Chart Js Responsive
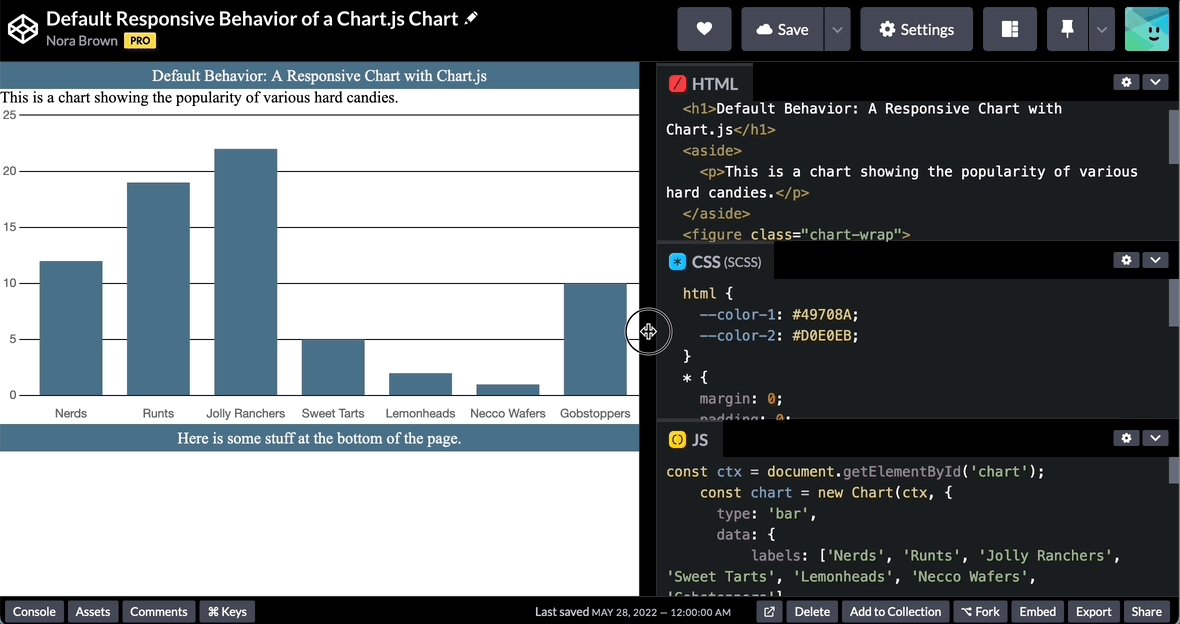
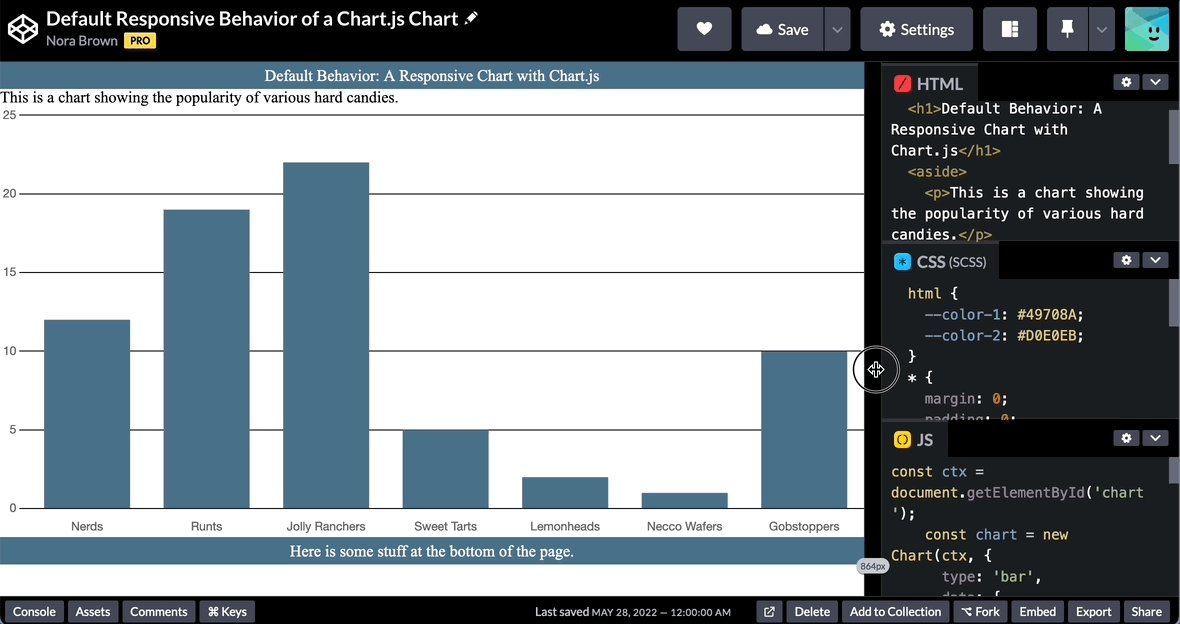
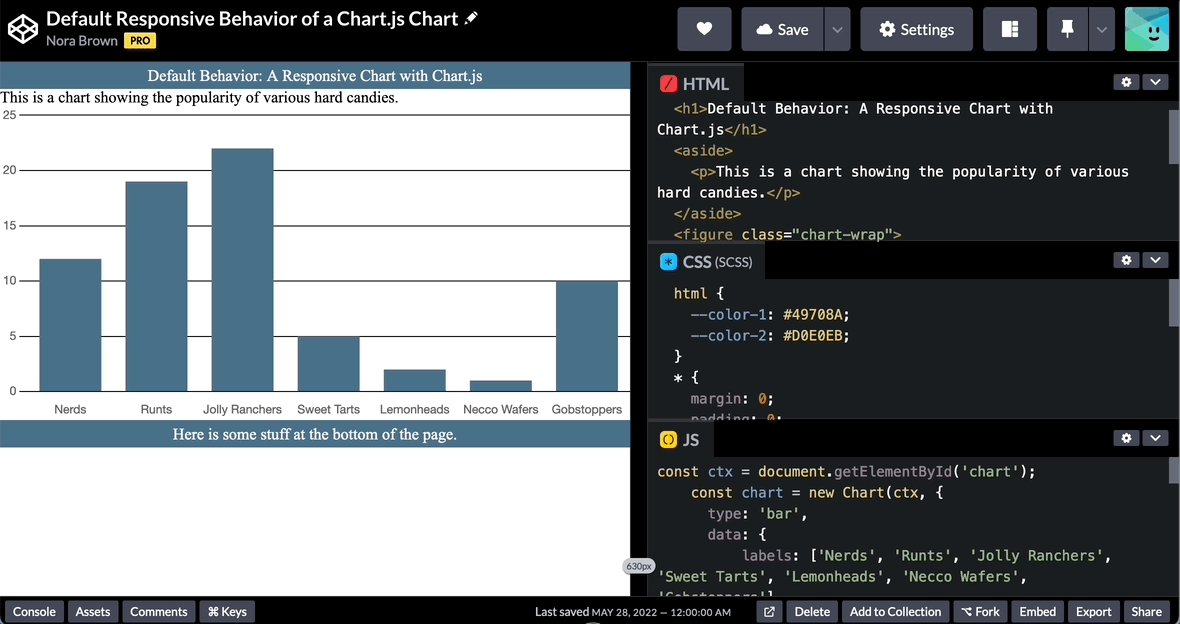
Chart Js Responsive - Web learn how to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update the render size. Simple yet flexible javascript charting. Web responsive charts with chart.js | nmnm. Web /* adjust data label font size according to chart size */ font: Web as stated in the documentation, to make your chart responsive you will need to put it in a div which you make responsive (. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Redraws charts on window resize for perfect scale granularity. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. This object allows you to specify various options and configurations for the chart,. Web open source html5 charts for your website. So i decided to make this quick tutorial where we will build a simple responsive linear chart. However, this method requires the container to be relatively positioned and dedicated to the chart. Web /* adjust data label font size according to chart size */ font: Web using packages here is powered by esm.sh, which makes packages from npm not only. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Simple yet flexible javascript charting. Web as stated in the documentation, to make your chart responsive you will need to put it in a div which you make responsive (. However, this method. From setup to customization, become a pro in creating dynamic charts effortlessly. Web responsive charts with chart.js | nmnm. Web /* adjust data label font size according to chart size */ font: Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. This. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web chart.js uses its parent container to update the canvas render and display sizes. But if you’ve ever. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. So i decided to make this quick tutorial where we will build a simple responsive linear chart. Web learn how to enable responsiveness and control the resize behavior of charts by detecting when. Simple yet flexible javascript charting. From setup to customization, become a pro in creating dynamic charts effortlessly. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web chart.js uses its parent container to update the canvas render and display sizes. Find chart.js. Web in chart.js, the size of the canvas graph can be adjusted using the options object. Var size = math.round(width / 32); Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web chart.js uses its parent container to update the canvas render. Creating responsive layouts that scale elegantly with screen size is pretty much a default mandate for ui development in 2019. Function(context) { var width = context.chart.width; Web chart.js uses its parent container to update the canvas render and display sizes. Redraws charts on window resize for perfect scale granularity. From setup to customization, become a pro in creating dynamic charts. Web /* adjust data label font size according to chart size */ font: Web in chart.js, the size of the canvas graph can be adjusted using the options object. Var size = math.round(width / 32); Web responsive charts with chart.js | nmnm. My issue was that the chart tend to be squeezed on mobile device taking barely no height. Creating responsive layouts that scale elegantly with screen size is pretty much a default mandate for ui development in 2019. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web as stated in the documentation, to make your chart responsive you will. But if you’ve ever felt the constraints of basic charting libraries, it’s time to. Web chart.js uses its parent container to update the canvas render and display sizes. Var size = math.round(width / 32); Web you can have it responsive and set a different aspect ratio. Web in chart.js, the size of the canvas graph can be adjusted using the options object. Find chart.js on github or read detailed documentation. This object allows you to specify various options and configurations for the chart,. My issue was that the chart tend to be squeezed on mobile device taking barely no height. Web responsive charts with chart.js | nmnm. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Creating responsive layouts that scale elegantly with screen size is pretty much a default mandate for ui development in 2019. Function(context) { var width = context.chart.width; Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. So i decided to make this quick tutorial where we will build a simple responsive linear chart. However, this method requires the container to be relatively positioned and dedicated to the chart. Web learn how to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update the render size.
ResponsivechartsUsingChartJs/README.md at main · yogeshwaran525

Pie Chart Using Chart.JS Tutorials Responsive Chart How To Use

How to Make a Chart Mobile Responsive in Chart js YouTube

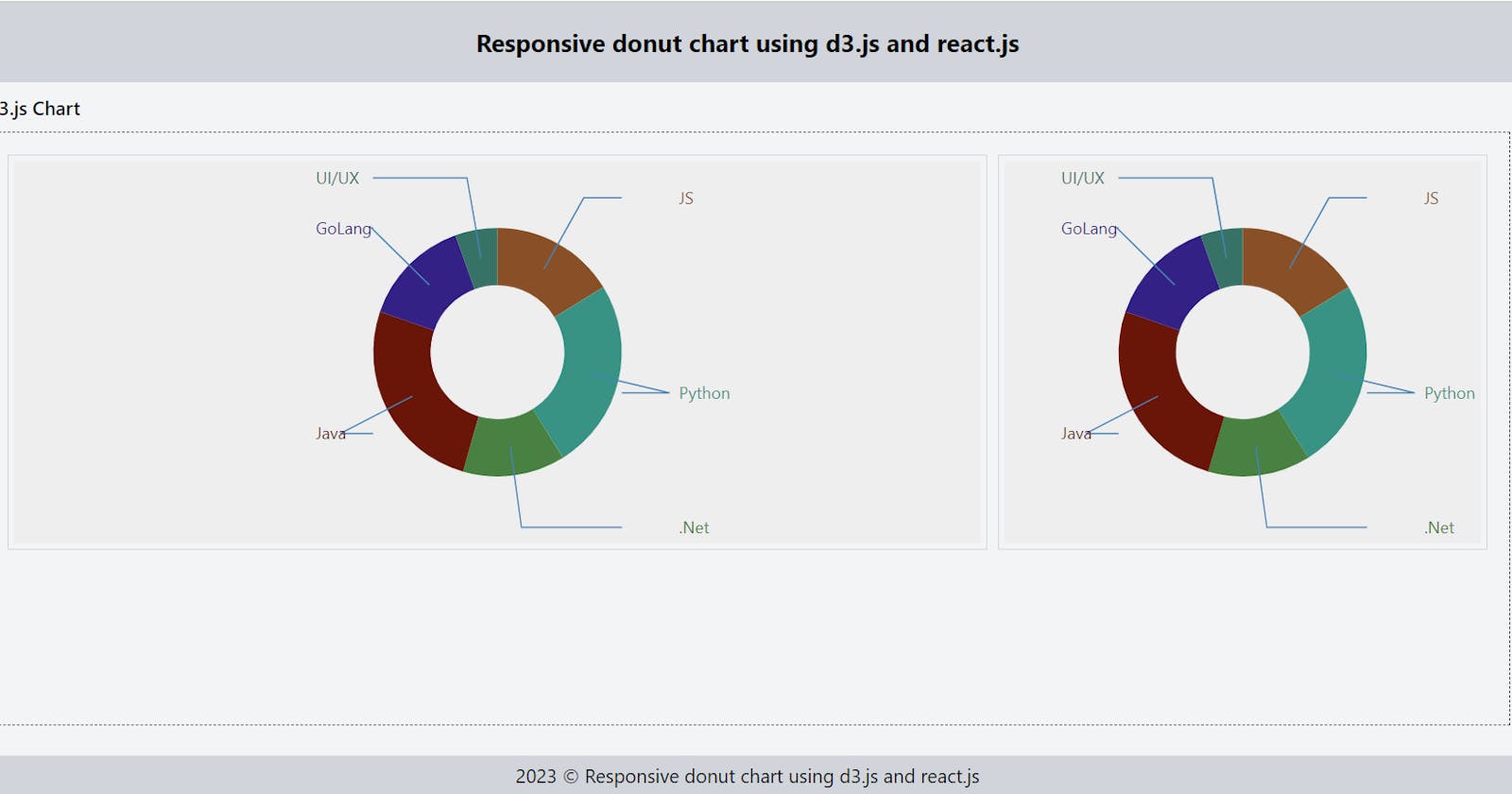
Creating a responsive donut chart using d3.js in React.js

ChartJS Figma

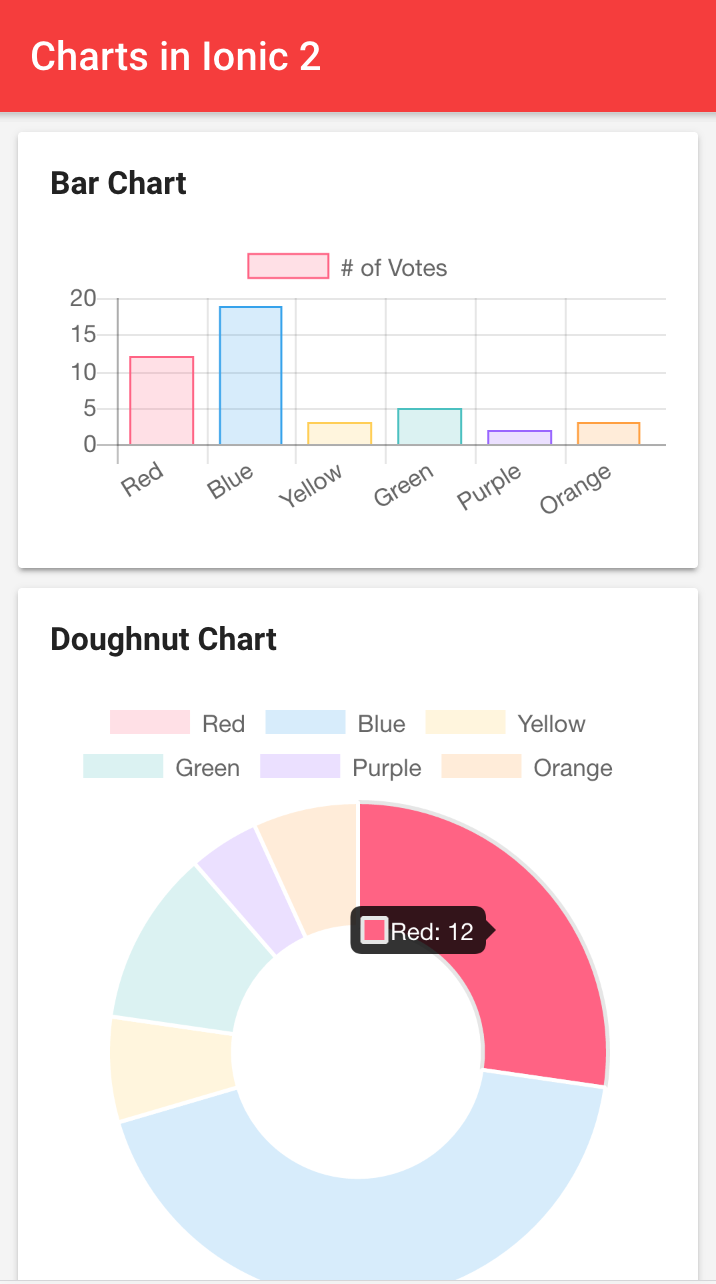
Adding Responsive Charts & Graphs to Ionic Applications Josh Morony

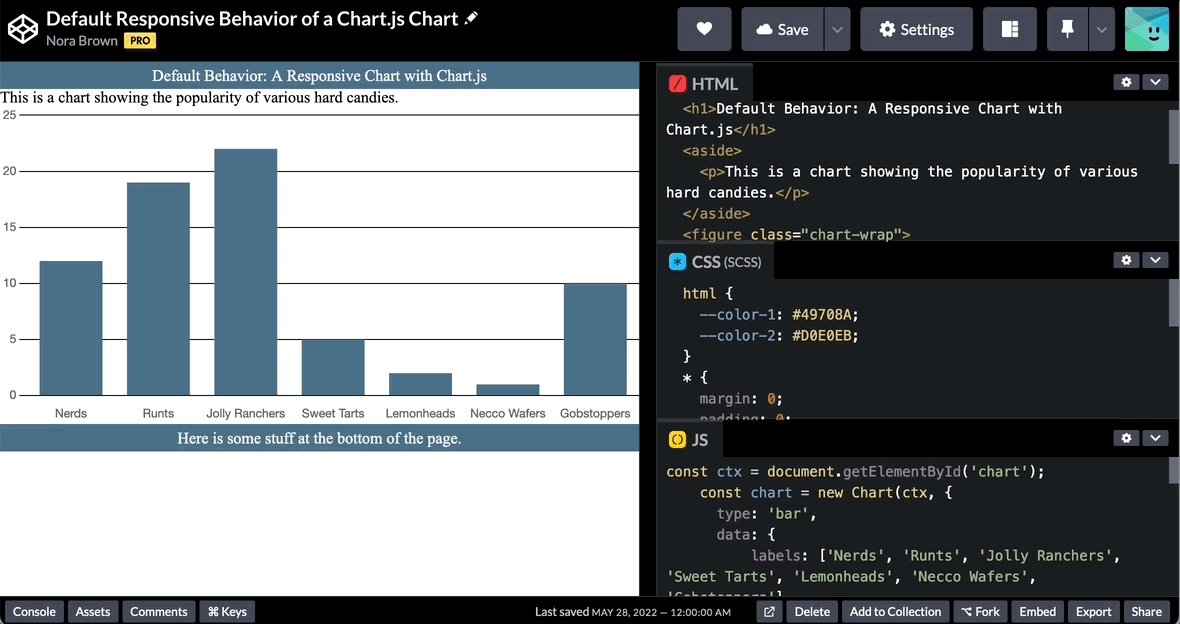
A Fully Responsive Chart.js Chart LaptrinhX

Build Interactive and Responsive Charts with Chart.js

Pie Chart Using Chart Js Tutorials Responsive Chart H vrogue.co

Canvas Chart Js Responsive Pie Chart Stack Overflow vrogue.co
From Setup To Customization, Become A Pro In Creating Dynamic Charts Effortlessly.
Web As Stated In The Documentation, To Make Your Chart Responsive You Will Need To Put It In A Div Which You Make Responsive (.
Web /* Adjust Data Label Font Size According To Chart Size */ Font:
Simple Yet Flexible Javascript Charting.
Related Post: