Chart Js Bar Chart Horizontal
Chart Js Bar Chart Horizontal - Web over 9 examples of horizontal bar charts including changing color, size, log axes, and more in javascript. Web a horizontal bar chart uses rectangular bars to present data. Randomize dataadd datasetremove datasetadd dataremove data. Web for chart.js v2.x you could try supplying the data for the line as array of objects: I store all my values within multiple arrays, so count number of objects and multiply by a specific number and set height of your chart wrapper ( div around the chart ). 'y', // elements options apply to all of the options unless overridden in a dataset // in this case, we are setting the border of each horizontal bar to be 2px wide elements: Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Web while this is not an official fix, it worked for me. Web chartjs bar charts are vertical by default. To achieve this, you will have to set the indexaxis property in the options object to 'y'. Var mesechart = new chart(mesecontext, {. Web in chart.js, is there any way to write the labels inside of the horizontal bars in a horizontalbar chart? In v3 (still in beta), there is no horizontalbar chart type. Web the documentation is quite clear. Randomize dataadd datasetremove datasetadd dataremove data. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Const config = { type: The length of each bar corresponds to the value it represents, making it easy to compare several groupings quickly. To achieve this, you will have to set the indexaxis property in the options object to 'y'. Web while this. Var horizontalbarchart = new chart(horizontalbarchartcanvas, { type: This comprehensive guide will show you how to create a basic bar chart, customize the chart, and add interactivity. To make a horizontal bar chart you will need to understand what actually happens. Web i am trying to create a horizontal bar chart using chart.js. To achieve this, you will have to set. Web horizontal bar chart with multiple target or limit lines.chart.js version : Web chartjs bar charts are vertical by default. To achieve this, you will have to set the indexaxis property in the options object to 'y'. Web the documentation is quite clear. I store all my values within multiple arrays, so count number of objects and multiply by a. 'y', // elements options apply to all of the options unless overridden in a dataset // in this case, we are setting the border of each horizontal bar to be 2px wide elements: In v3 (still in beta), there is no horizontalbar chart type. To achieve this, you will have to set the indexaxis property in the options object to. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Var horizontalbarchart = new chart(horizontalbarchartcanvas, { type: Horizontal bar charts are used for displaying comparisons between categories of data. Show tooltip on label hover. Web chart.js bar chart is a graph that uses rectangular bars to show data. Instead, there is a new option indexaxis, that works for all chart types. Web in chart.js, is there any way to write the labels inside of the horizontal bars in a horizontalbar chart? Web a horizontal bar chart uses rectangular bars to present data. Web const config = {type: Web i am trying to create a horizontal bar chart using. Web for chart.js v2.x you could try supplying the data for the line as array of objects: Web horizontal bar chart in chart js. Web chart.js bar chart is a graph that uses rectangular bars to show data. [label 1, label 2, label 3, label 4, label 5, label 6, label 7], datasets: Here's how you make a horizontal bar. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Web horizontal bar chart in chart js. Web const config = {type: By swapping them the bar chart basically changes at an angle of 90 degrees. Using the stack property to divide datasets into multiple stacks. Web chart.js bar chart is a graph that uses rectangular bars to show data. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Web over 9 examples of horizontal bar charts including changing color, size, log axes, and more in javascript. With clear and concise instructions, you'll be creating stunning horizontal bar charts. Is anything similar to this possible in chart.js? Web chartjs bar charts are vertical by default. This comprehensive guide will show you how to create a basic bar chart, customize the chart, and add interactivity. Const config = { type: In v3 (still in beta), there is no horizontalbar chart type. Web the documentation is quite clear. To achieve this, you will have to set the indexaxis property in the options object to 'y'. Web in chart.js, is there any way to write the labels inside of the horizontal bars in a horizontalbar chart? Web while this is not an official fix, it worked for me. Web just a chart i put together for a stack overflow question about how to make horizontal stacked charts. Randomize dataadd datasetremove datasetadd dataremove data. Web i am trying to create a horizontal bar chart using chart.js. [2000, 4000, 6000, 8000, 10000, 12000, 14000], backgroundcolor: ., i think that should work. Horizontal bar charts are used for displaying comparisons between categories of data. To make a horizontal bar chart you will need to understand what actually happens.
Horizontal Bar Chart Js Codepen Chart Examples

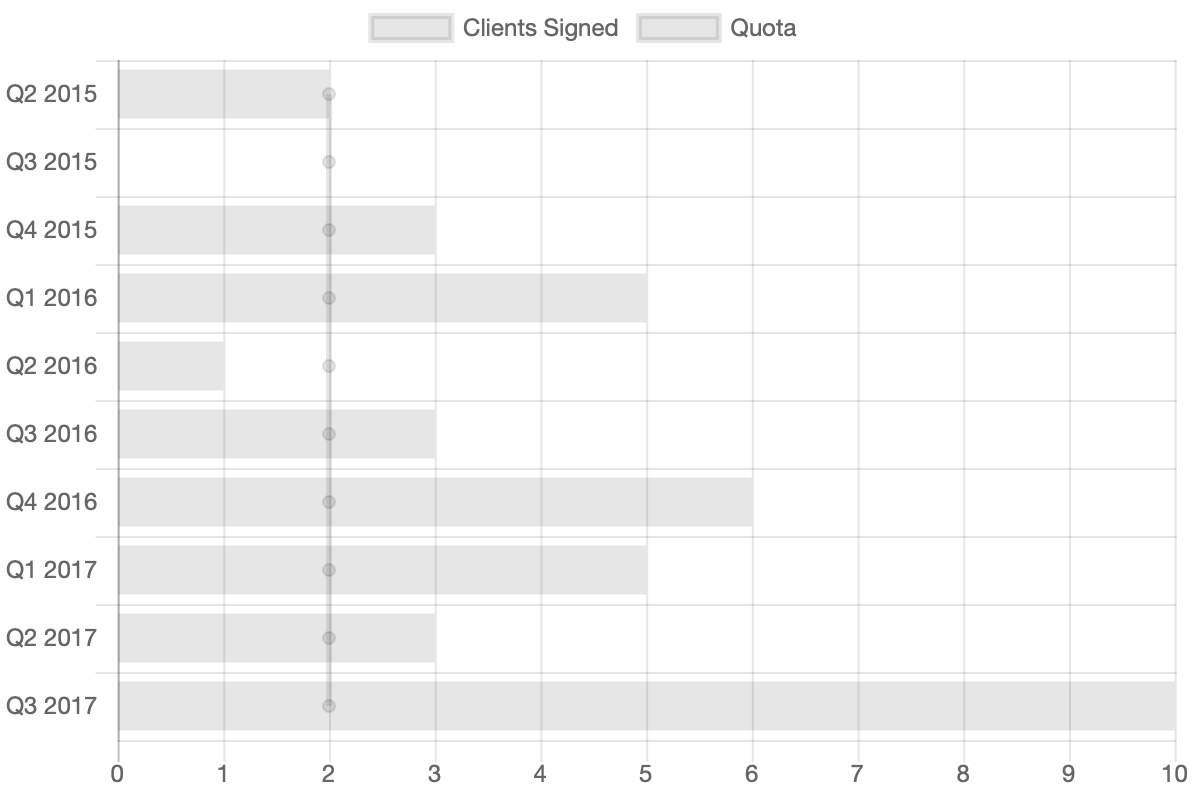
How to Create a Dotted Horizontal Arbitrary Line in Chart.js YouTube

Horizontal Bar Chart R Ggplot2 Free Table Bar Chart 24F

Chart.js bar spacing in horizontal bar chart Stack Overflow

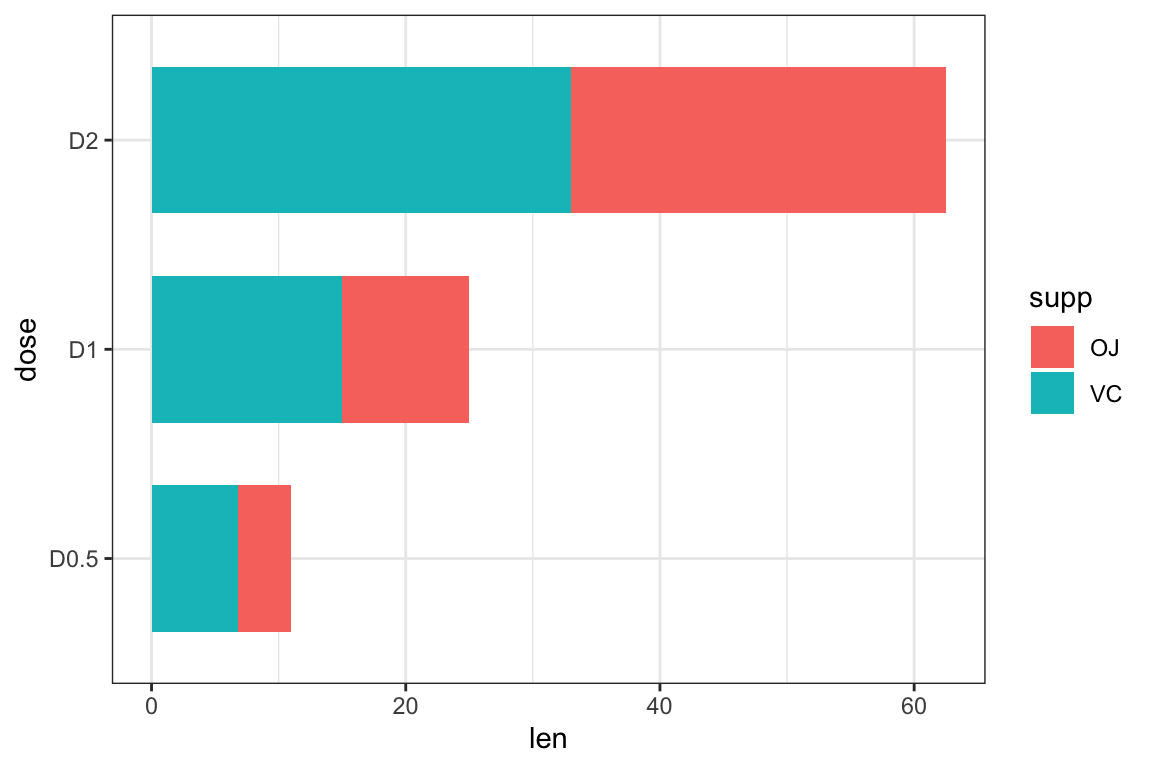
Chart JS Stacked Bar Example Phppot

Simple Plotly Horizontal Bar Chart Javascript Excel Create A Line Graph

Chart Js Bar Chart Multiple Datasets Learn Diagram

Horizontal Bar Chart JS YouTube

Chart JS Bar Chart Example Phppot

JavaScript Bar Chart Exploring Data Visualization Techniques with DHTMLX
I Want Them To Start At Value 0 In The Centre And Fan Out To 100 In Both Directions.
Web Chart.js Bar Chart Is A Graph That Uses Rectangular Bars To Show Data.
Web For Chart.js V2.X You Could Try Supplying The Data For The Line As Array Of Objects:
Web You Have Two Ways To Fix This :
Related Post: