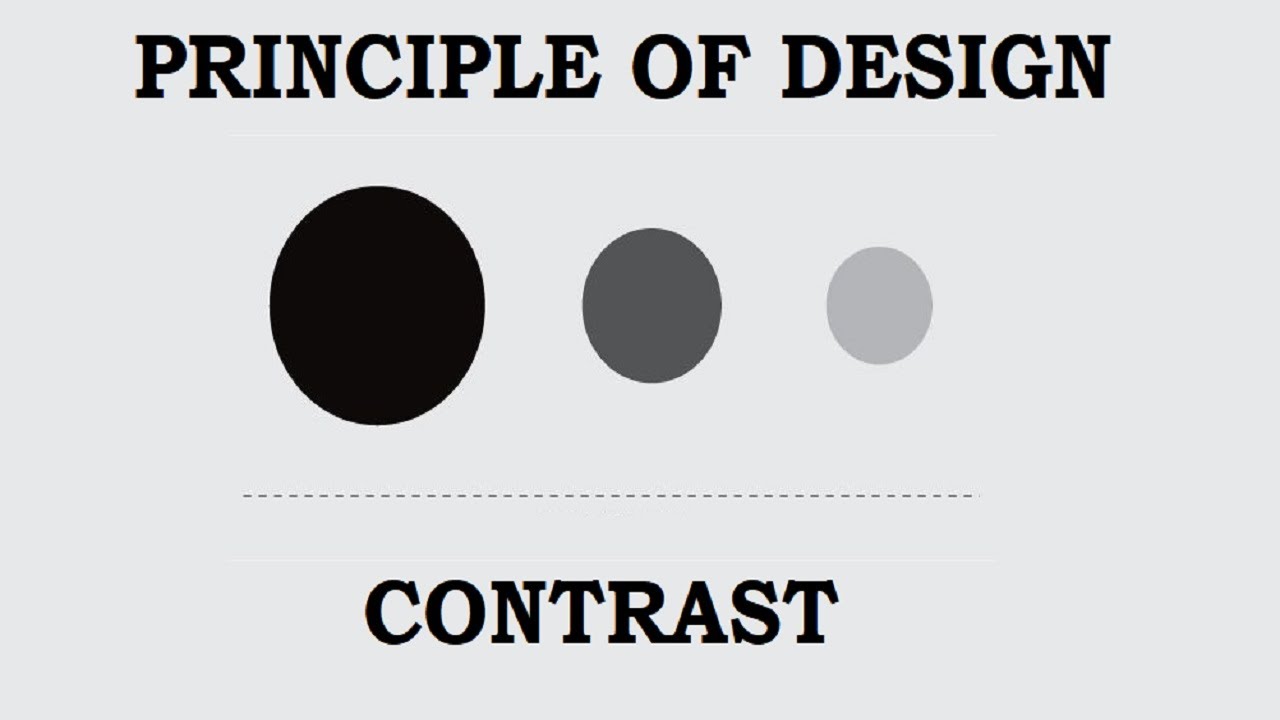
Contrast Principles Of Design Before2009
Contrast Principles Of Design Before2009 - Symmetry involves designing balanced structures. Web there are 7 key principles of design: Web by following basic principles of design like hierarchy, balance, unity, and variety, you can create digital products and graphic designs that people love to use. Web contrast is used to create an obvious difference between the objects of your design and highlight them as a result. Web the contrast principle of design is a multifaceted and essential element in creating compelling and effective visual compositions. A design achieves visual unity when there is a sense of harmony. In addition to capturing attention, contrast can guide the viewer’s eye to a focal point, highlight. Web there are several principles of balance in design, including symmetry, asymmetry, radial balance, and hierarchical balance. 20 tips from a designer. On your composition, you can show contrast with. Contrast helps make website text more legible for visitors. Text size, color, and style all create differences that make copy easier to. It can be achieved through. Web the design principle of contrast emphasizes distinction and differences. In value extream lights and. The impact of alignment on your designs. It’s more than just opposites like black and white or large and small. In value extream lights and. Text size, color, and style all create differences that make copy easier to. On your composition, you can show contrast with. How to use proximity to your advantage. Contrast helps make website text more legible for visitors. It can be achieved through. Balance, emphasis, pattern, movement, proportion, white space, and contrast. Web contrast in art deals with using elements that conflict with one another. As you go through that list, you’ll. In art, contrast can be applied to color (e.g, yellow with blue), intensity (light with dark),. Web there are 7 key principles of design: Web the correct use of graphic design contrast helps organize a design and ensure a specific visual hierarchy, signaling where your viewers should look first. Web by following basic. In value extream lights and. Web textural difference (rough/smooth) linear contrast (thin and straight/heavy and curved) what is contrast? Web there are 7 key principles of design: As you go through that list, you’ll. On your composition, you can show contrast with. Symmetry involves designing balanced structures. Web there are 7 key principles of design: Web the contrast principle of design is a multifaceted and essential element in creating compelling and effective visual compositions. 20 tips from a designer. Web this article will be taking a closer look at the principle of contrast to better understand how it affects design, how it. Our results elucidate the role of symmetry,. In art, contrast can be applied to color (e.g, yellow with blue), intensity (light with dark),. Web contrast is a fundamental principle in design that helps to distinguish between different elements and create visual interest. Web here are 12 fundamental principles of design, explained: How to use proximity to your advantage. Web what are the principles of design? Balance, emphasis, pattern, movement, proportion, white space, and contrast. Web the design principle of contrast emphasizes distinction and differences. Web the 13 principles of design. Web textural difference (rough/smooth) linear contrast (thin and straight/heavy and curved) what is contrast? Artists can use contrast to create their intended effect, whether that is one of balance, or dynamism. As you go through that list, you’ll. Web the 13 principles of design. Emphasis on the size of an object (small person/ large building) difference between warm and cool colors. In addition to capturing attention, contrast can guide the viewer’s eye to a. Web here are 12 fundamental principles of design, explained: Artists can use contrast to create their intended effect, whether that is one of balance, or dynamism. In art, contrast can be applied to color (e.g, yellow with blue), intensity (light with dark),. Symmetry involves designing balanced structures. Web what are the principles of design? Web the correct use of graphic design contrast helps organize a design and ensure a specific visual hierarchy, signaling where your viewers should look first. In art, contrast can be applied to color (e.g, yellow with blue), intensity (light with dark),. Web by following basic principles of design like hierarchy, balance, unity, and variety, you can create digital products and graphic designs that people love to use. Web contrast is used to create an obvious difference between the objects of your design and highlight them as a result. Web the 13 principles of design. On your composition, you can show contrast with. Balance, emphasis, pattern, movement, proportion, white space, and contrast. Web here are 12 fundamental principles of design, explained: Web what are the principles of design? 20 tips from a designer. Web this article will be taking a closer look at the principle of contrast to better understand how it affects design, how it can be used to elevate the user experience,. Web the design principle of contrast emphasizes distinction and differences. Web there are several principles of balance in design, including symmetry, asymmetry, radial balance, and hierarchical balance. In color, using complementary colors gives objects a sense of contrast. Web contrast is a fundamental principle in design that helps to distinguish between different elements and create visual interest. In addition to capturing attention, contrast can guide the viewer’s eye to a focal point, highlight.
Contrast In Graphic Design The Principles Of Design Contrast

Contrast Principles Of Design vrogue.co

12 Graphic Design Principles Zeka Design

Understanding the 7 Principles of Design

Principle of Design Contrast Principles of design contrast

Design Blog Journal Principles of Design

Contrast Principles of Design

slideshow Contrast Principle of Design.

The Principles of Design

Principle of Design CONTRAST Art Lesson Art Teachers Resource YouTube
A Design Achieves Visual Unity When There Is A Sense Of Harmony.
Web Contrast Is A Compositional Element In Art And A Principle Of Art And Design.
The Design Principle Contrast Refers To The Use Of Visually Different Elements.
Artists Can Use Contrast To Create Their Intended Effect, Whether That Is One Of Balance, Or Dynamism.
Related Post: