Builder Design Pattern Javascript
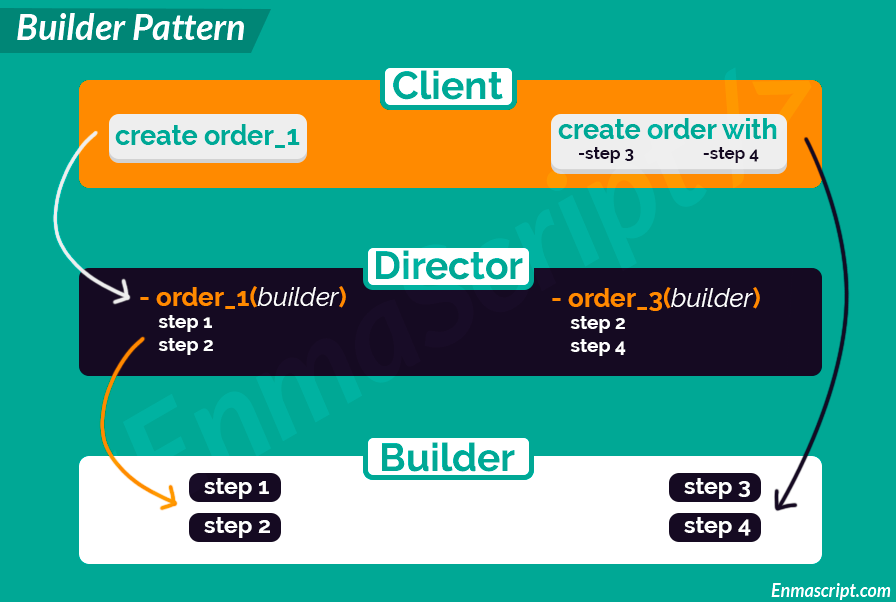
Builder Design Pattern Javascript - It allows the same construction process to create various representations of the object. Builder pattern is a design pattern to provide a flexible solution for creating objects. Web the builder pattern is a creational design pattern that applies to situations when we have to design or construct objects that have multiple creational steps with lots of complexity. Web the builder design pattern. Start here if you’re new to design patterns in javascript. Web the builder pattern is a creational design pattern that separates the construction of a complex object from its representation, allowing the same construction process to create different representations. Create an interface for our object. Web a builder pattern is a design pattern that lets us extract the object construction out of its own class (its representation) so that it can be used for multiple different representations. It’s especially useful when an object requires multiple steps or configurations to be created. The design pattern we will be going over today is commonly known as the builder design pattern, which is a pattern used to help construct complex objects. We have a base class that contains the business logic, it also receives the created object to set the values (in our case the profile class). The design pattern we will be going over today is commonly known as the builder design pattern, which is a pattern used to help construct complex objects. Builder pattern is a design pattern to. Imagine a scenario where you’re. The pattern allows you to produce different types and representations of an object using the same construction code. Web javascript builder design pattern. Creational patterns focus on object creation mechanisms, providing ways to instantiate objects in a flexible and controlled. Web builder patterns are one of the most paramount design patterns found in programming. In fact, builder patterns are very hard to come by in. Web this method is suitable for cases where we want to keep the logic for object creation centralized in one place. Here is some sample code that showcases this pattern in action: Construction details are hidden from the client entirely. Web the builder design pattern is a creational design. Web builder is one of the creational design patterns, which help you deal with how objects are created. Web this method is suitable for cases where we want to keep the logic for object creation centralized in one place. It’s especially useful when an object requires multiple steps or configurations to be created. Web discover the power of the builder. Web the builder pattern promotes the creation of complex objects step by step, it specifies the following: You should pay close attention to your object creation techniques that may morph into serious design problems if you neglect them. Web the builder pattern is a creational design pattern that applies to situations when we have to design or construct objects that. In fact, builder patterns are very hard to come by in. Web learn how to use the builder pattern in javascript, and see some code examples, as well as advanced concepts like validation and fixed attribute options. You should pay close attention to your object creation techniques that may morph into serious design problems if you neglect them. Understanding these. The cool thing about this pattern is that we separate the creation of properties and methods into different entities. It’s especially useful when an object requires multiple steps or configurations to be created. Web the builder pattern is a creational design pattern that separates the construction of a complex object from its representation. Builder pattern separates the construction of a. It’s especially useful when an object requires multiple steps or configurations to be created. Builder pattern is a design pattern to provide a flexible solution for creating objects. Web in this article we show how to use builder pattern to create objects in javascript. Web a builder pattern is a design pattern that lets us extract the object construction out. Imagine a scenario where you’re. Web the builder design pattern is a creational pattern used in software design to construct a complex object step by step. It lays out the following steps: We have a base class that contains the business logic, it also receives the created object to set the values (in our case the profile class). Web the. Understanding these categories helps identify the appropriate pattern for a given problem. We have a base class that contains the business logic, it also receives the created object to set the values (in our case the profile class). It’s especially useful when an object requires multiple steps or configurations to be created. The builder pattern allows a client to construct. The builder pattern is used to create objects in steps. Web design patterns can be categorized into three main types: Web a builder pattern is a design pattern that lets us extract the object construction out of its own class (its representation) so that it can be used for multiple different representations. Web the builder pattern is a creational design pattern that applies to situations when we have to design or construct objects that have multiple creational steps with lots of complexity. Normally we will have functions or methods that add certain properties or methods to our object. It lays out the following steps: Web learn how to use the builder pattern in javascript, and see some code examples, as well as advanced concepts like validation and fixed attribute options. Web the builder design pattern is a creational design pattern used to construct complex objects by separating the construction process from the actual representation. Web the builder pattern is a creational design pattern that applies to situations when we have to design or construct objects that have multiple creational steps with lots of complexity. However, seldom do we find its use in javascript; The builder pattern allows for the creation of a complex object in a procedural manner. Web a builder pattern is a design pattern that lets us extract the object construction out of its own class (its representation) so that it can be used for multiple different representations. Create an interface for our object. Web in this article we show how to use builder pattern to create objects in javascript. We have a base class that contains the business logic, it also receives the created object to set the values (in our case the profile class). The pattern allows you to produce different types and representations of an object using the same construction code.
Using the Builder Pattern in Javascript (With Examples)

Javascript Design Pattern 2023 Builder Pattern YouTube

11 JavaScript Examples to Source Code That Reveal Design Patterns In

Deep Dive Into Design Patterns With JavaScript. The Builder Pattern

Building objects progressively with the builder pattern in javascript

Builder design pattern in Javascript YouTube

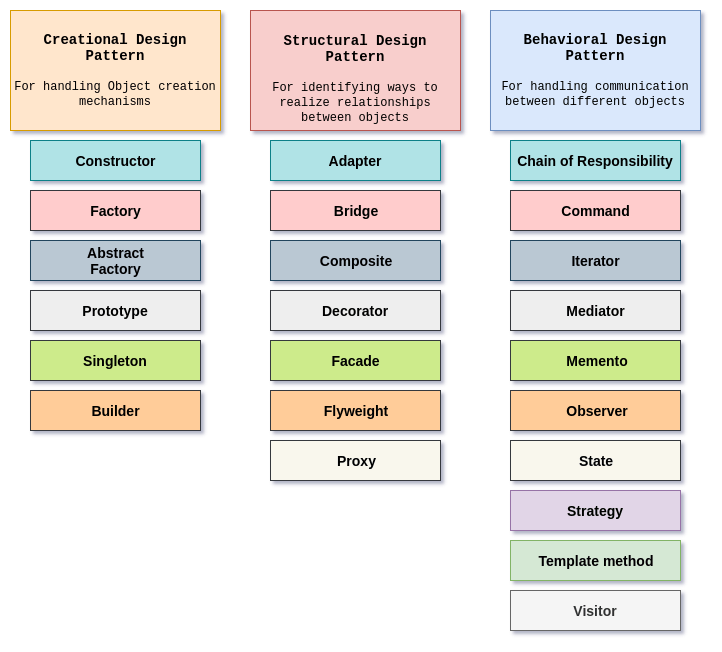
Design Patterns in JavaScript

Builder design pattern in JavaScript LearnersBucket

The Builder Design Pattern. What it is and how to implement it in

Practical Examples of JavaScript Builder Pattern
It’s Especially Useful When An Object Requires Multiple Steps Or Configurations To Be Created.
Web The Builder Design Pattern.
Understanding These Categories Helps Identify The Appropriate Pattern For A Given Problem.
Start Here If You’re New To Design Patterns In Javascript.
Related Post: