Bar Chart In D3
Bar Chart In D3 - Let's add some event handling on hover of the individual bars, and display values in our bar chart. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to. Web here, we will learn to create svg bar chart with scales and axes in d3. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. Web animated bar chart with d3. But as you will see, it has quite a bit of. Read on to learn how it works, or fork this notebook and drop in your data! This tutorial walks through the steps of creating one using the javascript library d3.js (short. In this article, we’ll see how to implement line and bar charts using d3.js. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. Web d3.js helps to visualize data using html, svg, and css. Let's now take a dataset and create a bar chart visualization. Adding json data to the project. Web here, we will learn to create svg bar chart with scales and axes in d3. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. Web this is a pedagogical implementation of an animated bar chart race. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. In this article, we’ll see how to implement line and bar charts using d3.js. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar. Web this is a pedagogical implementation of an animated bar chart race. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Read on to learn how it works, or fork this notebook and drop in your data! In this article, we’ll see how to implement line. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to. Adding json data to the project. Before moving on, you should. Create a world map with d3.js. Web one of the ways you might visualize this univariate data is a bar chart. Web using d3.js to create a very basic barchart. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. Create a world map with d3.js. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a. Web animated bar chart with d3. Web this is a pedagogical implementation of an animated bar chart race. In this article, we’ll see how to implement line and bar charts using d3.js. Let's now take a dataset and create a bar chart visualization. Observable includes a few d3 snippets when you click + to add a cell (type. Web one of the most familiar forms of. See the d3 gallery for more forkable examples. In this article, we’ll see how to implement line and bar charts using d3.js. We can add transitions on mouse events. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. Observable includes a few d3 snippets when you click + to add. Web using d3.js to create a very basic barchart. The data for the race is a csv with. Web create a bar chart with d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. We can add transitions on mouse events. Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. See the d3 gallery for more forkable examples. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. Web animated bar chart. In this article, we’ll see how to implement line and bar charts using d3.js. Web create a bar chart with d3.js. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Example with code (d3.js v4 and v6). Read on to learn how it works, or fork this notebook and drop. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Web here, we will learn to create svg bar chart with scales and axes in d3. Web create a bar chart with d3.js. Web using d3.js to create a very basic barchart. Web d3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. Ahmed hammeda & oumaïma mansouri 📢 in this tutorial, we will use a dataset describing the frequency of letters in the english language to learn how to. Example with code (d3.js v4 and v6). Web one of the ways you might visualize this univariate data is a bar chart. Let's add some event handling on hover of the individual bars, and display values in our bar chart. How to style it with css in d3. We can add transitions on mouse events. Let’s make a visualization you won’t be ashamed to show. The data for the race is a csv with. Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples.
Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.

Brushable and interactive bar chart in d3.js Visual Cinnamon

Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.

D3 Scrolling Bar Chart Chart Examples

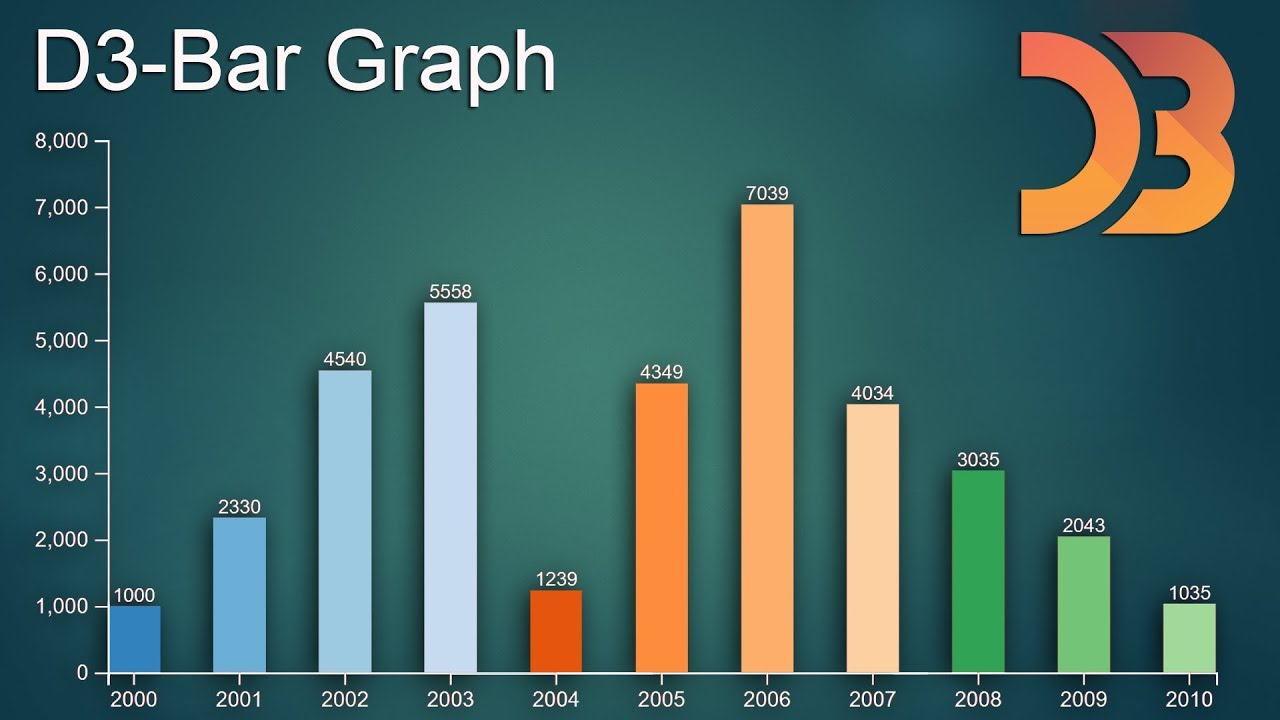
D3_Bar_Chart

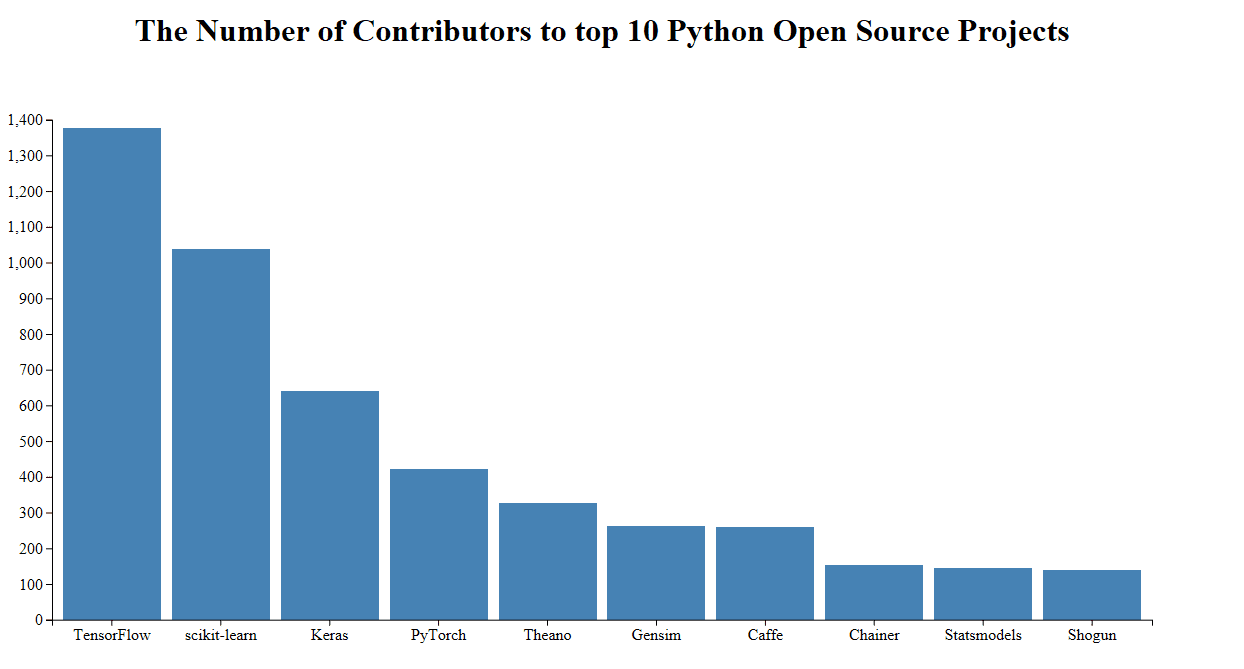
How to make a simple bar chart in D3 KDnuggets

D3.js Tutorial for Beginners09Making Bar Graph Part02(Adding Bars

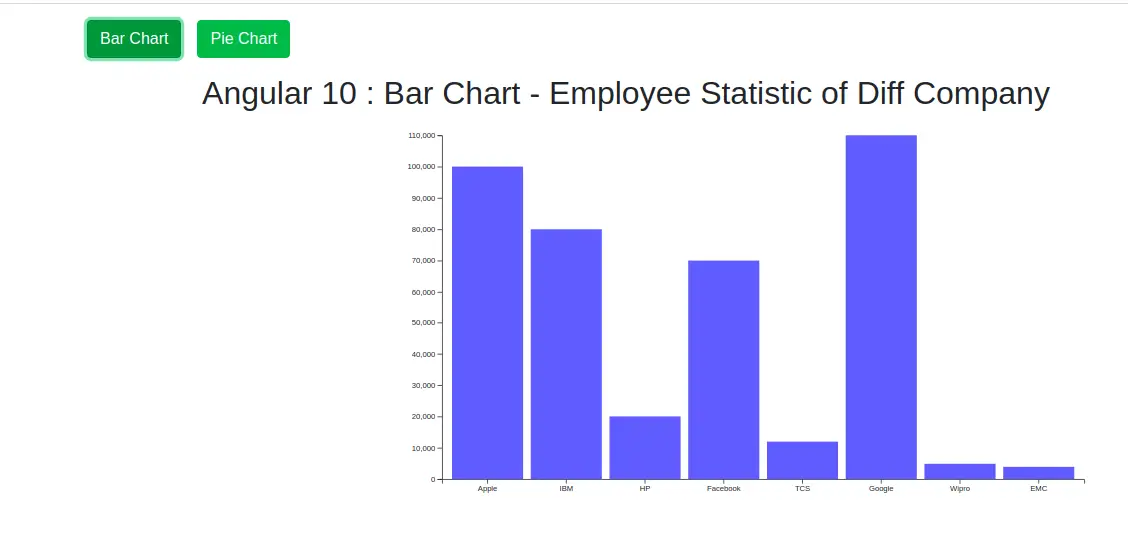
Angular D3 Bar Chart Example Chart Examples

D3 Js Dynamic Bar Chart Chart Examples

Mastering D3 Basics StepbyStep Bar Chart Object Computing, Inc.
Below, The Sort Option Orders The X Domain.
Read On To Learn How It Works, Or Fork This Notebook And Drop In Your Data!
Web This Is A Pedagogical Implementation Of An Animated Bar Chart Race.
See The D3 Gallery For More Forkable Examples.
Related Post: