Atomic Design Principles
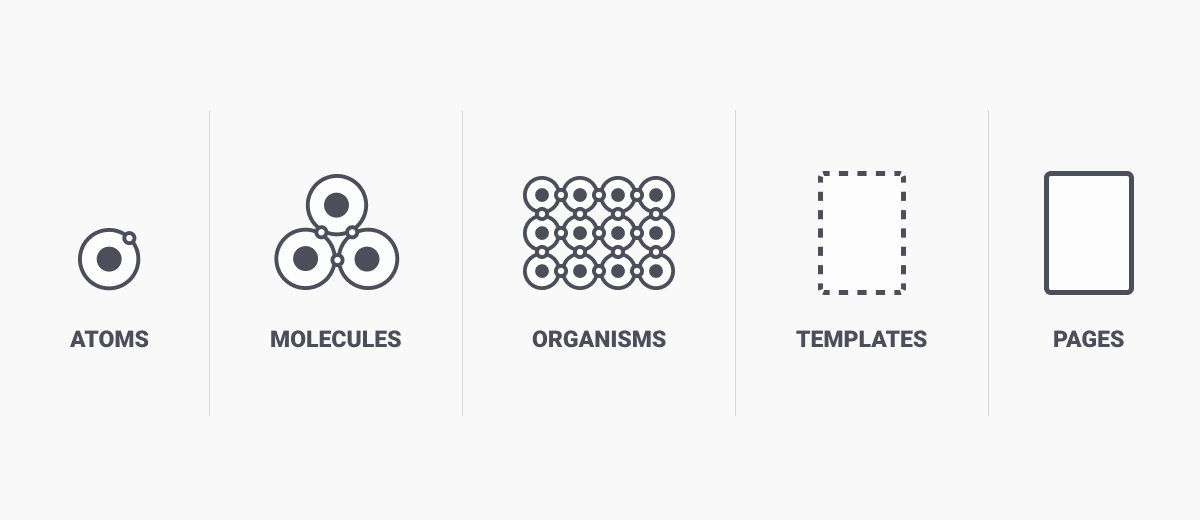
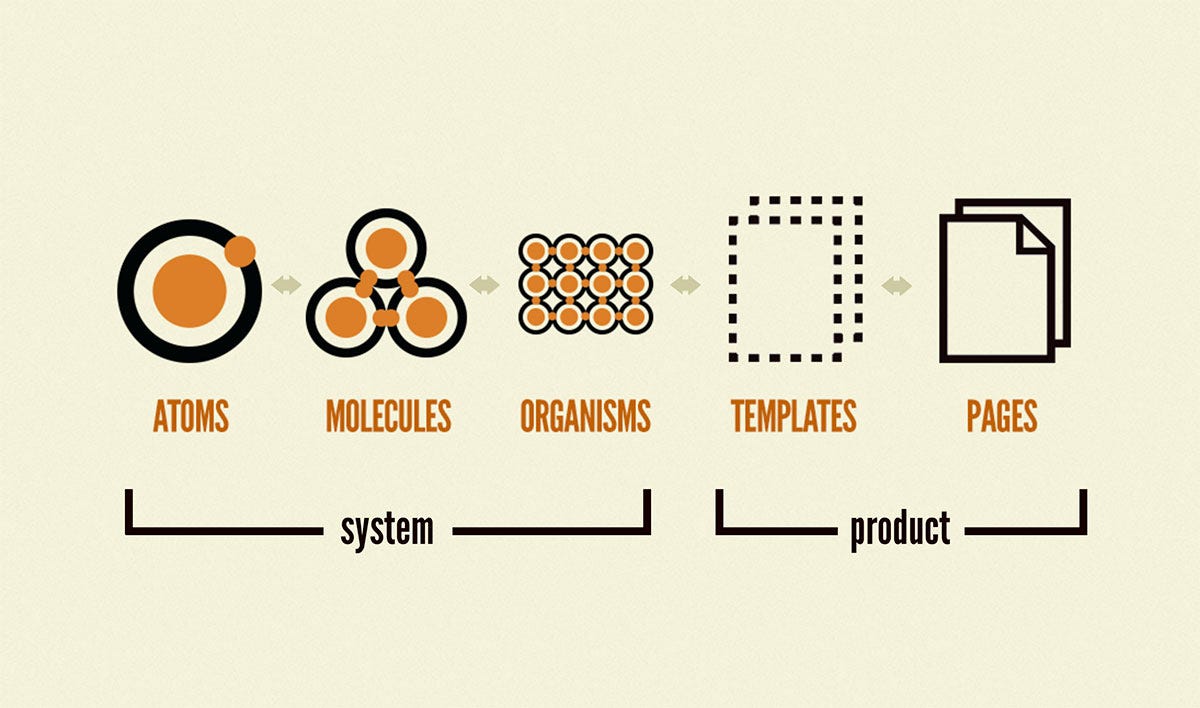
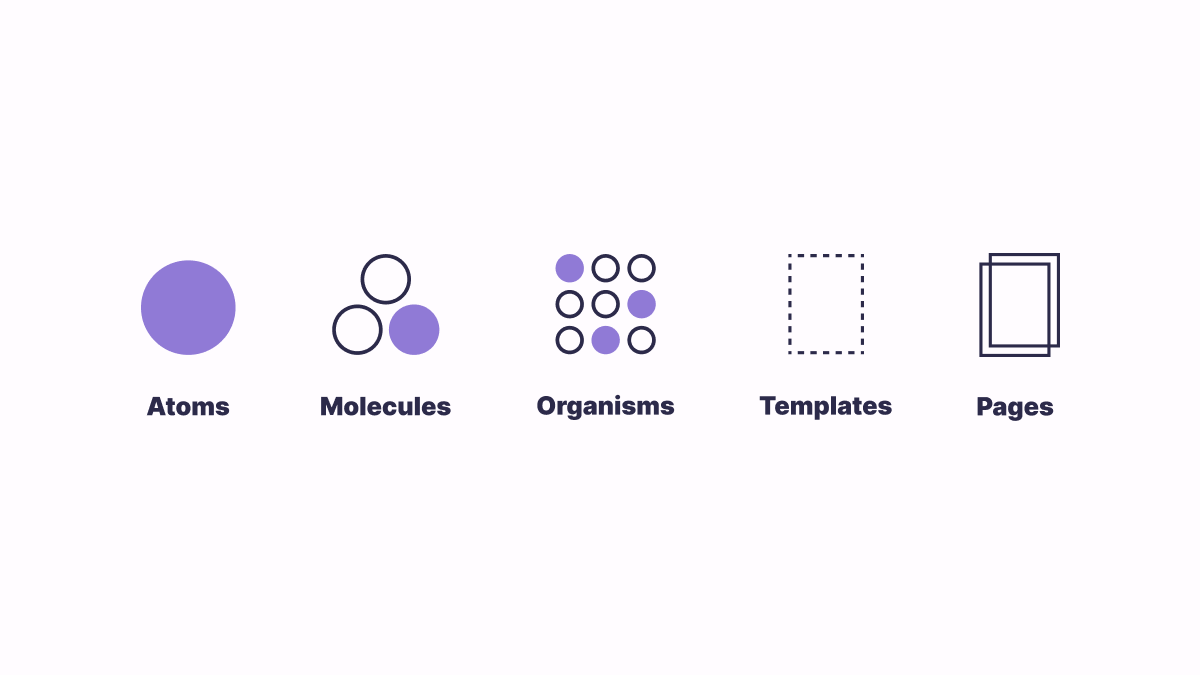
Atomic Design Principles - To begin, you must define your atoms. By focusing on these building blocks, you can create consistent and modular designs that scale seamlessly across devices. Atoms are the basic building blocks of matter. This recent post chris cid is a great example of that, introducing “ions” as an extension of atomic design: Each level represents a different stage of complexity and abstraction. An efficient design system has. Find out in this guide! But why is it such a trend? Web atomic design (by brad frost) is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Inevitably, the limited scope of atomic design leads people to extend it further. Each stage is focused on achieving more balanced and consistent interface design systems than what today’s software. Web what is atomic design. Inevitably, the limited scope of atomic design leads people to extend it further. Web design and engineering of liquid fuel oxidation electrocatalysts to optimize the energetics of the various elementary steps can be grouped into five fundamental approaches:. By providing this unified framework, a design system helps teams work together smoothly, create cohesive user experiences, and develop products faster. It will provide a shared language where designers and developers can communicate and build a great product. Each level represents a different stage of complexity and abstraction. Web atomic design is a methodology that breaks down user interfaces into. Guidelines that ensure everything aligns with the brand and user experience goals. Web design and engineering of liquid fuel oxidation electrocatalysts to optimize the energetics of the various elementary steps can be grouped into five fundamental approaches: Web atomic design is a mental model for thinking of user interfaces as an interconnected, hierarchical system of components. Atoms, molecules, organisms, templates,. Web this guide will explore effectively implementing atomic design principles in react apps. An efficient design system has. These atoms then act as building blocks for all the other components throughout the design system. By focusing on these building blocks, you can create consistent and modular designs that scale seamlessly across devices. These principles are fundamental to effective design and. This is a comprehensive guide to the principles of atomic design, including a detailed explanation of the five levels of the hierarchy (atoms, molecules, organisms, templates, and pages). By focusing on these building blocks, you can create consistent and modular designs that scale seamlessly across devices. Each stage is focused on achieving more balanced and consistent interface design systems than. Atoms, molecules, organisms, templates, and pages. Web design and engineering of liquid fuel oxidation electrocatalysts to optimize the energetics of the various elementary steps can be grouped into five fundamental approaches: Visual hierarchy, white space, organisms, and modularity. By breaking a page down into these different elements, we create a mental model that helps with constructing a ui. Atomic design. Web what is atomic design. The atomic design methodology is comprised of 5 discrete levels: To begin, you must define your atoms. Visual hierarchy, white space, organisms, and modularity. By breaking a page down into these different elements, we create a mental model that helps with constructing a ui. It provides a way to break down interfaces into basic building blocks called “atoms.” These pieces are atoms, molecules, organisms, templates (which we won’t be using) and pages. There are five distinct levels in atomic design: To begin, you must define your atoms. By focusing on these building blocks, you can create consistent and modular designs that scale seamlessly across. This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. Web this guide will explore effectively implementing atomic design principles in react apps. Ions are a repository to manage the variety of properties that any component can have. Web atomic design principles break down. Web atomic design is a mental model for thinking of user interfaces as an interconnected, hierarchical system of components. Web atomic design (by brad frost) is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Atomic design, developed by brad frost and dave olsen, is a. Web atomic design is a methodology that breaks down user interfaces into smaller, modular components — atoms, molecules, organisms, templates, and pages. These principles are fundamental to effective design and help to create a consistent, cohesive look and feel for a. Web design and engineering of liquid fuel oxidation electrocatalysts to optimize the energetics of the various elementary steps can be grouped into five fundamental approaches: Atomic design is a methodology for creating design systems developed by brad frost. Each level represents a different stage of complexity and abstraction. Atomic design methodology is a system that breaks down user interfaces into. Guidelines that ensure everything aligns with the brand and user experience goals. Visual hierarchy, white space, organisms, and modularity. Web “atomic design principles” by brad frost: By breaking a page down into these different elements, we create a mental model that helps with constructing a ui. Web what is atomic design. Progressively enhance our interfaces by establishing core experiences then layering on enhancements to take advantage of the unique capabilities of modern devices and browsers. (1) tuning of electronic structure through strain, (2) tuning of electronic structure through surface atomic structure control, (3) tuning of electronic structure. These atoms then act as building blocks for all the other components throughout the design system. While it may seem like an easy task, it can get complicated pretty quickly, depending on the size of the project you’re working on. An efficient design system has.
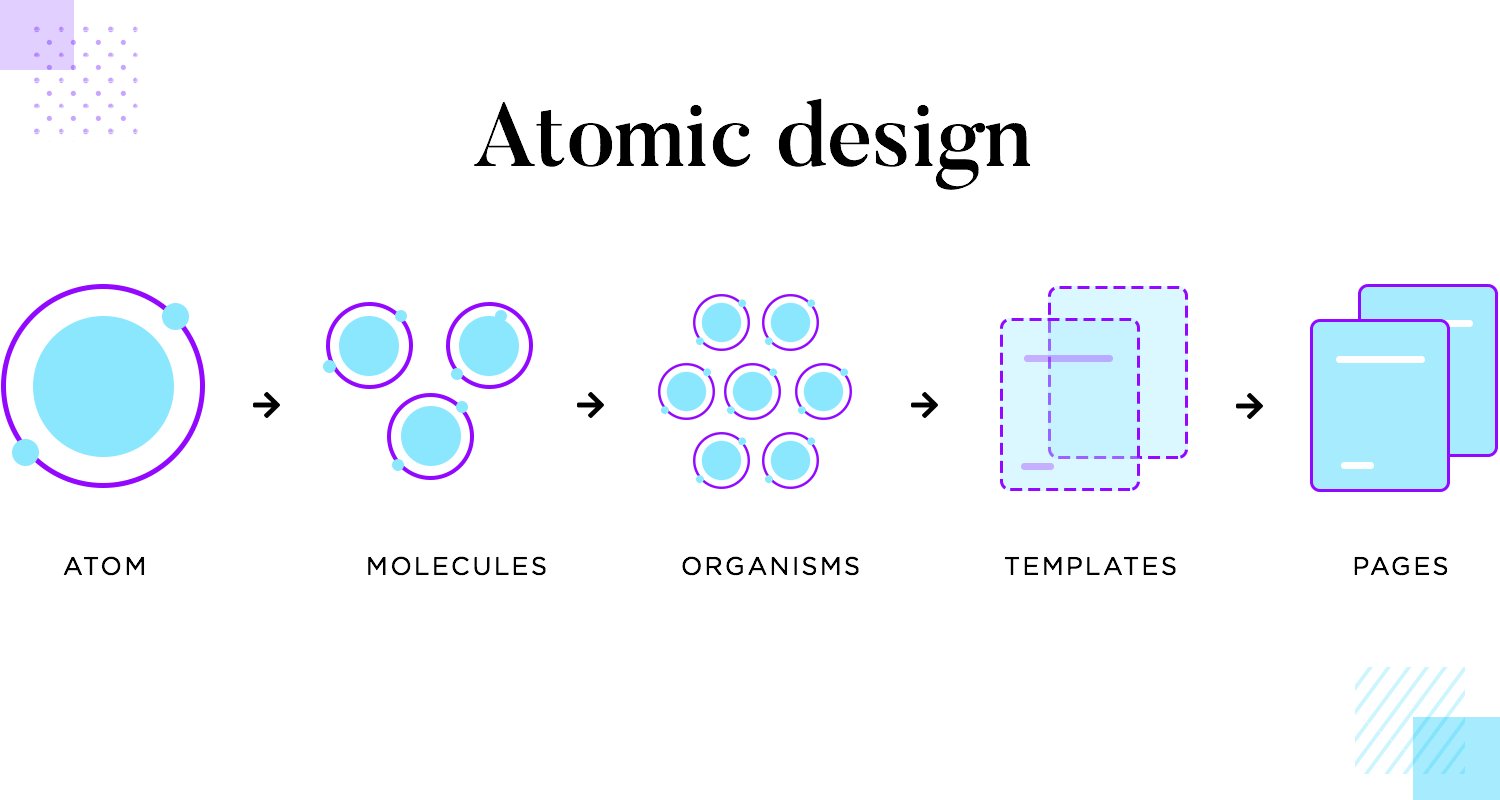
The guide to Atomic Design Justinmind

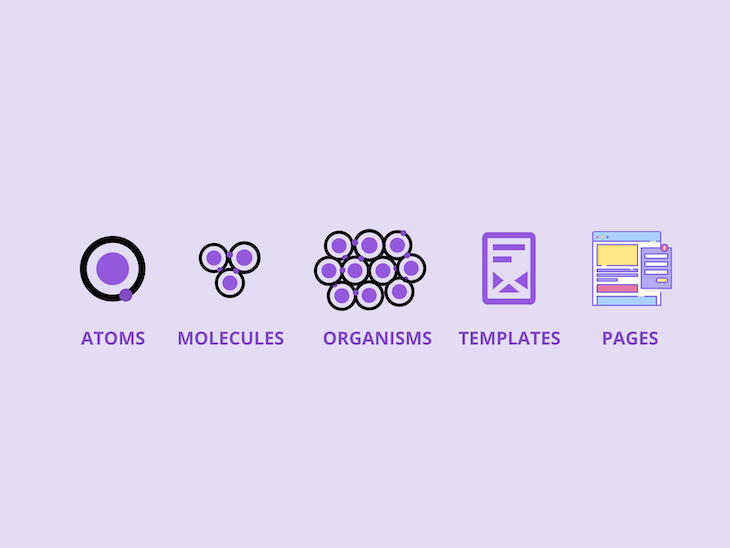
Understanding how Atomic Design is used in React Native LogRocket Blog

EBPearls What are Atomic Design Principles and How to Use

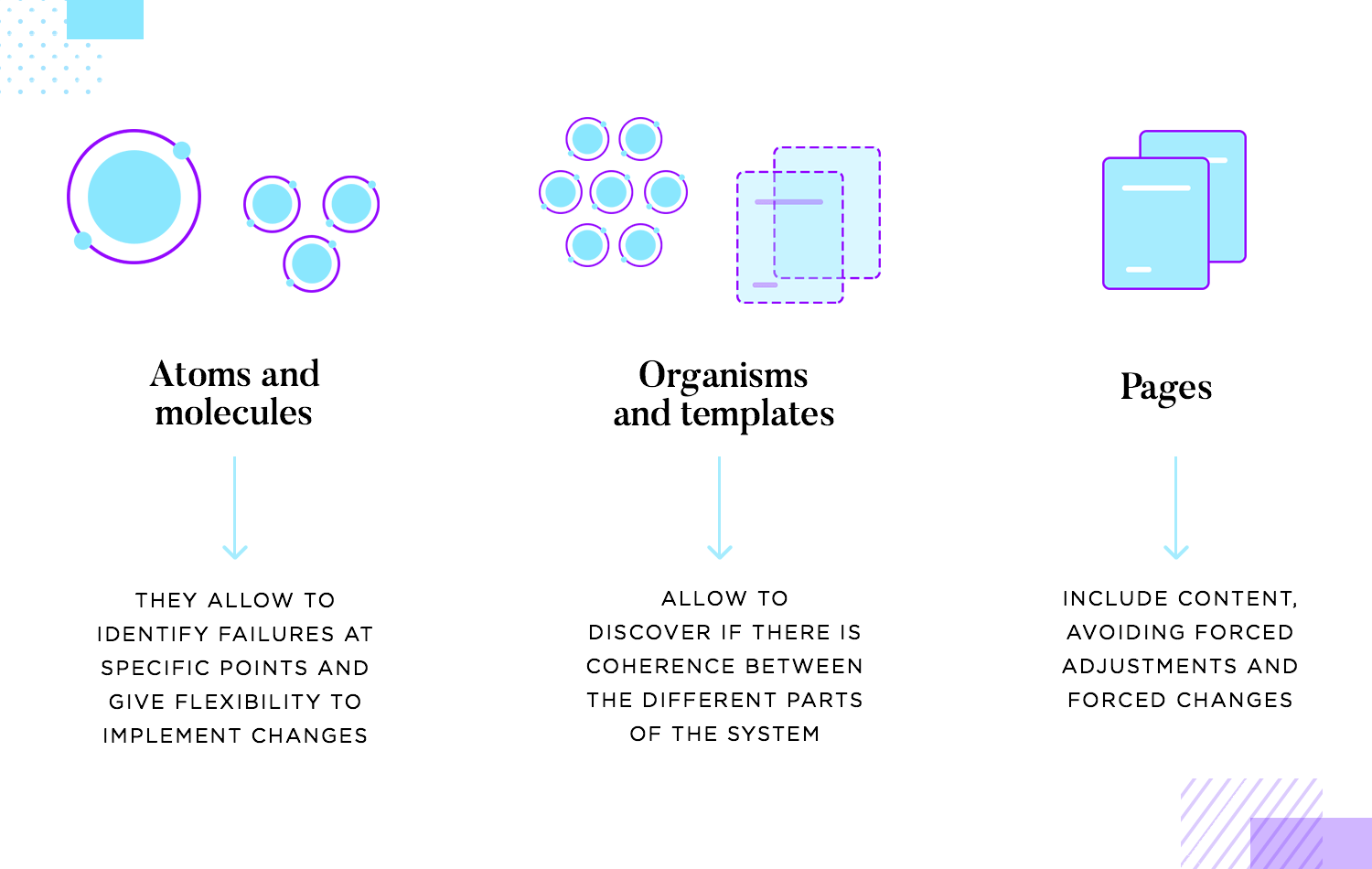
The guide to Atomic Design Justinmind

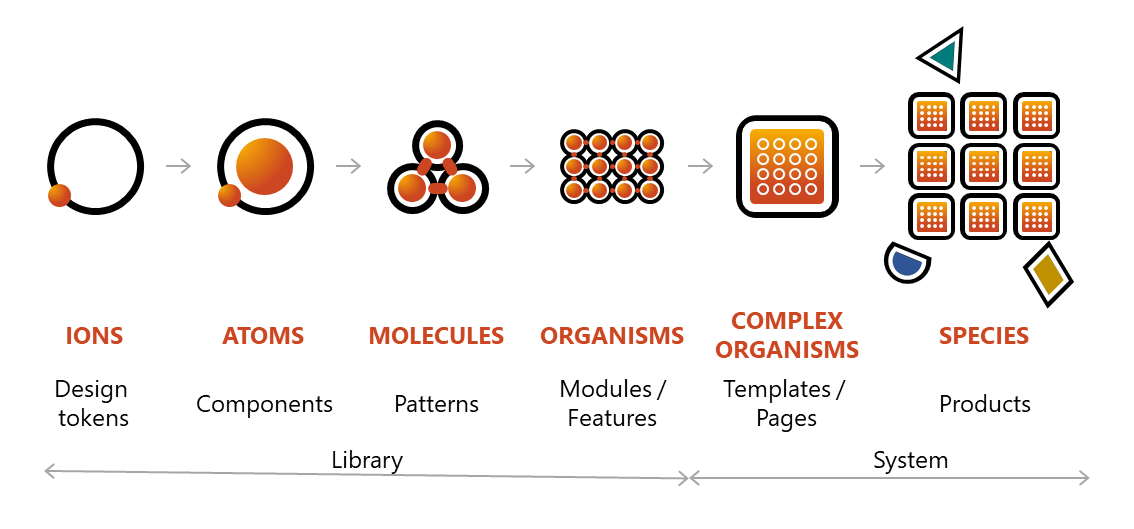
Atomic design 2022 what we can learn from Eames and other design

The guide to Atomic Design Justinmind

Intro to Atomic Design Snowball

Atomic Design Principles Unveiling Building Blocks of Great Design

Atomic Design Getting Started. Let’s look at atomic design, a… by We

Design Systems Demystifying Atomic Design Approach
For Example, A Search Icon And An Input Box Are Two Separate Atoms.
Web The Atomic Design Principle Focuses On Breaking Down Interfaces Into Smaller Components Called Atoms.
Let’s Explore Each Stage In More Detail.
Learn How To Create And Maintain Digital Design Systems, Allowing Your Team To Roll Out Higher Quality, More Consistent Uis Faster Than Ever Before.
Related Post: