Chrome Responsive Design Mode
Chrome Responsive Design Mode - Cntrl + f5 ( force refresh the webpage ) and then check it. There are some aspects of mobile devices that devtools will never be. You simulatethe mobile user experience from your laptop or desktop. This article provides a comprehensive. Web chrome's device mode is great for testing responsive layout, however, it seems that i can only enter it from the devtools, unlike in firefox where ctrl+shift+m. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. Google is testing a new compact mode for google chrome on desktop platforms, which reduces. Now it's time for its first major upgrade,. Move your mouse over the. Web the only way to avoid this is by resizing the responsive window by dragging the side borders. Set the device dimensions in various ways or use the presets. Web google is now trying to fix that with a new ‘compact mode’ option. Web chrome's device mode is great for testing responsive layout, however, it seems that i can only enter it from the devtools, unlike in firefox where ctrl+shift+m. Web use the device mode to simulate a. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Web google is now trying to fix that with a new ‘compact mode’ option. If you can't see the develop menu item, you need to enable it by. Web use the device mode to simulate a mobile viewport and configure it: Is. My current version of chrome:. Here, you can select preconfigured devices or switch to responsive mode and manually set the resolution. The mobile/responsive tester extension allows. This article provides a comprehensive. Now it's time for its first major upgrade,. Cntrl + f5 ( force refresh the webpage ) and then check it. A chrome extension to show multiple screens in one view. With device mode you don't actually run your code on a mobile device. Web the only way to avoid this is by resizing the responsive window by dragging the side borders. Web learn how to use design. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. My current version of chrome:. Web the responsive design using chrome dev tool. Web use the device mode to simulate a mobile viewport and configure it: Now it's time for its first. Web google is now trying to fix that with a new ‘compact mode’ option. There are some aspects of mobile devices that devtools will never be. Show multiple screens once, responsive design tester. But that is not working. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. A chrome extension to show multiple screens in one view. Set the device dimensions in various ways or use the presets. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. Is there a way to turn the auto zoom off? Show multiple screens once, responsive design tester. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. Web the responsive design using chrome dev tool. Web use the device mode to simulate a mobile viewport and configure it: Show multiple screens once, responsive design tester. You simulatethe mobile user experience from your laptop or desktop. This article provides a comprehensive. Is there a way to turn the auto zoom off? Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Web the responsive design using chrome dev tool. Web open responsive design mode via one of these methods: If you are in responsive. Show multiple screens once, responsive design tester. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Is there a way to turn the auto zoom off? Web google is now trying to fix that with a new ‘compact mode’ option. Google is testing a new compact mode for google chrome on desktop platforms, which reduces. Web google is now trying to fix that with a new ‘compact mode’ option. 55 devices are available for responsive testing. Is there a way to turn the auto zoom off? If you can't see the develop menu item, you need to enable it by. If you are in responsive. Cntrl + f5 ( force refresh the webpage ) and then check it. Web open responsive design mode via one of these methods: Web you can find the menu item by clicking develop, enter responsive design mode. This article provides a comprehensive. The mobile/responsive tester extension allows. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. Here, you can select preconfigured devices or switch to responsive mode and manually set the resolution. My current version of chrome:. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Move your mouse over the.
Responsive Web Design Basics Made Simple For Beginners

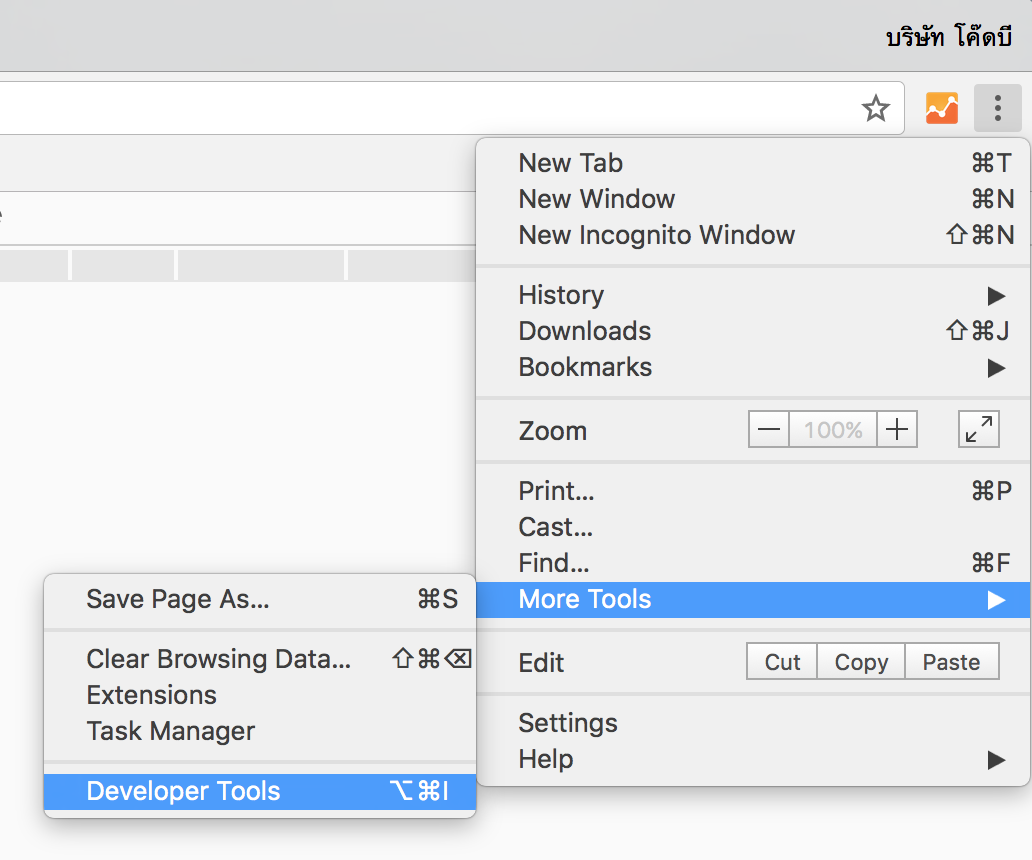
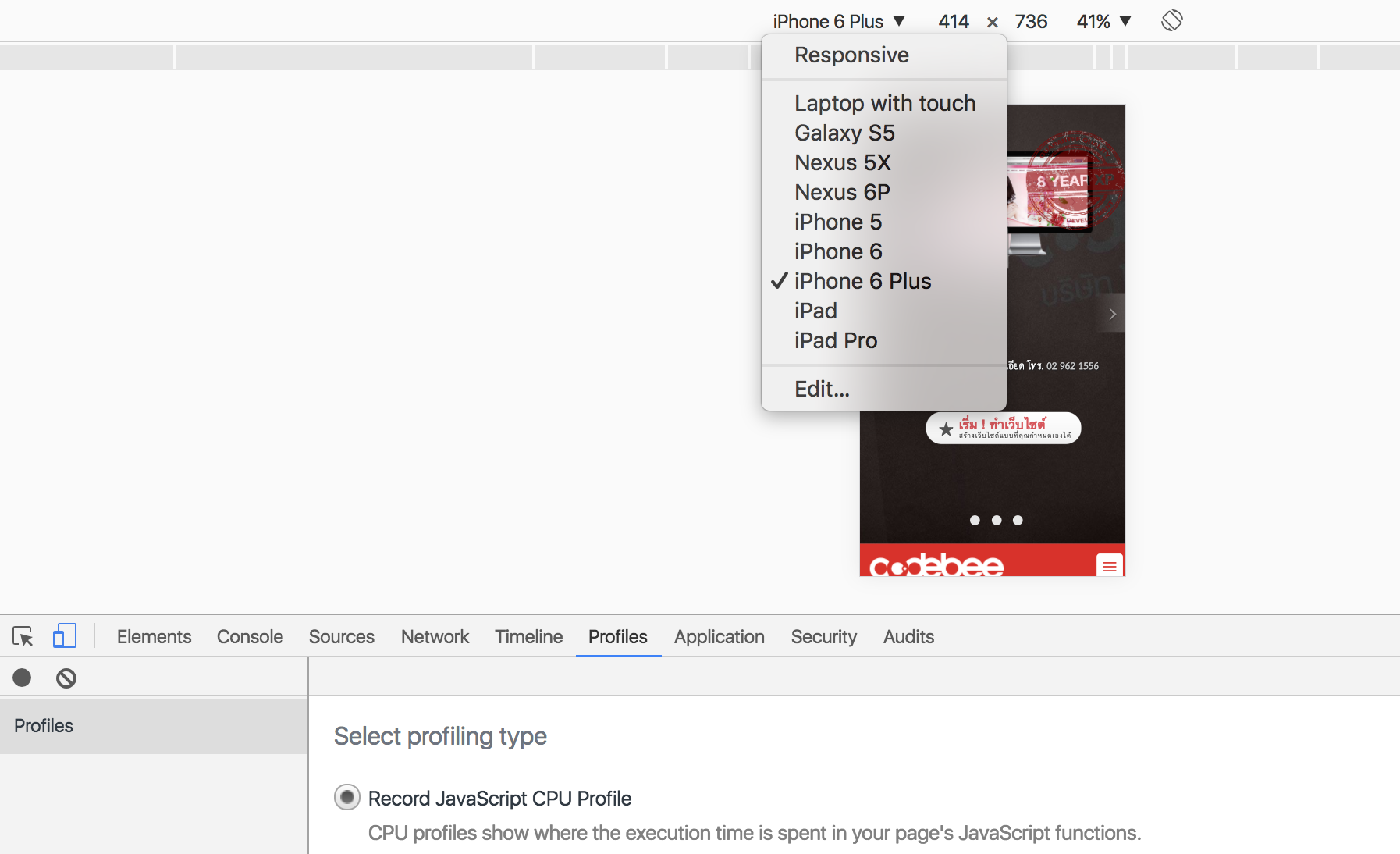
วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด

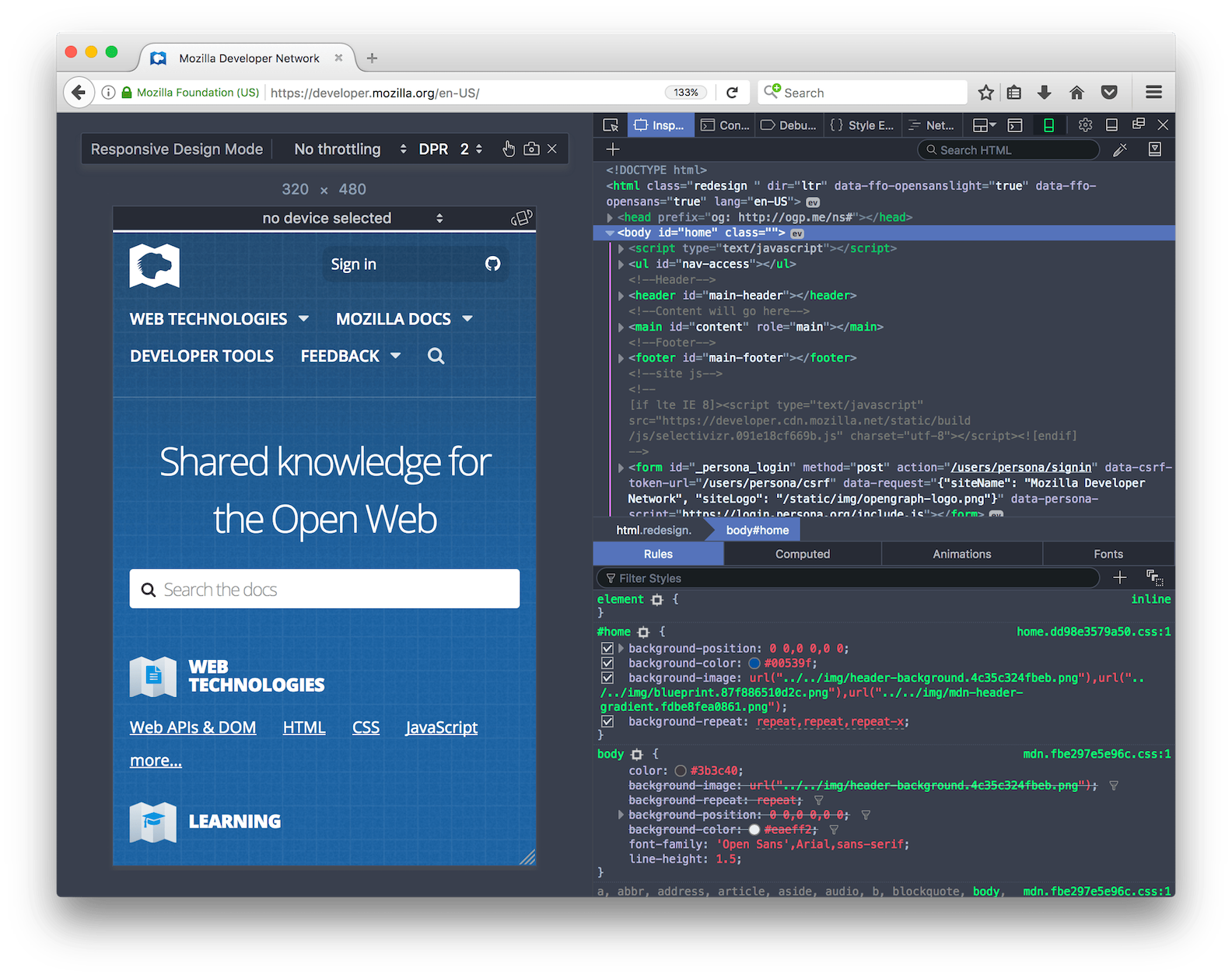
Responsive Design Mode preview your webpage on mobile using your PC

Responsive Design Mode preview your webpage on mobile using your PC

Responsive Web Made Easier with Chrome DevTools Device Mode GirlieMac

How To Use Chrome Responsive Mode For Web Design (Works Great!) YouTube

Capture Full Size Webpage Scrolling Screenshots in Chrome

Share Responsive Web Design Layout Screenshots with Chrome Extension

วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด

Test Web Page Responsiveness in Chrome using Responsive Viewer YouTube
There Are Some Aspects Of Mobile Devices That Devtools Will Never Be.
Web Chrome's Device Mode Is Great For Testing Responsive Layout, However, It Seems That I Can Only Enter It From The Devtools, Unlike In Firefox Where Ctrl+Shift+M.
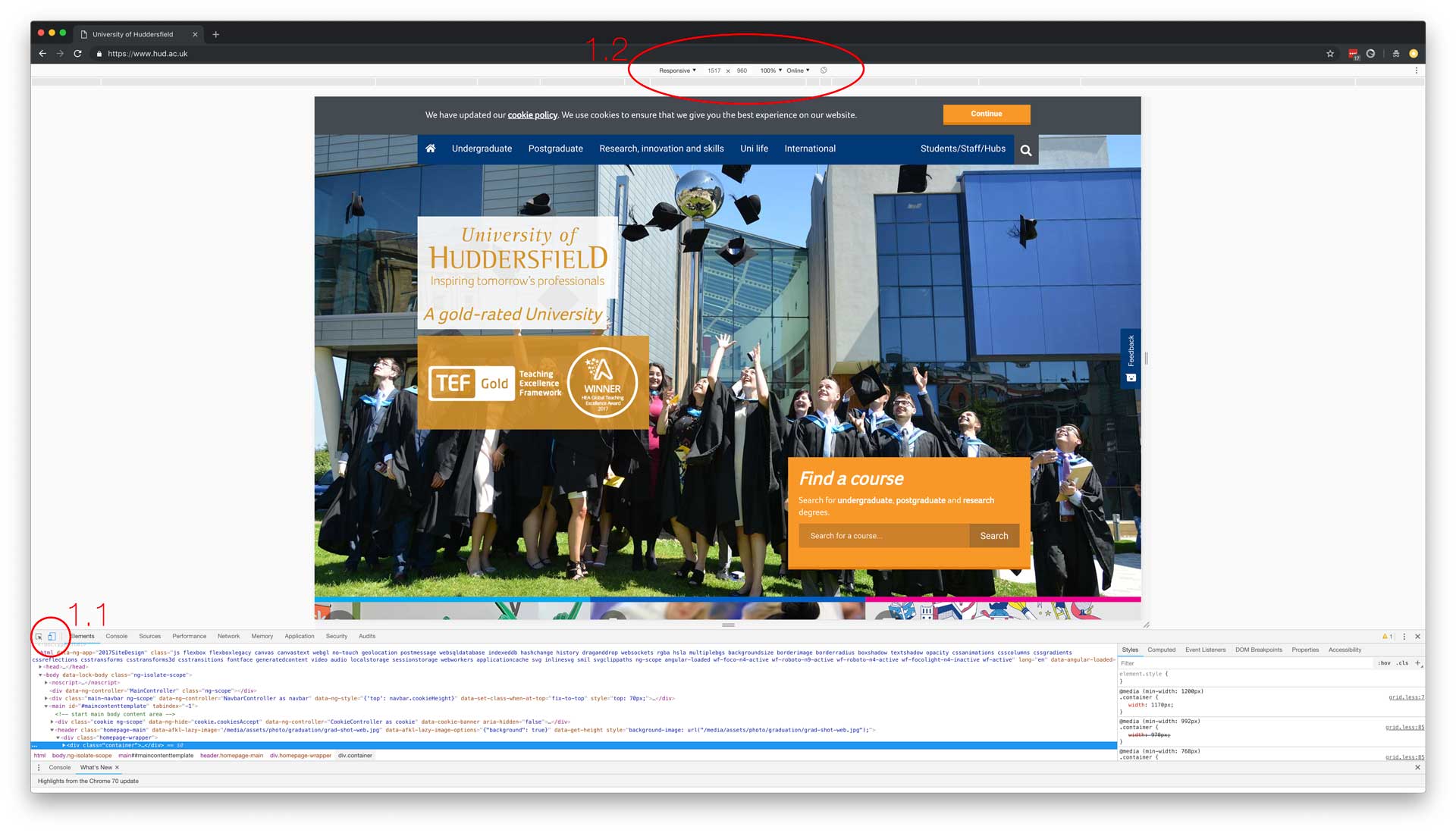
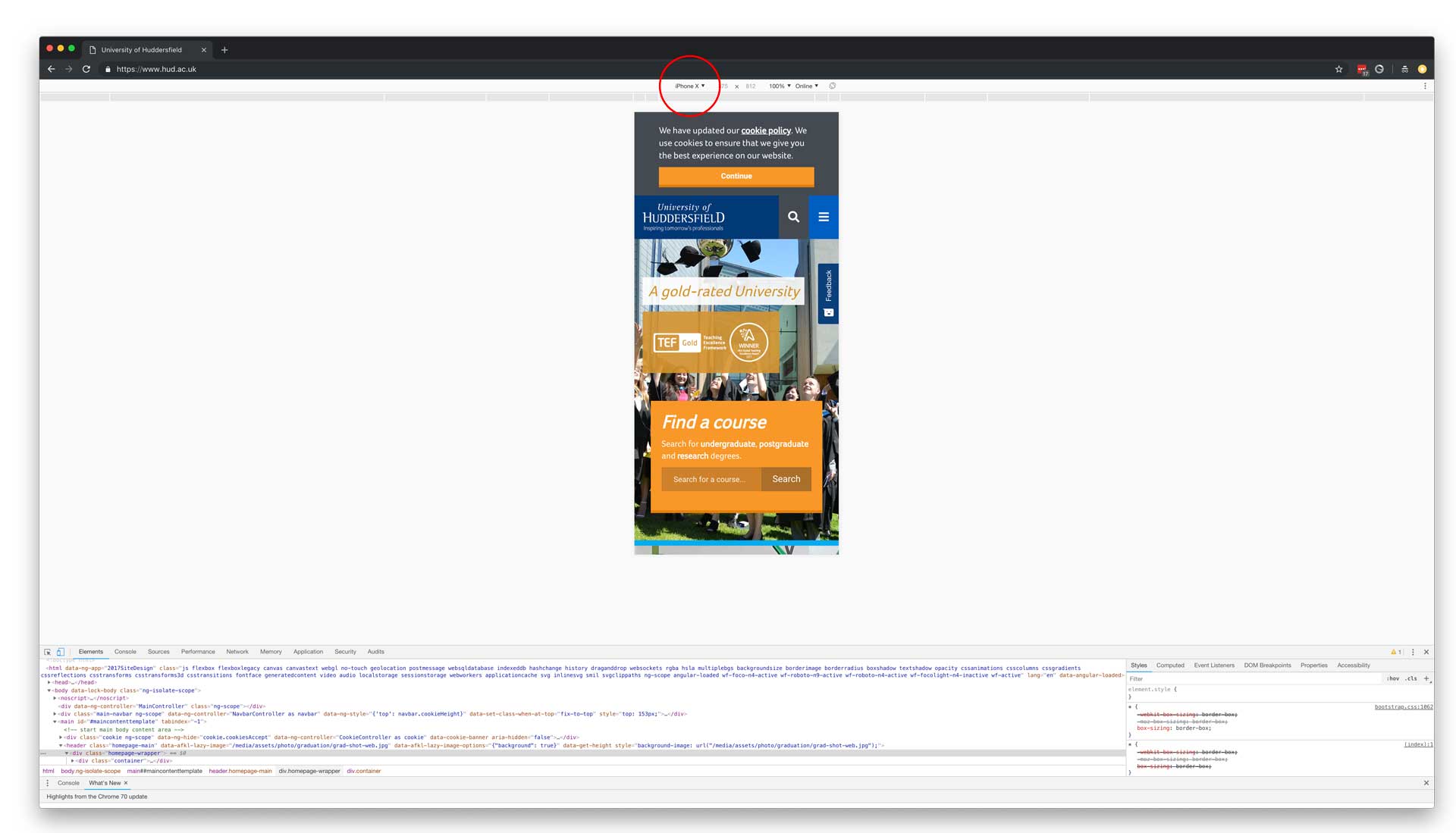
Web The Responsive Design Using Chrome Dev Tool.
Web The Only Way To Avoid This Is By Resizing The Responsive Window By Dragging The Side Borders.
Related Post: