Chart Js Vs D3
Chart Js Vs D3 - See the d3 gallery for more forkable examples. D3.js is a javascript library for manipulating documents based on data. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. Chart.js is a simple and flexible charting library that focuses on creating responsive and. In the question “what are the best javascript charting libraries? Web discover how to create interactive charts and graphs in javascript using chart.js and d3.js. Web d3.js is a javascript library for manipulating documents based on data. To explore a bit further, we created the same chart across all 3 libraries. Web we’re going to discuss what is d3.js, what are the pros & cons of this library, how to create charts with d3.js, plus improving the performance of d3.js and finally. In the question “what are the best javascript charting libraries? In contrast, d3.js lets its coders create seven different categories of graphs,. Web high level comparison between d3.js, echarts, chart.js. Examples of some of charts created using chart.js can be found here. This gallery displays hundreds of chart, always providing reproducible & editable source code. D3.js is a javascript library for manipulating documents based on data. Web if you’re thinking of using chart.js give chart.css a try, otherwise d3 is way to powerful(extensible api, more graph and charts etc) C3.js is a javascript library which makes it easy. To explore a bit further, we created the same chart across all 3 libraries. Observable includes a. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. Web in this article, we’ll review some of the most popular javascript charting libraries, including highcharts, chart.js, c3.js, chartist, plotly, apexcharts, and nvd3, helping you to. (now i say mainly because d3.js can manipulate all types of html. Web why would. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when. Web why would one choose d3 over chart.js? Web discover how to create interactive charts and graphs in javascript using chart.js and d3.js. Web. Web d3.js vs chart.js feature comparision. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when. Web chart.js is lighter and quicker compared to d3. A comprehensive comparison for data visualization. Web if you’re thinking of using chart.js give chart.css a try, otherwise d3 is way to powerful(extensible api, more graph and charts. Chart.js is a simple and flexible charting library that focuses on creating responsive and. Web d3.js is a javascript library for manipulating documents based on data. See the d3 gallery for more forkable examples. Examples of some of charts created using chart.js can be found here. Web why would one choose d3 over chart.js? Web chart.js is lighter and quicker compared to d3. A comprehensive comparison for data visualization. See the d3 gallery for more forkable examples. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when. (now i say mainly because d3.js can manipulate all types of html. A comprehensive comparison for data visualization. In contrast, d3.js lets its coders create seven different categories of graphs,. Web d3.js is a javascript library for manipulating documents based on data. Compare d3.js and chart.js and decide which is better. Web if you’re thinking of using chart.js give chart.css a try, otherwise d3 is way to powerful(extensible api, more graph and. Web we’re going to discuss what is d3.js, what are the pros & cons of this library, how to create charts with d3.js, plus improving the performance of d3.js and finally. Compare d3.js and chart.js and decide which is better. In the end, i decided to go with. To explore a bit further, we created the same chart across all. D3.js is a javascript library for manipulating documents based on data. A comprehensive comparison for data visualization. Chart.js is a simple and flexible charting library that focuses on creating responsive and. To explore a bit further, we created the same chart across all 3 libraries. Explore the capabilities of these libraries and find the best fit for your. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web recharts vs d3.js: Web chart.js is lighter and quicker compared to d3. In contrast, d3.js lets its coders create seven different categories of graphs,. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Examples of some of charts created using chart.js can be found here. D3.js is a javascript library for manipulating documents based on data. Web d3.js is a javascript library for manipulating documents based on data. (now i say mainly because d3.js can manipulate all types of html. Web in this article, we’ll review some of the most popular javascript charting libraries, including highcharts, chart.js, c3.js, chartist, plotly, apexcharts, and nvd3, helping you to. See the d3 gallery for more forkable examples. Explore the capabilities of these libraries and find the best fit for your. A comprehensive comparison for data visualization. What features does d3 have that chart doesn't? Web even though chart.js can suggest many options, it definitely doesn’t cover them all. In the question “what are the best javascript charting libraries?
D3.js Components For React Reactscript

D3.js Line Chart Tutorial
D3.js vs Chart.js Comparing JavaScript Libraries for Data Visualization

D3 Js Dynamic Bar Chart Chart Examples

Three.js vs D3.js Everything You Should Know Aircada Pro

Three.js vs D3.js Everything You Should Know Aircada Pro

Reusable Responsive Charts with D3.js

Visualize Your Data And Speed Up Your Site With Dynamic Chart Libraries

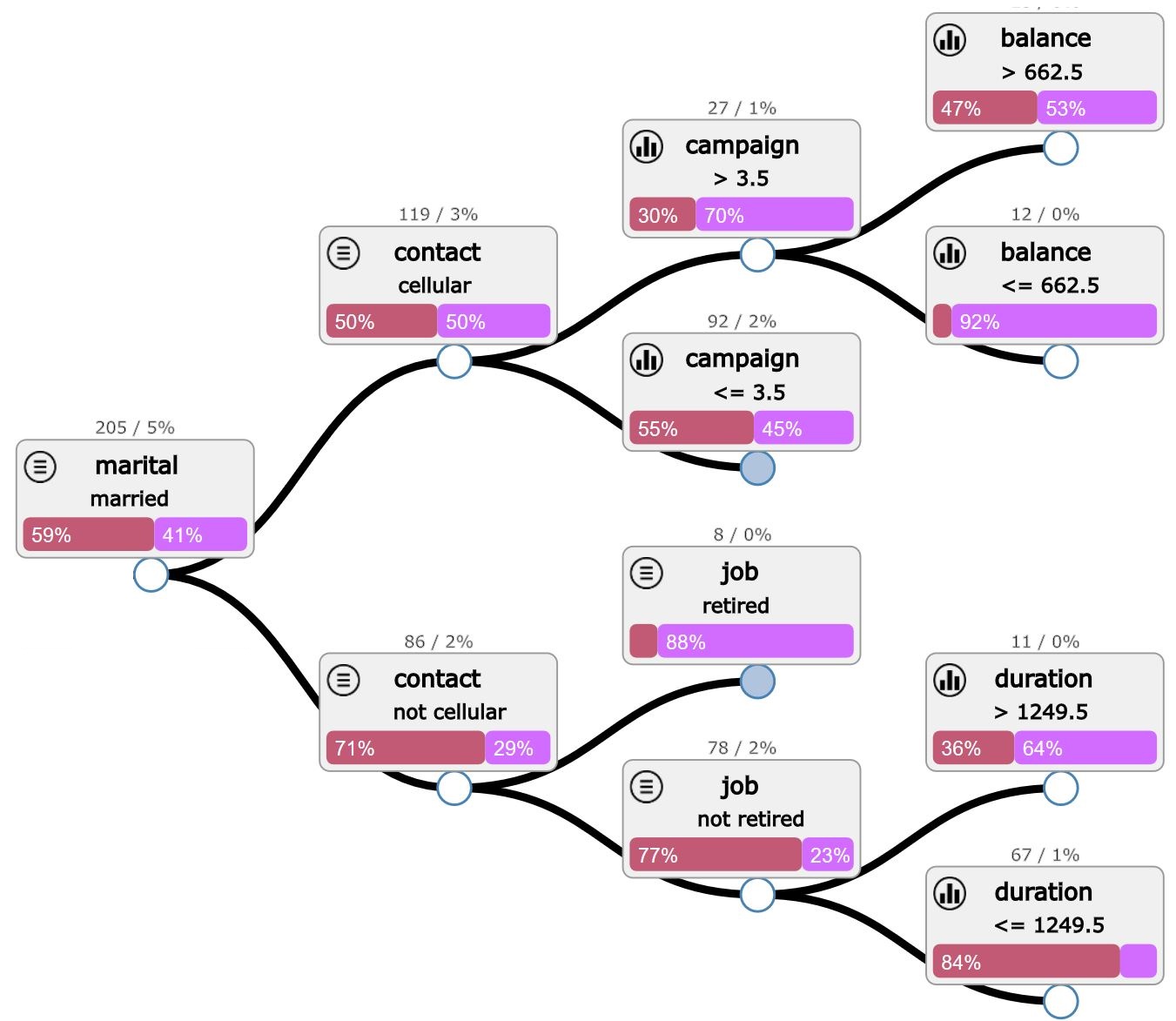
Decision Trees Explained

graph Python equivalent of D3.js Stack Overflow
Compare D3.Js And Chart.js And Decide Which Is Better.
Web Discover How To Create Interactive Charts And Graphs In Javascript Using Chart.js And D3.Js.
Web D3.Js Vs Chart.js Feature Comparision.
I Have Noticed D3 Has A Lot More Code To It, And Probably Needs A Thorough Course On Its.
Related Post: