Chart Js Hide Legend
Chart Js Hide Legend - Web to remove legend on charts with chart.js v2 and javascript, we can set the options.legend to false. Web function (e, legenditem, legend) {const index = legenditem. This question might be very basic but due to the. False } but i need to hide just a part of labels in the legend. You can use the chart.interaction.evaluateinteractionitems function to help implement these. Var myline = new chart(ctx, config); Using this code as an example, i want to hide legend 1 and legend 2, but i only can hide one element. Chart<<strong>keyof</strong> charttyperegistry, (number | [number, number] | point | bubbledatapoint)[], unknown>) => legenditem[] generates legend items for each thing. Web chartjs how to hide legend in chart.js 4 in this video we will explore how to hide legend in chart js 4. Remove legend through global settings. Remove legend through global settings. If you know what the text value of the item being displayed in the legend. Web you can also link to another pen here, and we'll pull the javascript from that pen and include it. Web you can also link to another pen here, and we'll pull the javascript from that pen and include it.. Based on my understanding this should work: Web hiding the legend in chart.js is a simple process that can be done using either the `chart.legend.display` property or the `chart.legend.onclick` event. For instance, we write const chart1 = new chart(canvas, { type:. Web function (e, legenditem, legend) {const index = legenditem. You can use the chart.interaction.evaluateinteractionitems function to help implement these. Web how to remove hide the legend in chart.js in this video we will cover how to remove hide the legend in chart.js. If it's using a matching preprocessor, we'll combine the code before. Web remove legend in chartjs 2 and below. I am trying this way but its not hiding legend in tooltips. False } but i need to. Web i'm trying to hide the legend of a bar chart. Web how can i hide two labels on a chart with chart js? Web to remove legend on charts with chart.js v2 and javascript, we can set the options.legend to false. Remove legend through global settings. If it's using a matching preprocessor, we'll combine the code before. Remove legend in chartjs 3 and above. Web you can also link to another pen here, and we'll pull the javascript from that pen and include it. To hide the legend we will need to have access to the build in legend. You can use the chart.interaction.evaluateinteractionitems function to help implement these. Web var ctx = document.getelementbyid( canvas ).getcontext( 2d. Web hiding the legend in chart.js is a simple process that can be done using either the `chart.legend.display` property or the `chart.legend.onclick` event. Web how to remove hide the legend in chart.js in this video we will cover how to remove hide the legend in chart.js. To hide the legend we will need to have access to the build in. Web to remove legend on charts with chart.js v2 and javascript, we can set the options.legend to false. If it's using a matching preprocessor, we'll combine the code before. Web you can also link to another pen here, and we'll pull the javascript from that pen and include it. Unfortunately it's not quite as simple as the developers could make. Web i'm trying to hide the legend of a bar chart. Web remove legend in chartjs 2 and below. To hide the legend we will need to have access to the build in legend. I know, that i can hide all legend, using this option: Web you can also link to another pen here, and we'll pull the javascript from. For instance, we write const chart1 = new chart(canvas, { type:. Web hiding the legend in chart.js is a simple process that can be done using either the `chart.legend.display` property or the `chart.legend.onclick` event. Based on my understanding this should work: Web new modes can be defined by adding functions to the chart.interaction.modes map. This function is triggered when a. I know, that i can hide all legend, using this option: Web remove legend in chartjs 2 and below. Web i'm trying to hide the legend of a bar chart. Web new modes can be defined by adding functions to the chart.interaction.modes map. Based on my understanding this should work: False } but i need to hide just a part of labels in the legend. If you know what the text value of the item being displayed in the legend. Web how to remove hide the legend in chart.js in this video we will cover how to remove hide the legend in chart.js. You can use the chart.interaction.evaluateinteractionitems function to help implement these. Web var ctx = document.getelementbyid( canvas ).getcontext( 2d ); If it's using a matching preprocessor, we'll combine the code before. Web to remove legend on charts with chart.js v2 and javascript, we can set the options.legend to false. Current it is easy to remove the legend from charts via the global or chart level config options. Web i want the charts to be responsive so they scale properly with the smaller devices such as tablets and smartphones, and one of my problems is getting rid of the. Based on my understanding this should work: Web hiding the legend in chart.js is a simple process that can be done using either the `chart.legend.display` property or the `chart.legend.onclick` event. I know, that i can hide all legend, using this option: Web new modes can be defined by adding functions to the chart.interaction.modes map. Web how can i hide two labels on a chart with chart js? Web you can also link to another pen here, and we'll pull the javascript from that pen and include it. Var myline = new chart(ctx, config);
javascript Hide or show two datasets with one click event of legend

How to Use Checkbox To Show or Hide Legend in Chart JS YouTube

How to Change Legend Effect to Shade Unshade Instead of StrikeThrough

How to Show Hide Data Labels Plugin in Chart JS YouTube

Great Looking Chart.js Examples You Can Use On Your Website

Optionally adding a "Show all & Hide all" option in Chart Legends

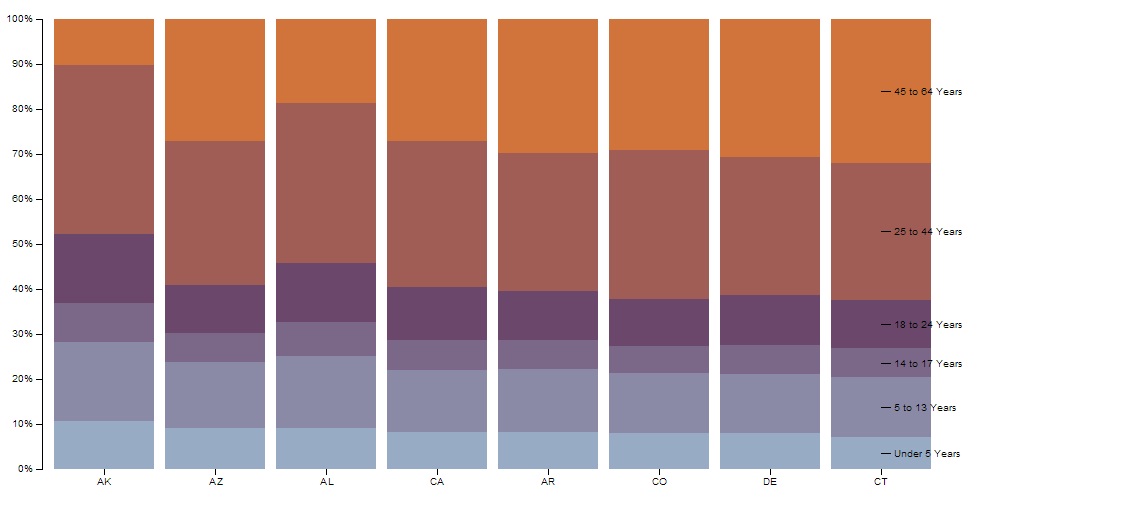
ChartJS bar chart with legend which corresponds to each bar

Chart Js Hide Legend

How to Make Legend Show and Hide Two Charts in Chart JS YouTube
Kavatsema Kättemaks Ajutine chart.js hide legend labl kuhu iganes
This Question Might Be Very Basic But Due To The.
Web You Can Also Link To Another Pen Here, And We'll Pull The Javascript From That Pen And Include It.
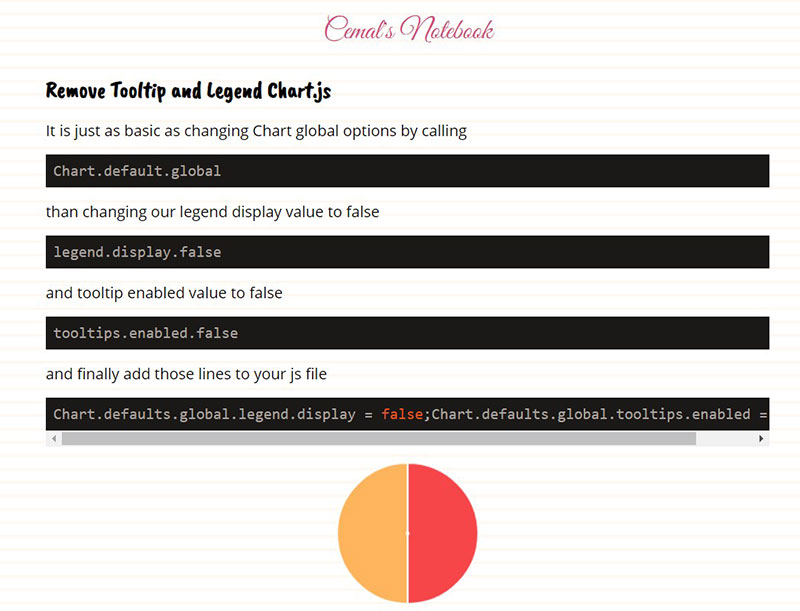
Web Chartjs How To Hide Legend In Chart.js 4 In This Video We Will Explore How To Hide Legend In Chart Js 4.
Unfortunately It's Not Quite As Simple As The Developers Could Make It.
Related Post: