Bubble Chart In D3
Bubble Chart In D3 - Web how to build a legend for your d3.js bubble chart: Includes interactive legend, color scale, tooltips and more. Web to render bubble chart or tree chart data should be in relational format parent and child, if you see flare.json data The size of the chart. The area of each circle is proportional its value (here, file size). Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help of d3. You first need to define which elements of the chart can be customized: The dataset we’ll use is composed of. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. The organic appearance of these diagrams can. Web a few weeks ago, i published d3 render: Web i'm creating a visualisation using a dynamic bubblechart. This section is dedicated to map with markers displayed on top of it. Web here we create a bubble chart showing the world population. Web using d3.js to create a very basic bubble plot. I have it working however instead of having floating tooltips i'd like to just label each of the bubbles with. These markers can be circles with size proportional to a numerical value: Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. Web the bubble chart. Creating the x and y axes. Web using d3.js to create a very basic bubble plot. The organic appearance of these diagrams can. Web how to build a legend for your d3.js bubble chart: Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Web here we create a bubble chart showing the. Web here we create a bubble chart showing the world population. Web using d3.js to create a very basic bubble plot. We will also make it interactive so on hover,. Web how to build a legend for your d3.js bubble chart: These markers can be circles with size proportional to a numerical value: The area of each circle is proportional its value (here, file size). Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help of d3. Web how to build a legend for your d3.js bubble chart: The area of each circle is proportional its value (here, file size). I have. Here is a mock up i created in. Example with code (d3.js v4 and v6). Web i'd like to get a bubble chart where the circles are arranged with the biggest in the center and then radiating out to the smallest. The area of each circle is proportional its value (here, file size). Before getting started, download the d3 source. Number of bubbles to show 4. Web here we create a bubble chart showing the world population. We will also make it interactive so on hover,. The organic appearance of these diagrams can. This section is dedicated to map with markers displayed on top of it. Web using d3.js to create a very basic bubble plot. Truly declarative and reusable d3, introducing an experimental library that tries to simplify d3 with one render function. Web here we create a bubble chart showing the world population. Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Web using d3.js to create a very basic bubble plot. Includes interactive legend, color scale, tooltips and more. The dataset we’ll use is composed of. These markers can be circles with size proportional to a numerical value: Web using d3.js to create a very basic bubble plot. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. You first need to define which elements of the chart can be customized: Number of bubbles to show 4. These markers can be circles with. These markers can be circles with size proportional to a numerical value: Example with code (d3.js v4 and v6). The organic appearance of these diagrams can. This page offers several examples of implementation with d3.js, from the most basic to custom versions. We will also make it interactive so on hover,. The organic appearance of these diagrams can. This section is dedicated to map with markers displayed on top of it. Example with code (d3.js v4 and v6). The area of each circle is proportional its value (here, file size). Includes interactive legend, color scale, tooltips and more. Before getting started, download the d3 source. The size of the chart. Web a clean bubble chart template for d3.js. Web the bubble chart. Web to render bubble chart or tree chart data should be in relational format parent and child, if you see flare.json data You first need to define which elements of the chart can be customized:
GitHub weknowinc/reactbubblechartd3 React Bubble Chart using D3

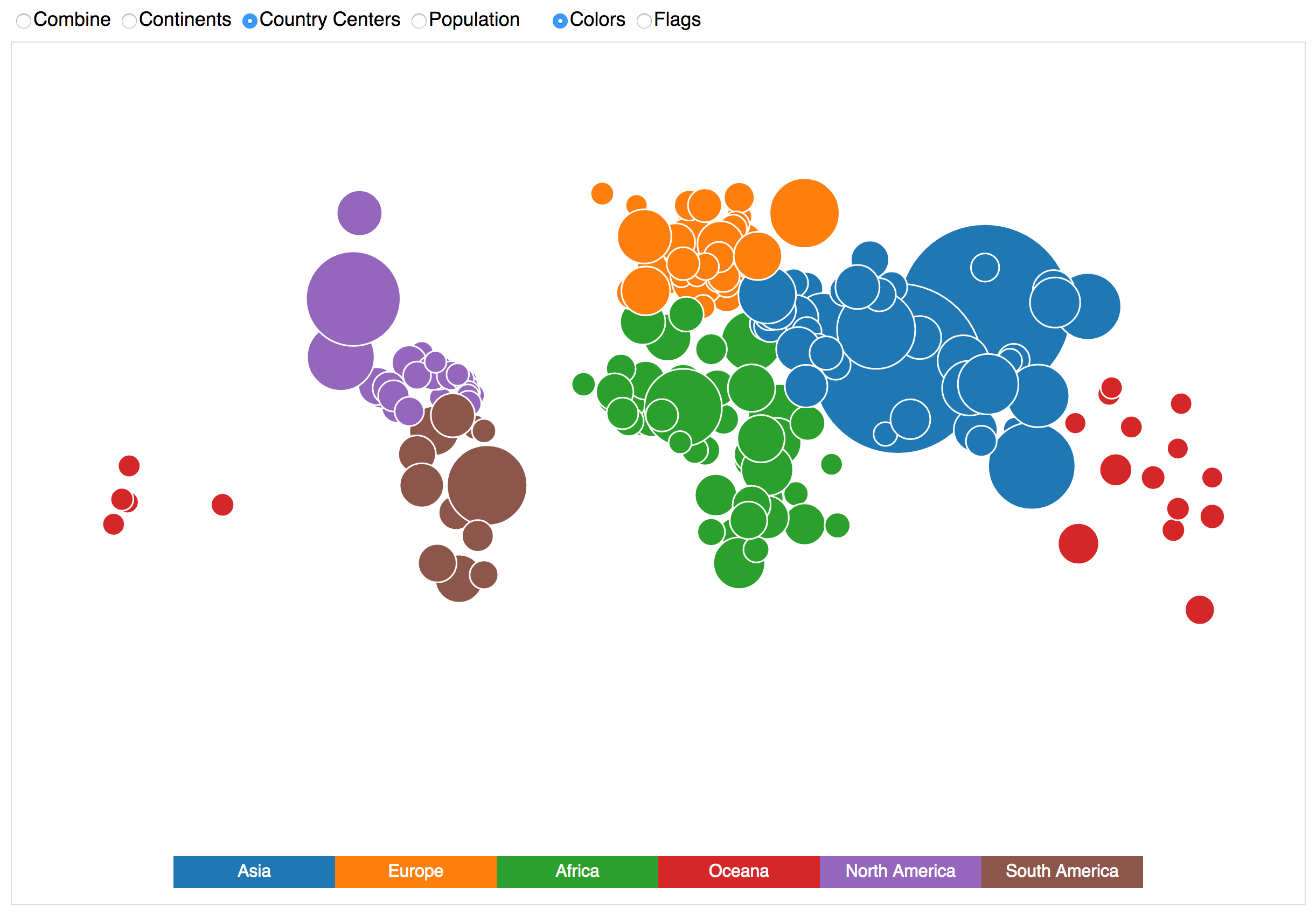
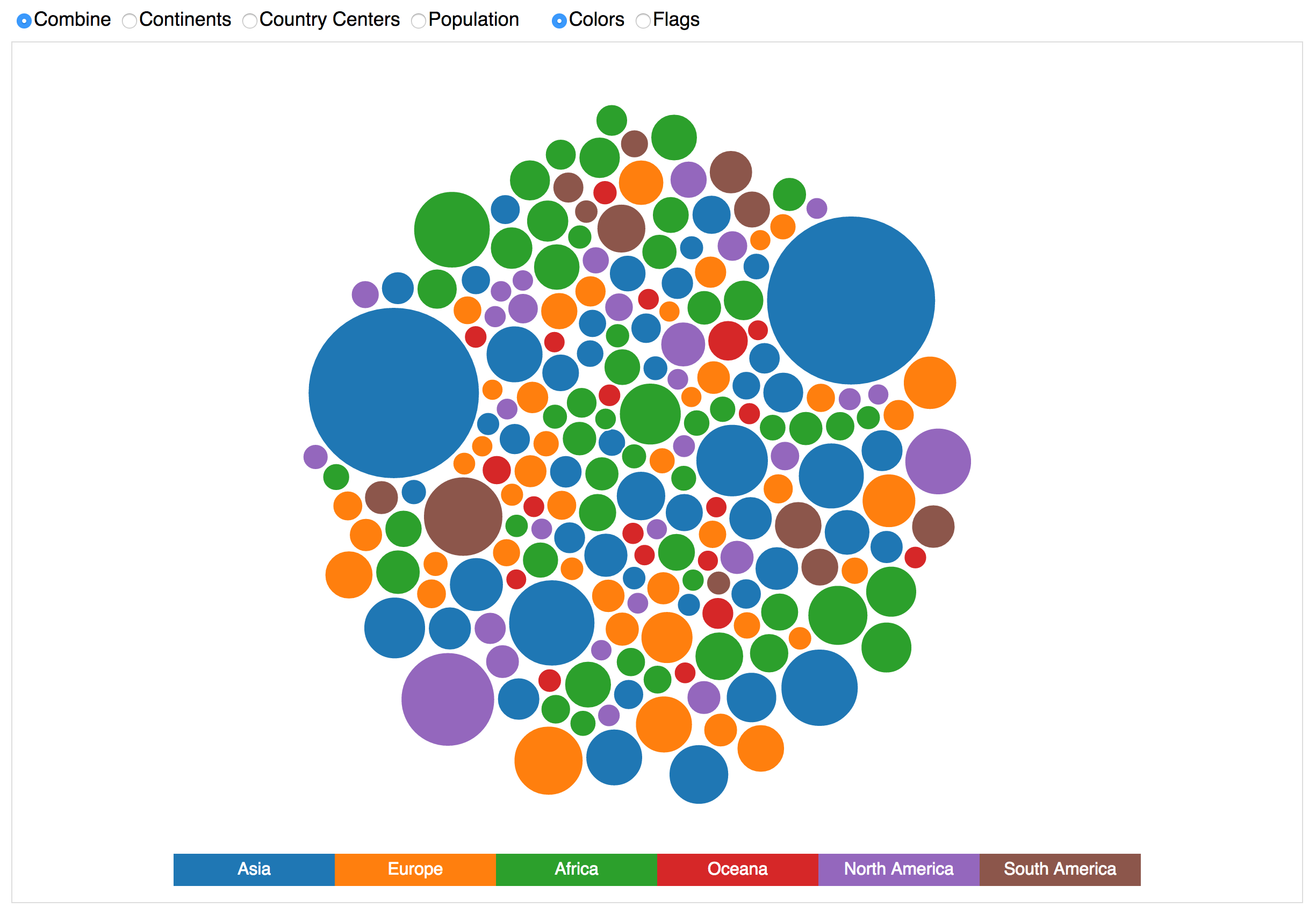
D3 Country Bubble Chart

Bubble chart with D3.js fractalytics

D3 Country Bubble Chart

javascript D3.js v4 Zoom on Bubble chart Stack Overflow

D3 Js Bubble Chart Tutorial Riset

javascript D3 Bubble Example What does bubble.nodes() do? Stack

D3 Chart Customization Bubble Chart Helical Insight Riset

Bubble Chart D3 Tutorial

D3 A Beginner's Guide to Using D3
Web Building A Bubble Plot In D3.Js, With A Categoric Variable Controling Color.
Web The D3 Graph Gallery Displays Hundreds Of Charts Made With D3.Js, Always Providing The Reproducible Code.
The Dataset We’ll Use Is Composed Of.
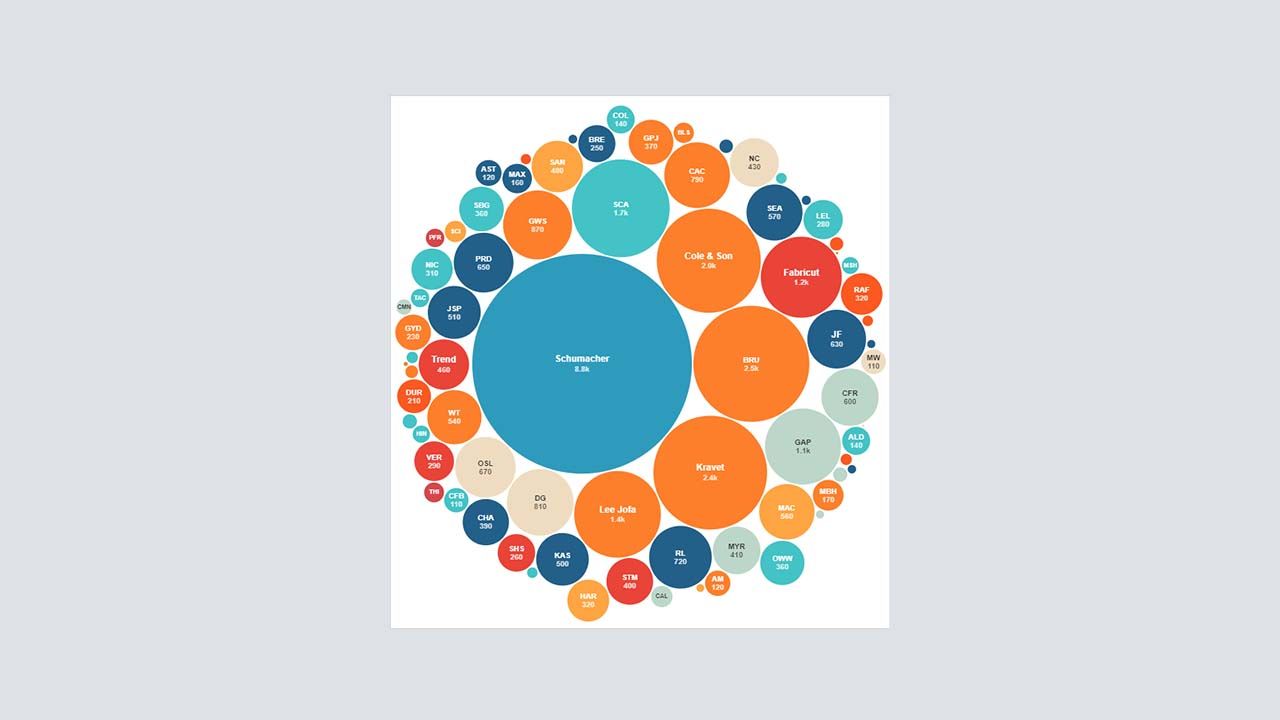
Web I'd Like To Get A Bubble Chart Where The Circles Are Arranged With The Biggest In The Center And Then Radiating Out To The Smallest.
Related Post: