Color Contrast For Accessibility In Logo Design
Color Contrast For Accessibility In Logo Design - Web accessible colors are color combinations that have enough contrast to make layered elements (such as text or icons on a background) clearly distinguishable to those visually impaired or deficient in color vision. A text glow/halo around the letters can be used as the background color. Web make sure color choices for fonts and graphic elements provide sufficient light/dark contrast against their background. Web enter a foreground and background color in rgb hexadecimal format or choose a color using the color picker. Web wcag level aa (web content accessibility guidelines) establishes standard indices for the color contrast required between foreground and background elements for them to be accessible to individuals with color vision deficiency (cvd), low vision, or blindness. Web take a peek at some accessible color palettes that you can use in your designs or use as a starting point to develop your own color palettes. These color palettes not only meet accessibility standards for wcag 2.0 level aa but also look stunning and can bring boldness to your designs. It refers to the contrast between the text's colors and a web page's background. Wcag 2 states that the color of a text outline or border can be used as the text or foreground color when measuring contrast. Web color contrast accessibility with web elements. Web enter a foreground and background color in rgb hexadecimal format or choose a color using the color picker. Web make sure color choices for fonts and graphic elements provide sufficient light/dark contrast against their background. Wcag 2 states that the color of a text outline or border can be used as the text or foreground color when measuring contrast.. Web wcag level aa (web content accessibility guidelines) establishes standard indices for the color contrast required between foreground and background elements for them to be accessible to individuals with color vision deficiency (cvd), low vision, or blindness. It refers to the contrast between the text's colors and a web page's background. This important consideration directly affects the legibility and visibility. Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) Web wcag level aa (web content accessibility guidelines) establishes standard indices for the color contrast required between foreground and background elements for. Web outline and halo. Web accessible colors are color combinations that have enough contrast to make layered elements (such as text or icons on a background) clearly distinguishable to those visually impaired or deficient in color vision. This important consideration directly affects the legibility and visibility of digital platforms' text, graphics, and interactive elements. A text glow/halo around the letters. A text glow/halo around the letters can be used as the background color. Web wcag level aa (web content accessibility guidelines) establishes standard indices for the color contrast required between foreground and background elements for them to be accessible to individuals with color vision deficiency (cvd), low vision, or blindness. Web color contrast is a fundamental aspect of visual accessibility.. This important consideration directly affects the legibility and visibility of digital platforms' text, graphics, and interactive elements. Use the lightness slider to adjust the perceived lightness of the color. Web take a peek at some accessible color palettes that you can use in your designs or use as a starting point to develop your own color palettes. Web outline and. How to test websites for color contrast accessibility? A text glow/halo around the letters can be used as the background color. Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) These. Text effects, like outlines, can impact perceived contrast. Web make sure color choices for fonts and graphic elements provide sufficient light/dark contrast against their background. Web accessible colors are color combinations that have enough contrast to make layered elements (such as text or icons on a background) clearly distinguishable to those visually impaired or deficient in color vision. It refers. How to test websites for color contrast accessibility? Web accessible colors are color combinations that have enough contrast to make layered elements (such as text or icons on a background) clearly distinguishable to those visually impaired or deficient in color vision. Web wcag level aa (web content accessibility guidelines) establishes standard indices for the color contrast required between foreground and. Text effects, like outlines, can impact perceived contrast. Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) These color palettes not only meet accessibility standards for wcag 2.0 level aa but. Web enter a foreground and background color in rgb hexadecimal format or choose a color using the color picker. A text glow/halo around the letters can be used as the background color. Text effects, like outlines, can impact perceived contrast. Web color contrast accessibility with web elements. Enter an alpha value to adjust the transparency of the foreground color. These color palettes not only meet accessibility standards for wcag 2.0 level aa but also look stunning and can bring boldness to your designs. This important consideration directly affects the legibility and visibility of digital platforms' text, graphics, and interactive elements. Use the lightness slider to adjust the perceived lightness of the color. Web take a peek at some accessible color palettes that you can use in your designs or use as a starting point to develop your own color palettes. Web make sure color choices for fonts and graphic elements provide sufficient light/dark contrast against their background. Web outline and halo. Web accessible colors are color combinations that have enough contrast to make layered elements (such as text or icons on a background) clearly distinguishable to those visually impaired or deficient in color vision. It refers to the contrast between the text's colors and a web page's background. How to test websites for color contrast accessibility?
Color Contrast Accessibility by Design

Color contrast accessibility tools CSSTricks

Laura Kalbag Accessibility By Design

Foresee Your Colors Tools to Evaluate your design for Color contrast

Accessibility 101 Color Contrast

A guide to color accessibility in product design Inside Design Blog

Venngage Accessible Design Tool Create Fully Compliant Designs

Color contrast accessibility tools CSSTricks

Color Contrast Adjusting Brand Guidelines to Support Accessibility

Color Accessibility HBS Identity Guidelines HBS Identity Guidelines
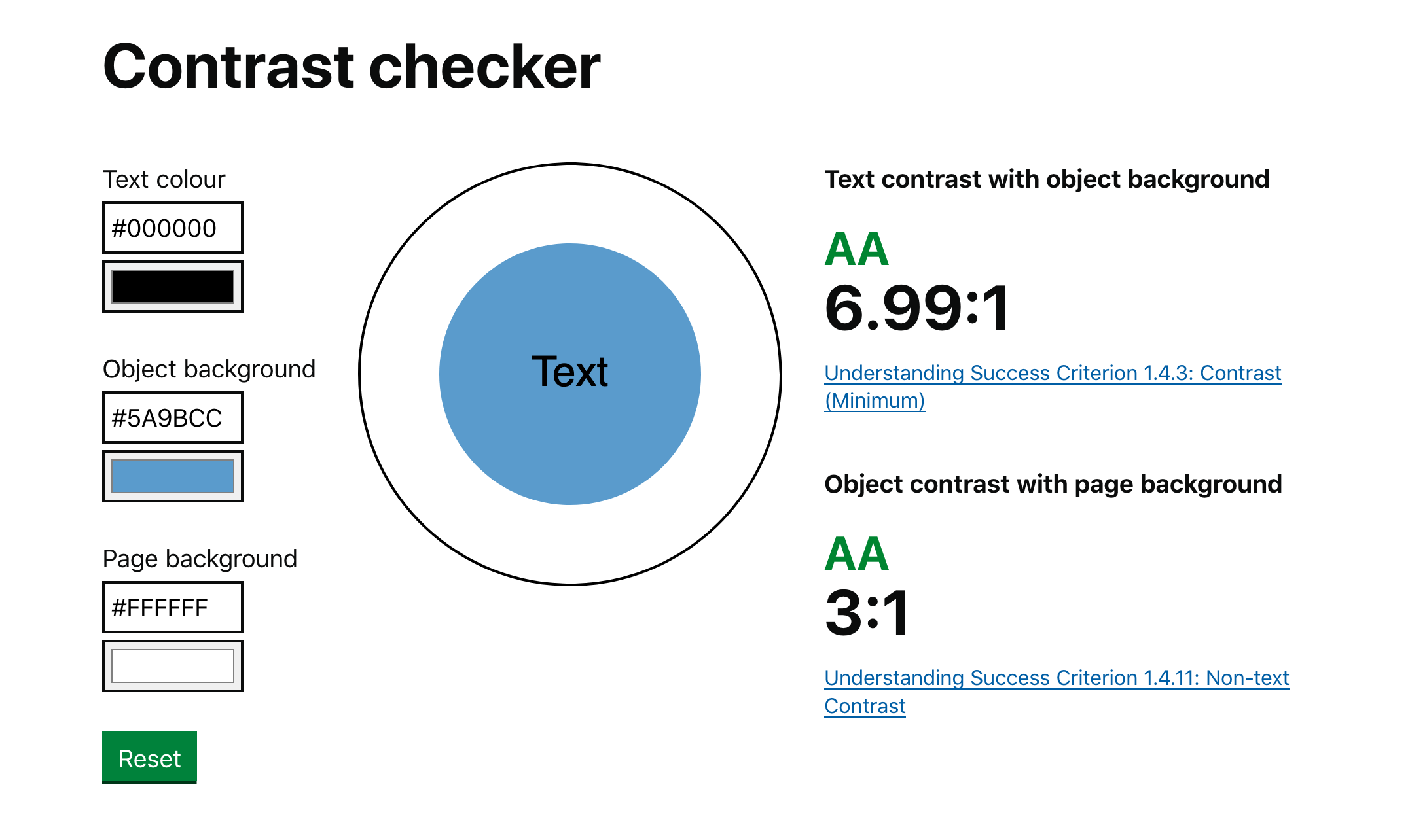
Wcag 2 States That The Color Of A Text Outline Or Border Can Be Used As The Text Or Foreground Color When Measuring Contrast.
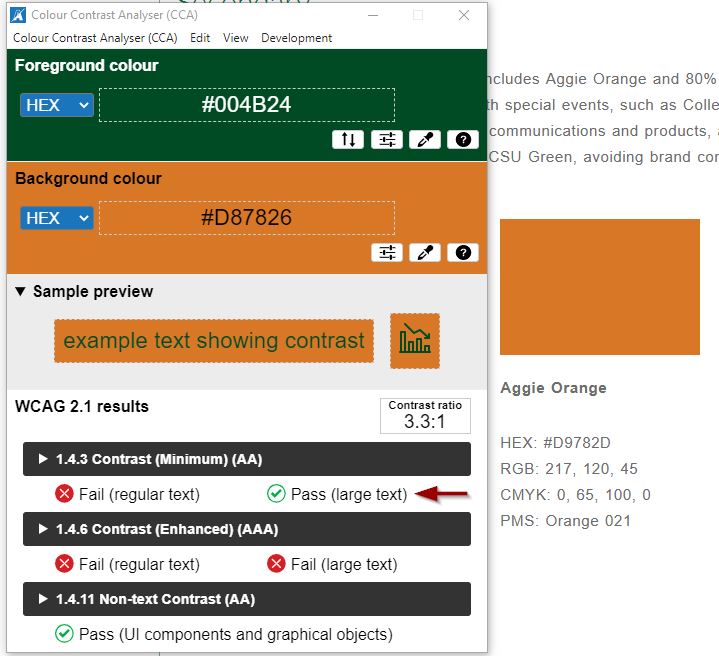
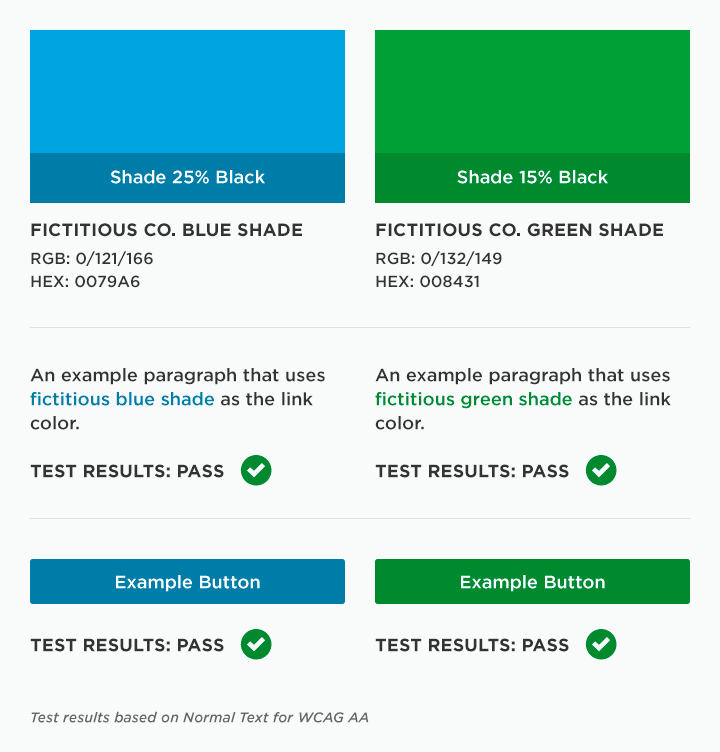
Web Wcag Level Aa (Web Content Accessibility Guidelines) Establishes Standard Indices For The Color Contrast Required Between Foreground And Background Elements For Them To Be Accessible To Individuals With Color Vision Deficiency (Cvd), Low Vision, Or Blindness.
Web Color Contrast Is A Fundamental Aspect Of Visual Accessibility.
Web Make Your Design As Inclusive As Possible With Adobe’s Contrast Checker This Tool Lets You Quickly Verify That The Contrast Ratio Of Text And Background Color Combinations Meet The Standards Of The Web Content Accessibility Guidelines (Wcag)
Related Post: