Card Design Ux
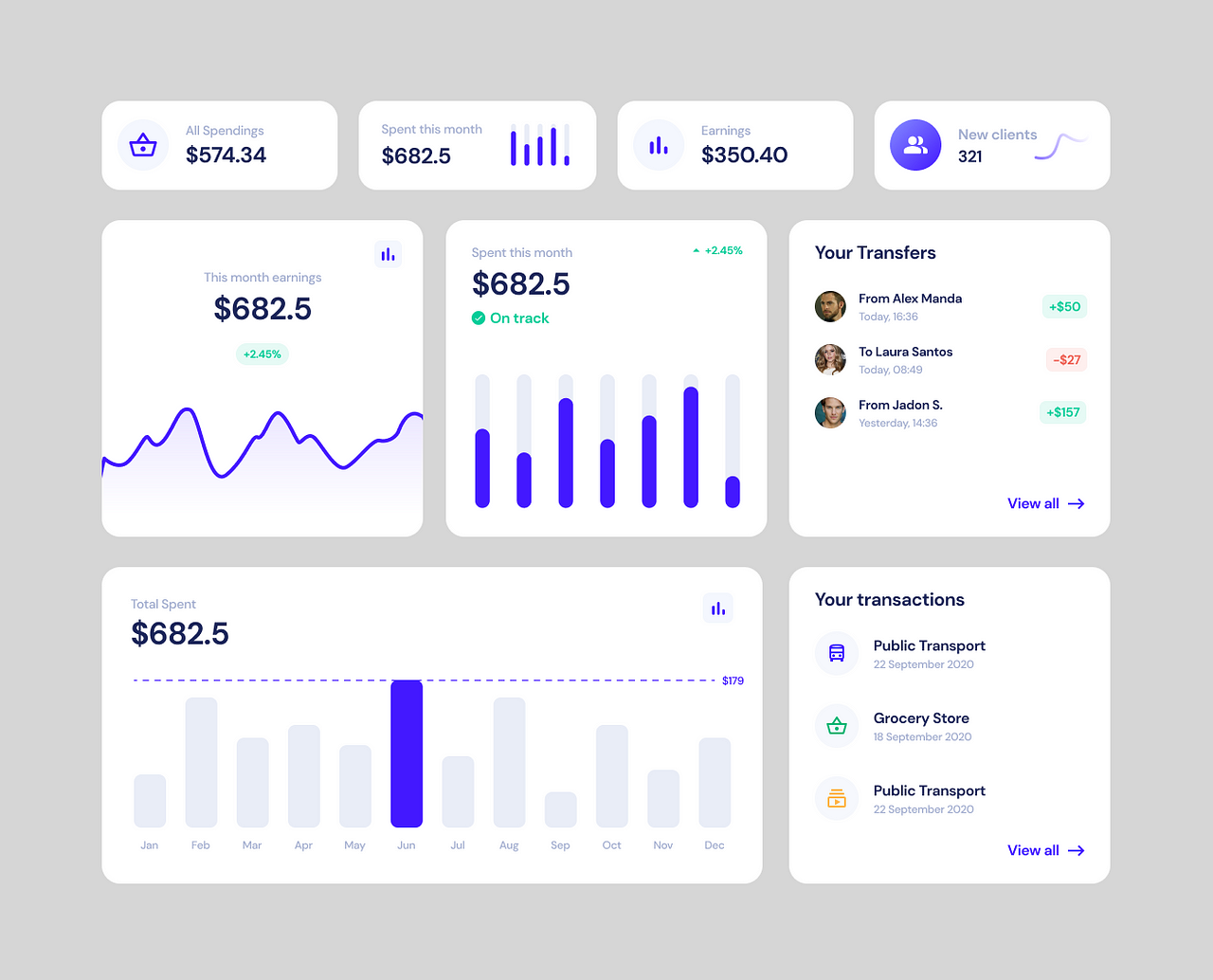
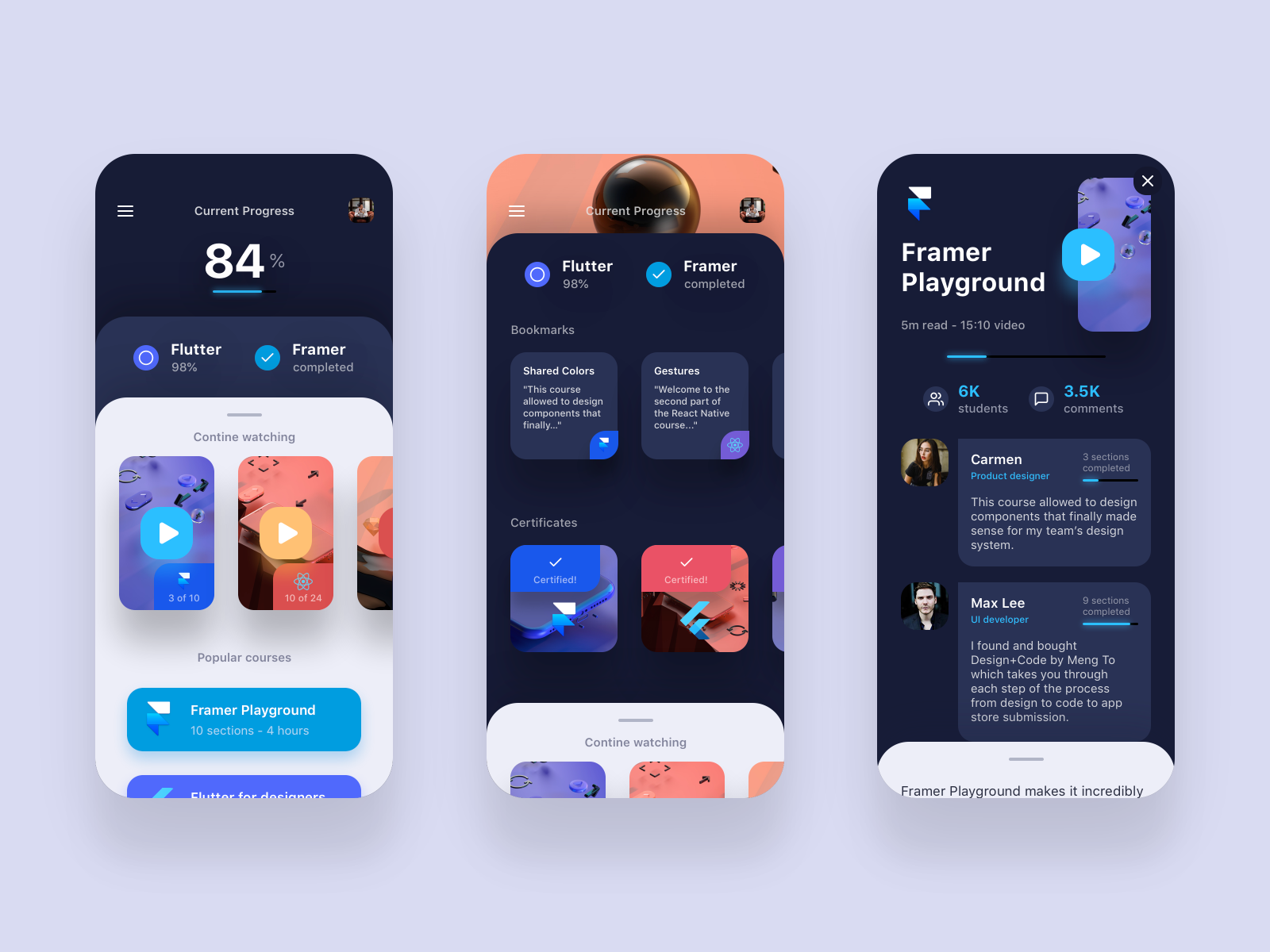
Card Design Ux - Header text can contain things like the name or title of a photo album or article. Google’s material design succinct description says, “cards contain content and actions about a single subject.” cards are design patterns ux teams use to display content so that it’s easy for users to digest. Respecting these guidelines ensures consistency and adaptability for different content and design needs. Helping users navigate a site or app to find the information they need is a top priority. Web 💁 a few tips for font sizes that can help you to maintain visual hierarchy!. Web the ultimate ux and ui guide to card design for the web. How to design cards for websites and web apps? Web (1) rich media: By using these strategies wisely, the presentation of several cards becomes both spatially optimal and aesthetically beautiful, particularly in the context of mobile devices. Web choosing horizontal cards saves a lot of vertical space, whereas vertical cards save a lot of horizontal space. Web the ultimate ux and ui guide to card design for the web. For body text, font size should be at least 16px. Take advantage of animation and movement. Web while simple at first glance, card ui design involves many layers. A card can be as simple as a title and image, such as this one from google maps. For headlines, use font size between 20px — 96px or bigger, depending on the card size and context.; Header text can contain things like the name or title of a photo album or article. Master content design and ux writing principles, from tone and style to writing for interfaces. Web 💁 a few tips for font sizes that can help. Supporting text contain text like an article summary or a short description. For headlines, use font size between 20px — 96px or bigger, depending on the card size and context.; Animation can contribute heavily to the user experience if used correctly. Helping users navigate a site or app to find the information they need is a top priority. Web 💁. For headlines, use font size between 20px — 96px or bigger, depending on the card size and context.; How to design cards for websites and web apps? Respecting these guidelines ensures consistency and adaptability for different content and design needs. For body text, font size should be at least 16px. Animation can contribute heavily to the user experience if used. Our design lead created this ultimate ux and ui guide for card design for the web. Supporting text contain text like an article summary or a short description. Respecting these guidelines ensures consistency and adaptability for different content and design needs. Web the ultimate ux and ui guide to card design for the web. A card can be as simple. Animation can contribute heavily to the user experience if used correctly. Cards can contain thumbnails to show an image, illustration, avatar, logo, icon or graphics. Helping users navigate a site or app to find the information they need is a top priority. How to design cards for websites and web apps? Web while simple at first glance, card ui design. Web while simple at first glance, card ui design involves many layers. Web what is a card in ui design? Supporting text contain text like an article summary or a short description. Take advantage of animation and movement. Cards can contain thumbnails to show an image, illustration, avatar, logo, icon or graphics. Web (1) rich media: Header text can contain things like the name or title of a photo album or article. Cards can contain thumbnails to show an image, illustration, avatar, logo, icon or graphics. Helping users navigate a site or app to find the information they need is a top priority. Web while simple at first glance, card ui design. Web (1) rich media: Web choosing horizontal cards saves a lot of vertical space, whereas vertical cards save a lot of horizontal space. Cards can contain buttons for actions. Supporting text contain text like an article summary or a short description. Header text can contain things like the name or title of a photo album or article. Helping users navigate a site or app to find the information they need is a top priority. A card can be as simple as a title and image, such as this one from google maps. For body text, font size should be at least 16px. These elements shape a card's structure and user interaction. How to design cards for websites. A card can be as simple as a title and image, such as this one from google maps. Google’s material design succinct description says, “cards contain content and actions about a single subject.” cards are design patterns ux teams use to display content so that it’s easy for users to digest. Web what is a card in ui design? Web the ultimate ux and ui guide to card design for the web. Animation can contribute heavily to the user experience if used correctly. By using these strategies wisely, the presentation of several cards becomes both spatially optimal and aesthetically beautiful, particularly in the context of mobile devices. For headlines, use font size between 20px — 96px or bigger, depending on the card size and context.; Helping users navigate a site or app to find the information they need is a top priority. Web (1) rich media: Cards can contain buttons for actions. For body text, font size should be at least 16px. Web while simple at first glance, card ui design involves many layers. Header text can contain things like the name or title of a photo album or article. Supporting text contain text like an article summary or a short description. Web choosing horizontal cards saves a lot of vertical space, whereas vertical cards save a lot of horizontal space. Take advantage of animation and movement.
Best 15 Examples of Popular Card UI Design for Inspiration in 2018

Best 15 Examples of Popular Card UI Design for Inspiration in 2018

Cards UI Design — Inspiring Examples and Best Practices — Halo Lab

Ultimate guide for designing UI cards by Vikalp Kaushik UX

The Complete Guide to Designing UI Cards Tips and Best Practices

Pin on UI/UX

Ultimate guide for designing UI cards by Vikalp Kaushik Jul, 2021

ORDER interior design business cards

Card UI/UX design CSS creative card UI design pure CSS 3 designs

Card Ui 30 Brilliant Examples Of UI Cards Bashooka fankiisd
How To Design Cards For Websites And Web Apps?
Our Design Lead Created This Ultimate Ux And Ui Guide For Card Design For The Web.
These Elements Shape A Card's Structure And User Interaction.
Web Card Ui Design Provides An Interesting Solution To Designers When It Comes To Visually Representing Information On Content Heavy Websites.
Related Post: