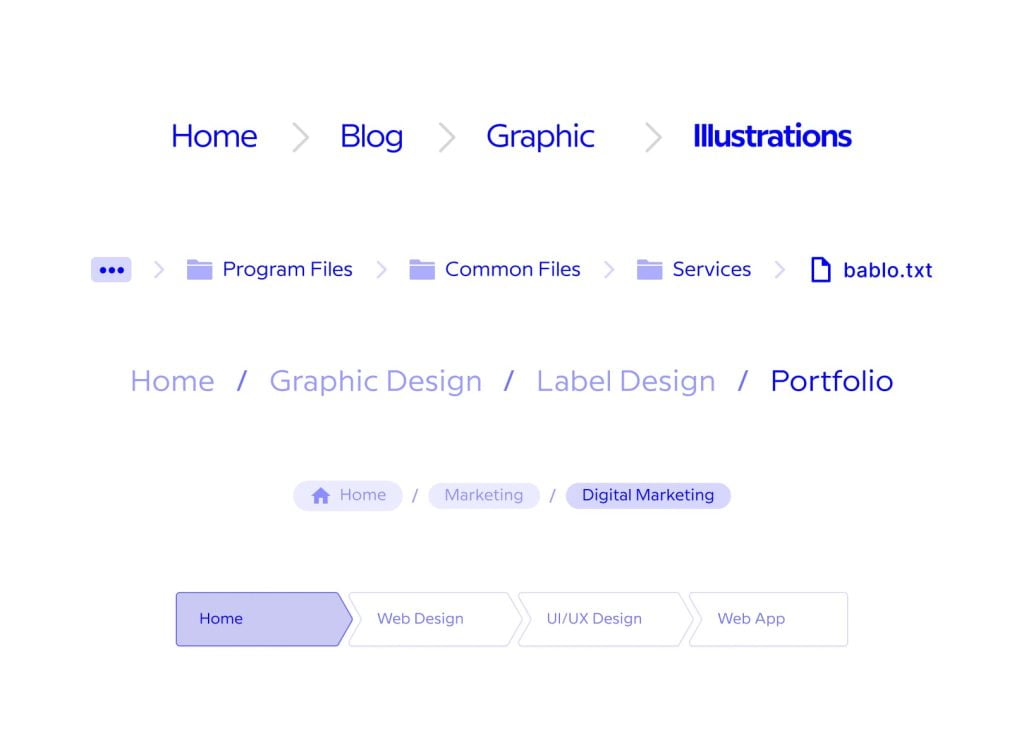
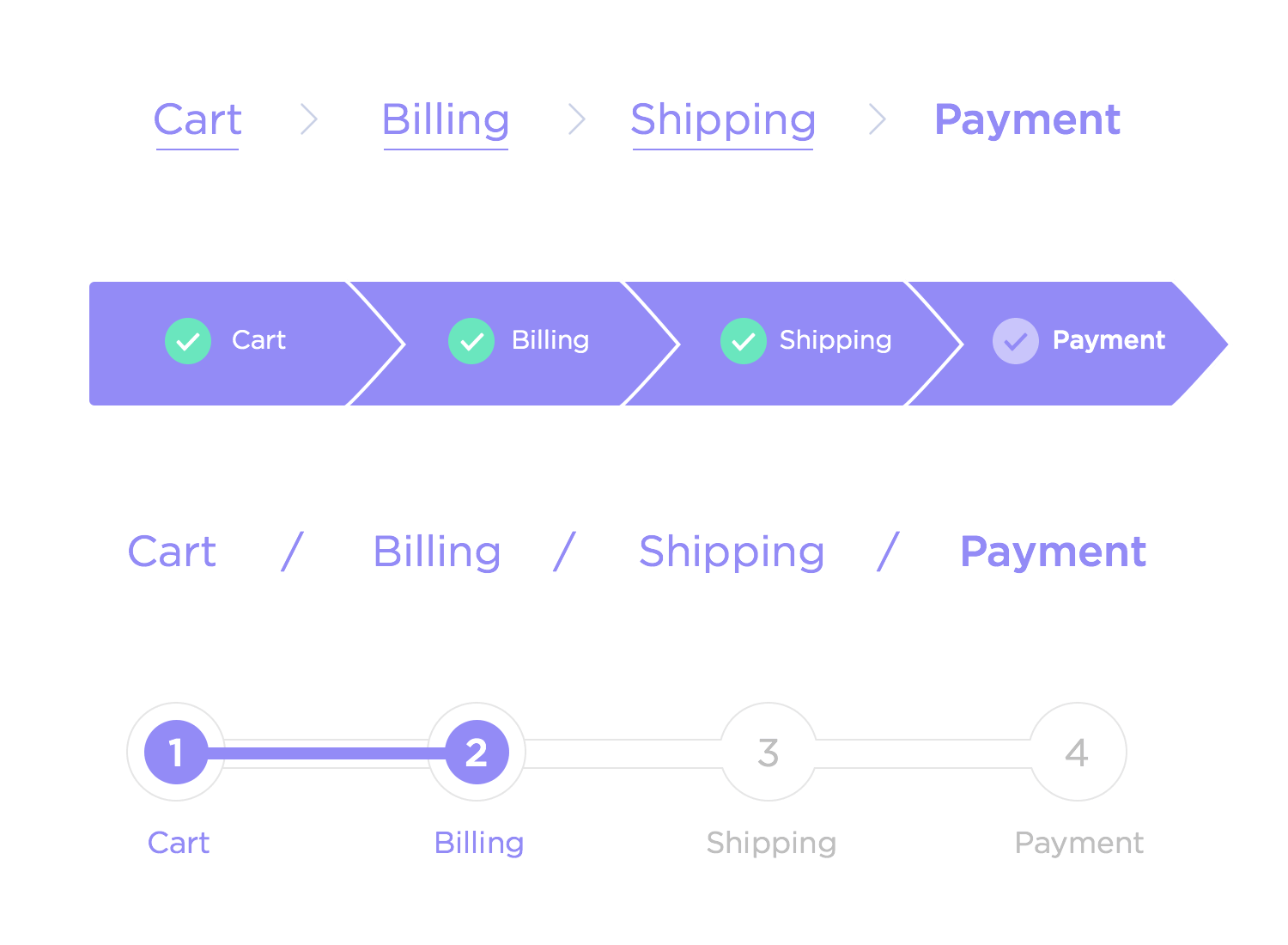
Breadcrumb Design
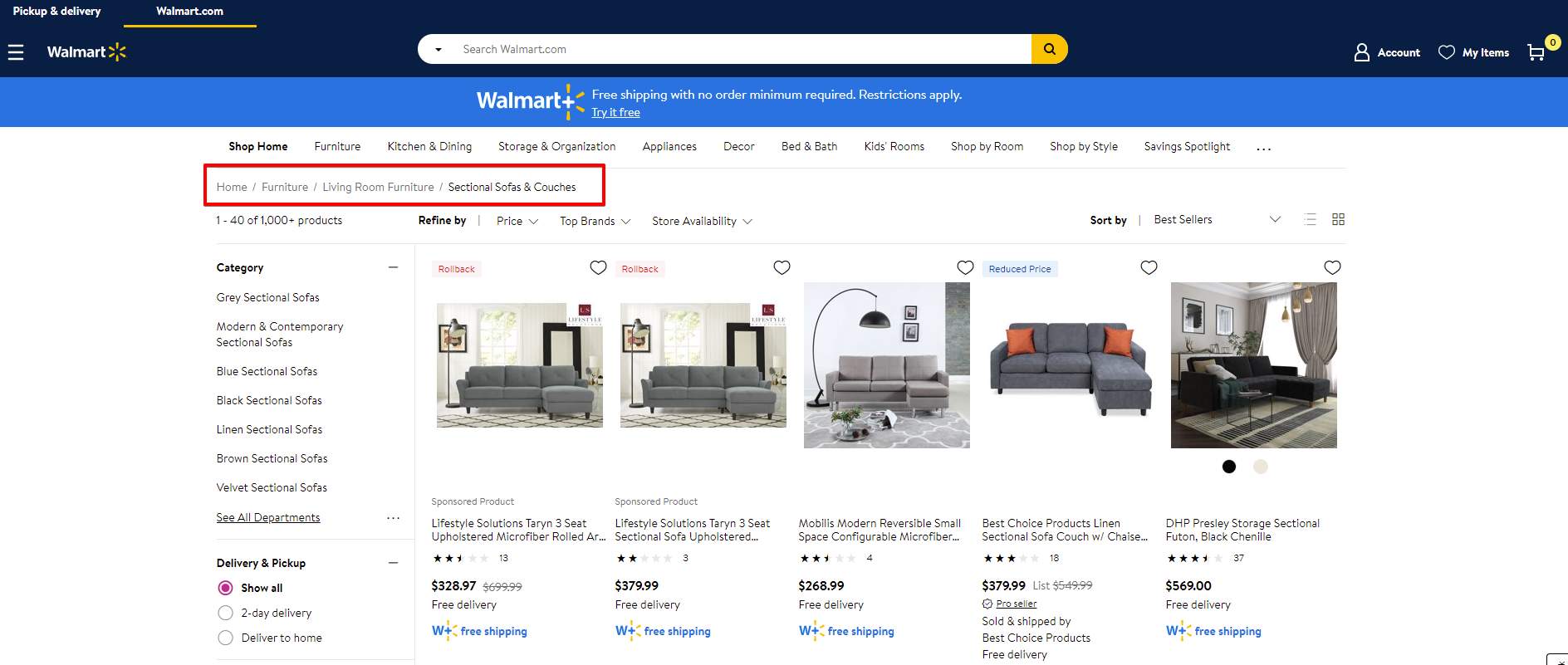
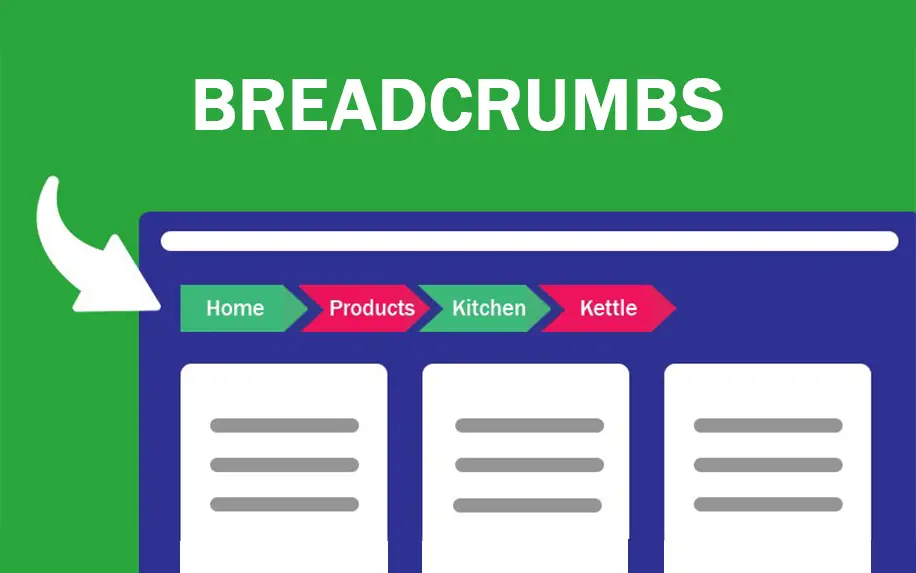
Breadcrumb Design - Web a “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or web application. Web we’ll explore when we actually need breadcrumbs, how people use them, and how to design them better to speed up users’ navigation on our websites. Web breadcrumb navigation is a secondary navigation located at the top of a web page, just beneath the header. As with any substantial feature or functionality, it’s important to get the conversation going with your product team to start wrapping your heads around how this could work. Web breadcrumb navigation is a secondary type of navigation design that aims to improve the usability of the product. Perfect for enhancing your site's navigation with modern, creative touches. What type of breadcrumb should we represent? Web in this article, we’ll explore why breadcrumbs are an essential part of web design, and the three types of breadcrumb trails you can add to your wordpress website. The way they achieve this is by making it clear to the user where he or she is. How much context would we capture for users? Let’s start by exploring how people navigate websites in the first place, and how exactly breadcrumbs assist us in our journeys. Web breadcrumb navigation helps visitors to your site do just that, but instead of searching the kitchen, bathroom, and front door area only to find their keys in the refrigerator, breadcrumb navigation shows users their. Web a “breadcrumb” (or. Web breadcrumbs are an important navigational element that supports wayfinding — making users aware of their current location within the hierarchical structure of a website. Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps, and identify shortcuts. Web in this article, we’ll explore. Web breadcrumb navigation helps visitors to your site do just that, but instead of searching the kitchen, bathroom, and front door area only to find their keys in the refrigerator, breadcrumb navigation shows users their. Web breadcrumb navigation is a secondary navigation located at the top of a web page, just beneath the header. Let’s start by exploring how people. Perfect for enhancing your site's navigation with modern, creative touches. The term comes from the hansel and gretel fairy tale in which the two title children drop breadcrumbs to form a trail back to their home. Breadcrumbs are a list of links representing the current page and its “ancestors” (parent page, grandparent page, and so on), typically going all the. Breadcrumbs are a list of links representing the current page and its “ancestors” (parent page, grandparent page, and so on), typically going all the way back. How much context would we capture for users? Web breadcrumb navigation is a secondary type of navigation design that aims to improve the usability of the product. How much might be needed? What type. We’ll then share four best practices for creating breadcrumbs that look great, and that help visitors navigate your website with ease. Web breadcrumb navigation is a secondary navigation located at the top of a web page, just beneath the header. Web breadcrumb navigation is a secondary type of navigation design that aims to improve the usability of the product. The. Web we’ll explore when we actually need breadcrumbs, how people use them, and how to design them better to speed up users’ navigation on our websites. How much context would we capture for users? Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps,. Perfect for enhancing your site's navigation with modern, creative touches. What type of breadcrumb should we represent? Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps, and identify shortcuts. How much context would we capture for users? The term comes from the hansel. Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps, and identify shortcuts. Web in this article, we’ll explore why breadcrumbs are an essential part of web design, and the three types of breadcrumb trails you can add to your wordpress website. Web a. We’ll then share four best practices for creating breadcrumbs that look great, and that help visitors navigate your website with ease. Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps, and identify shortcuts. Web breadcrumb navigation is a secondary type of navigation design. Breadcrumbs are a list of links representing the current page and its “ancestors” (parent page, grandparent page, and so on), typically going all the way back. We’ll then share four best practices for creating breadcrumbs that look great, and that help visitors navigate your website with ease. Web things to consider when designing breadcrumb ux. How much context would we capture for users? Similar to the breadcrumbs hansel and gretel used in the fairy tale, this digital trail of text links helps users find their bearings, retrace their steps, and identify shortcuts. Web breadcrumb navigation is a secondary navigation located at the top of a web page, just beneath the header. Web breadcrumb navigation helps visitors to your site do just that, but instead of searching the kitchen, bathroom, and front door area only to find their keys in the refrigerator, breadcrumb navigation shows users their. Let’s start by exploring how people navigate websites in the first place, and how exactly breadcrumbs assist us in our journeys. Web in this article, we’ll explore why breadcrumbs are an essential part of web design, and the three types of breadcrumb trails you can add to your wordpress website. Web a “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or web application. The way they achieve this is by making it clear to the user where he or she is. What type of breadcrumb should we represent? As with any substantial feature or functionality, it’s important to get the conversation going with your product team to start wrapping your heads around how this could work. The term comes from the hansel and gretel fairy tale in which the two title children drop breadcrumbs to form a trail back to their home. Web breadcrumbs are an important navigational element that supports wayfinding — making users aware of their current location within the hierarchical structure of a website.
Breadcrumb design with HTML and CSS YouTube

45 CSS Breadcrumb Examples

Web Usability Breadcrumbs Design Tips and Practices LaptrinhX / News

45 CSS Breadcrumb Examples

What Is A Breadcrumb? A Comprehensive Guide for Web Design Beginners

35 Practically Applicable Breadcrumbs CSS Designs uiCookies

How to Use Breadcrumbs in Web Design to Improve Navigation

18+ Bootstrap Breadcrumb Examples Code Snippet OnAirCode

Breadcrumb navigation design what you need to know Justinmind

32 Practically Applicable Breadcrumbs CSS Designs uiCookies
Web We’ll Explore When We Actually Need Breadcrumbs, How People Use Them, And How To Design Them Better To Speed Up Users’ Navigation On Our Websites.
Web Breadcrumb Navigation Is A Secondary Type Of Navigation Design That Aims To Improve The Usability Of The Product.
Perfect For Enhancing Your Site's Navigation With Modern, Creative Touches.
How Much Might Be Needed?
Related Post: