset

GitHub weknowinc/reactbubblechartd3 React Bubble Chart using D3

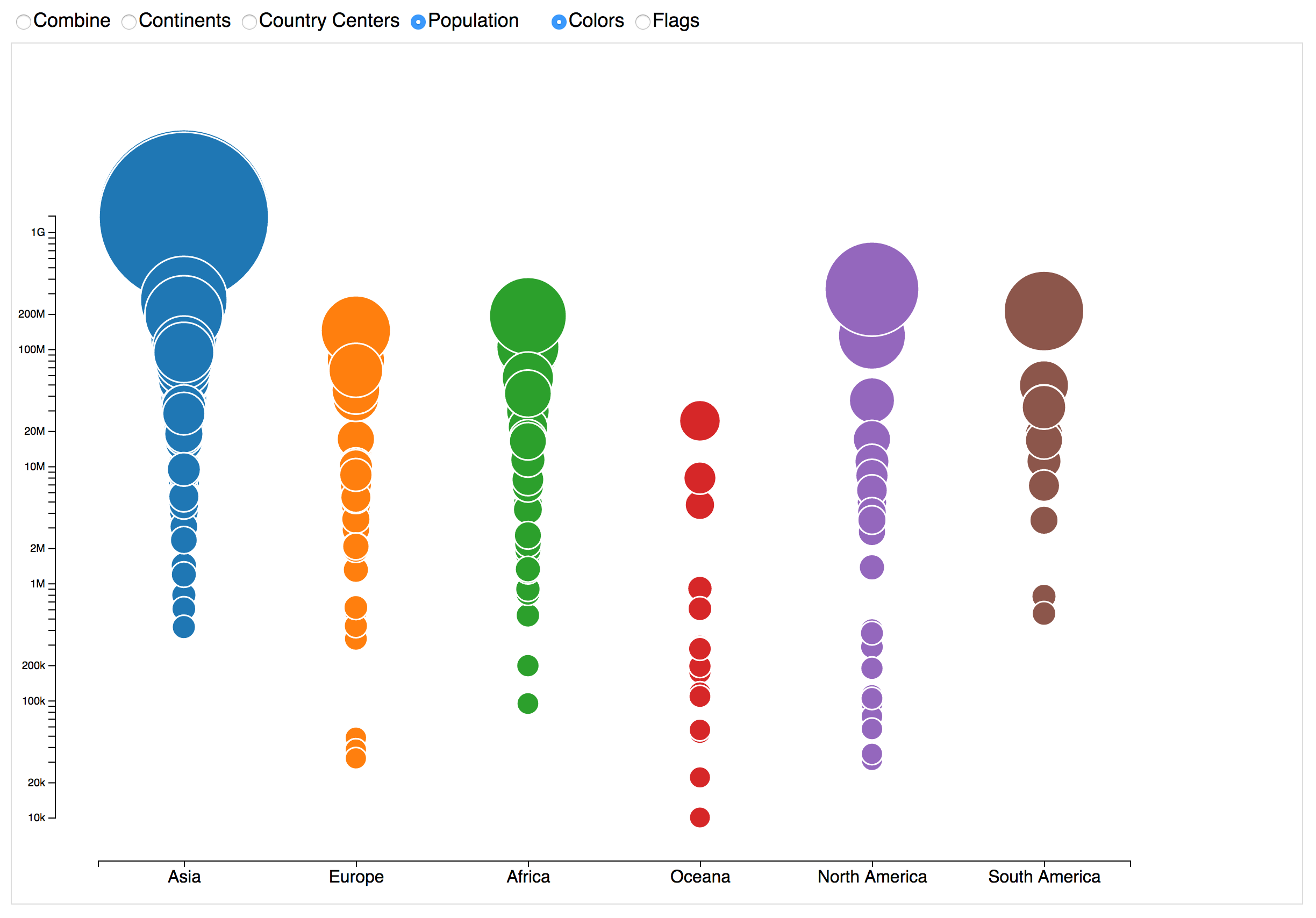
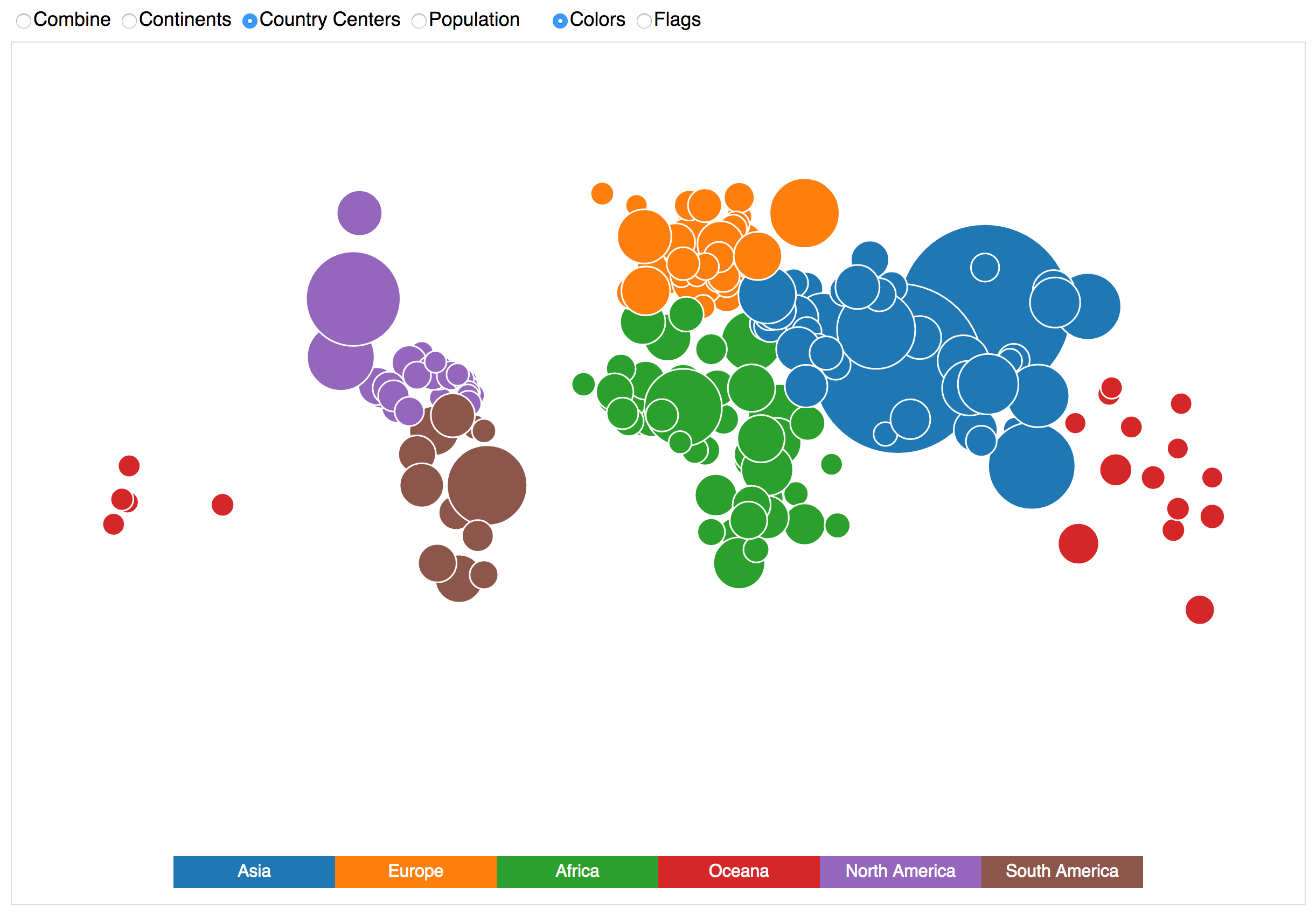
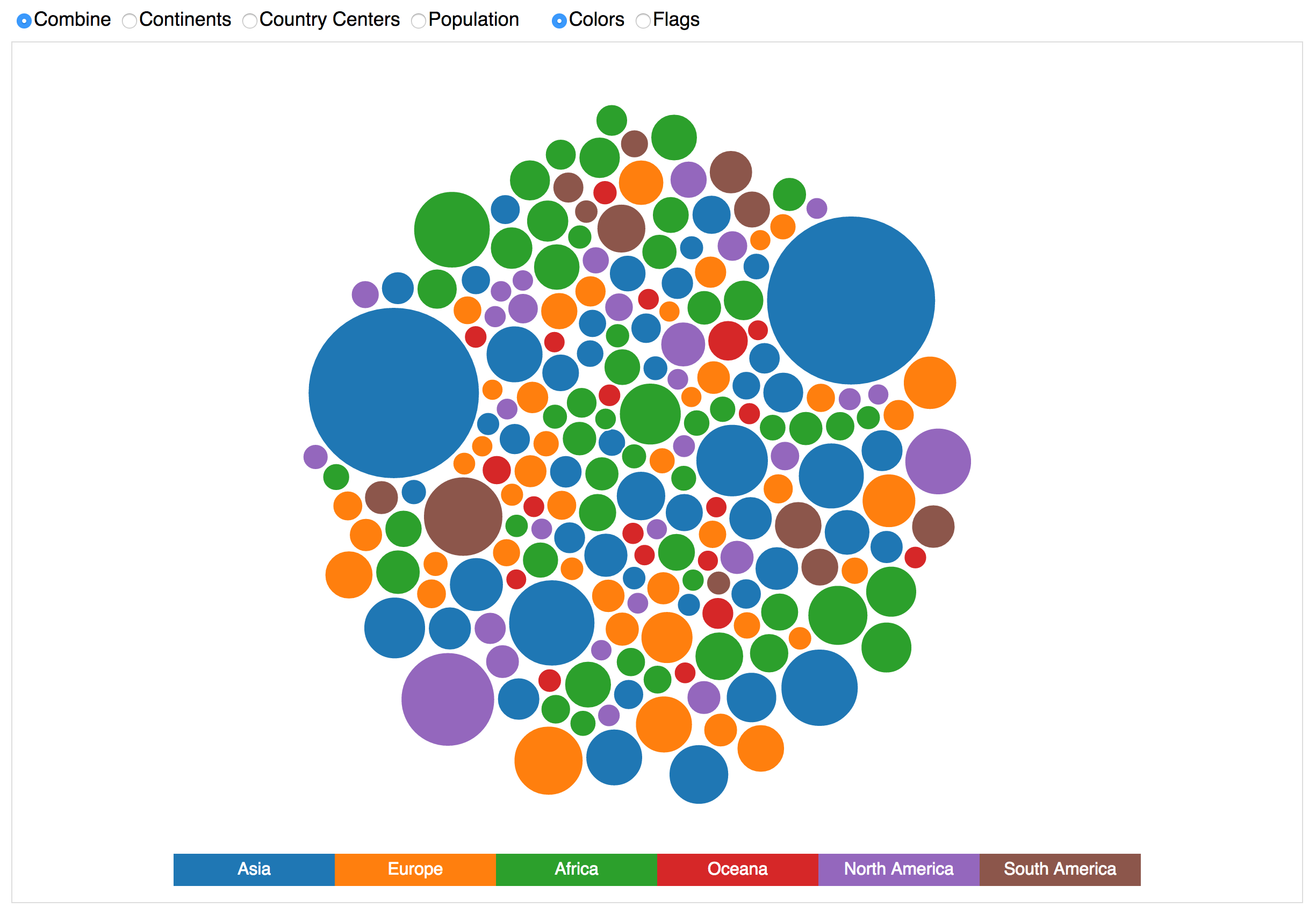
D3 Country Bubble Chart

D3 Country Bubble Chart

Bubble chart with D3.js fractalytics

D3 Country Bubble Chart

D3 Bubble Chart Infor Marketplace

javascript D3.js v4 Zoom on Bubble chart Stack Overflow
Web Bubble Chart With D3.
The Organic Appearance Of These Diagrams Can Be Intriguing, But Also Consider A Treemap Or A Humble Bar Chart.
We Will Also Make It Interactive So On Hover, You Can See Some Information About The Article, As Well As Navigate To It.
Web Welcome To The D3.Js Graph Gallery:
Related Post: