Atomic Design Methodology
Atomic Design Methodology - The powerful benefits of atomic design. All designers know that in the world of ux design, there are many different approaches. Web the atomic design methodology: This book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to. Conceived by brad frost, this approach draws inspiration from the structure of atoms in chemistry, breaking down user interfaces into their most fundamental building blocks. Web this chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. For example, a search icon and an input box are two separate atoms. It breaks down the design process into smaller, more manageable components, which are then combined. Web atomic design is a methodology that breaks down user interfaces into smaller, modular components — atoms, molecules, organisms, templates, and pages. Web an atomic design system is a methodology for creating design systems that are scalable, consistent, and maintainable. Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. All designers know that in the world of ux design, there are many different approaches. Web atomic design is a methodology for creating design systems that are scalable and maintainable. Web atomic. It breaks down the design process into smaller, more manageable components, which are then combined. Conceived by brad frost, this approach draws inspiration from the structure of atoms in chemistry, breaking down user interfaces into their most fundamental building blocks. Web an atomic design system is a methodology for creating design systems that are scalable, consistent, and maintainable. Web the. It breaks down the design process into smaller, more manageable components, which are then combined. All designers know that in the world of ux design, there are many different approaches. This book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to. The powerful benefits of atomic design.. Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. Web atomic design is a methodology that breaks down user interfaces into smaller, modular components — atoms, molecules, organisms, templates, and pages. This hierarchical approach emphasizes building interfaces from small,. Conceived by brad frost, this approach draws inspiration from the structure of atoms in chemistry, breaking down user interfaces into their most fundamental building blocks. This book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to. Web atomic design details all that goes into creating and maintaining. Web atomic design is a methodology for creating design systems that are scalable and maintainable. Web this chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. This hierarchical approach emphasizes building interfaces from small, reusable elements, which are then combined to create more complex. From atoms to entire products. Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. Web this chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems.. Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. Web atomic design is a methodology for creating design systems that are scalable and maintainable. Web the atomic design methodology: For example, a search icon and an input box are. Web the atomic design methodology: Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. The powerful benefits of atomic design. From atoms to entire products. Web atomic design is a methodology that breaks down user interfaces into smaller, modular. Web this chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. It breaks down the design. From atoms to entire products. Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. Web atomic design is a methodology for creating design systems that are scalable and maintainable. Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. Atomic design is all about choosing a scientific approach to the interface, applying a framework that comes from. All designers know that in the world of ux design, there are many different approaches. Web the atomic design methodology: The powerful benefits of atomic design. This book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to. Web atomic design is a methodology that breaks down user interfaces into smaller, modular components — atoms, molecules, organisms, templates, and pages. It breaks down the design process into smaller, more manageable components, which are then combined. Web an atomic design system is a methodology for creating design systems that are scalable, consistent, and maintainable.
The guide to Atomic Design Justinmind

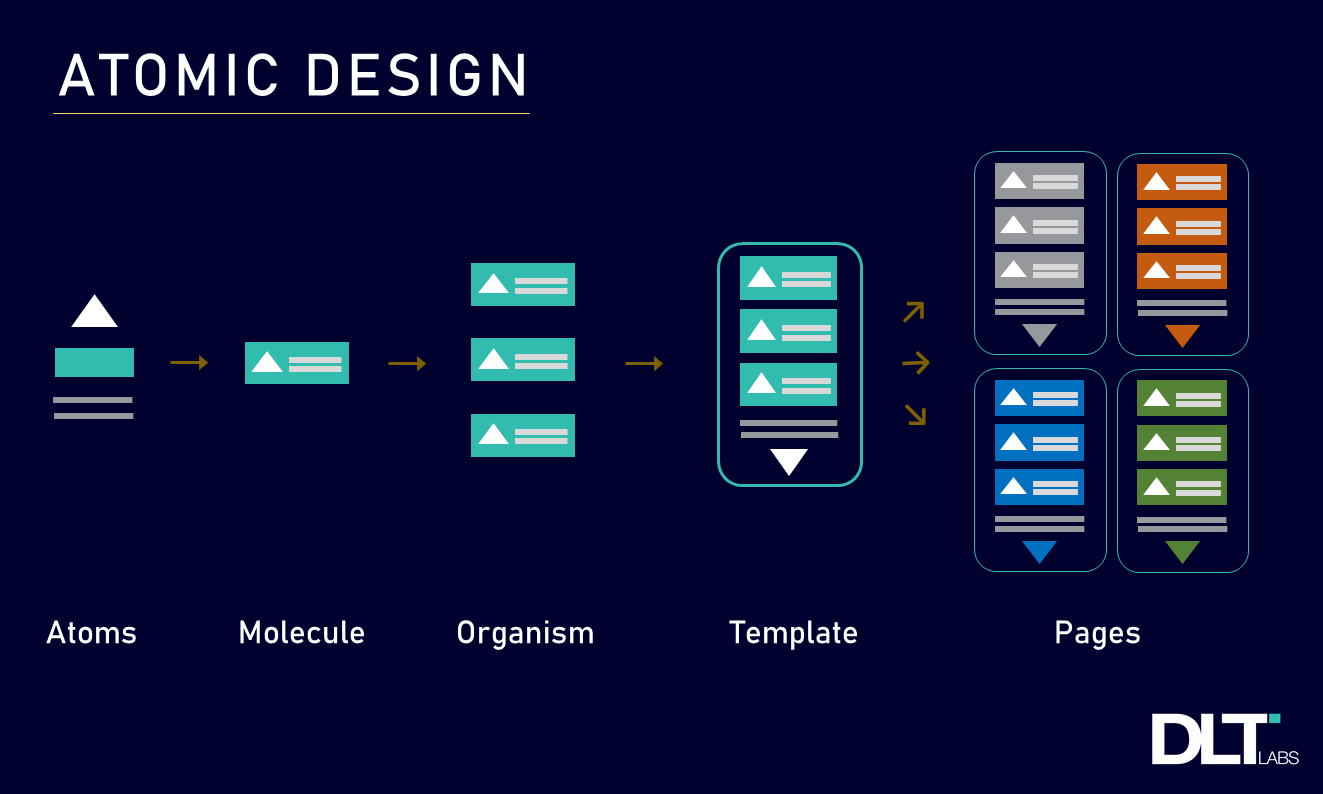
Atomic Design Methodology. Atomic design is a development… by DLT

Atomic Design Methodology on Behance

Atomic Design As A Principle — Advantages and Disadvantages by Tolani

Atomic Design Principles & Methodology 101 Adobe XD Ideas

Atomic Design Methodology Step by Step Process Explained YouTube
![]()
A Quick Lesson on Atomic Design Methodology blueegg

Atomic design 2022 what we can learn from Eames and other design

Atomic Design Brad Frost

Atomic Design Principles & Methodology 101 Adobe XD Ideas
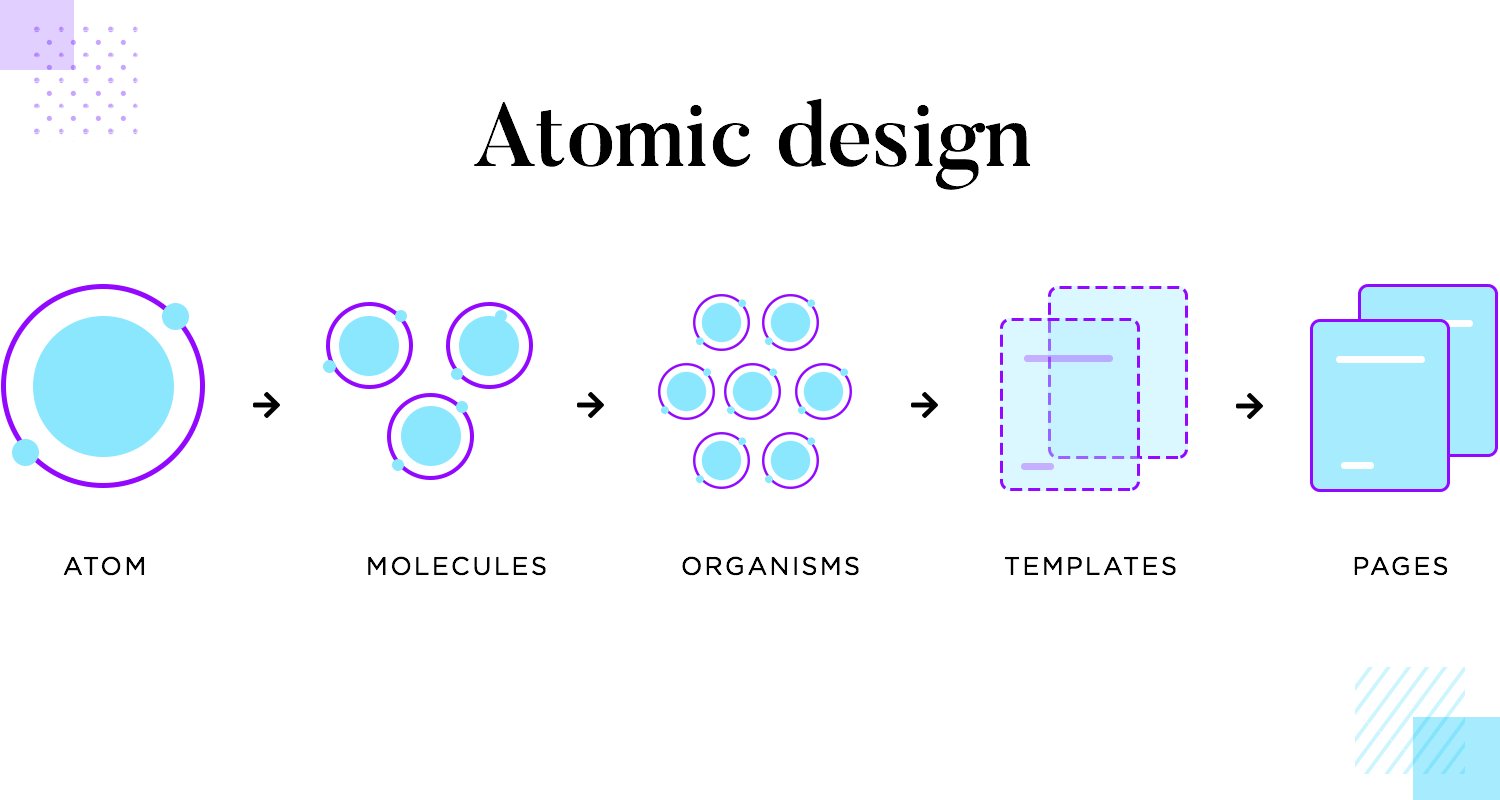
Conceived By Brad Frost, This Approach Draws Inspiration From The Structure Of Atoms In Chemistry, Breaking Down User Interfaces Into Their Most Fundamental Building Blocks.
For Example, A Search Icon And An Input Box Are Two Separate Atoms.
This Hierarchical Approach Emphasizes Building Interfaces From Small, Reusable Elements, Which Are Then Combined To Create More Complex Components.
Web This Chapter Introduced The Atomic Design Methodology And Demonstrated How Atoms, Molecules, Organisms, Templates, And Pages All Work Together To Craft Thoughtful, Deliberate Interface Design Systems.
Related Post: