Atom Design
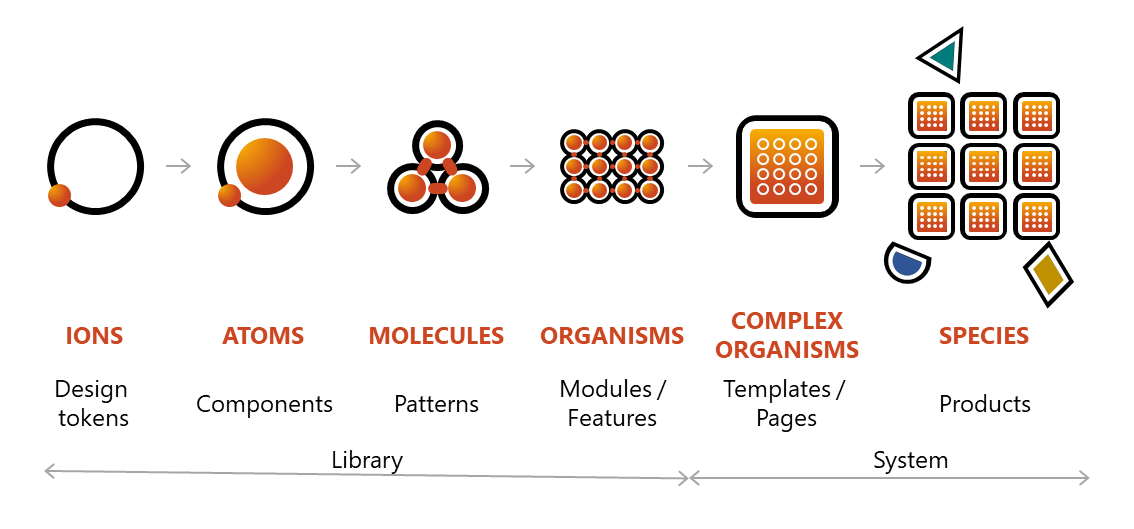
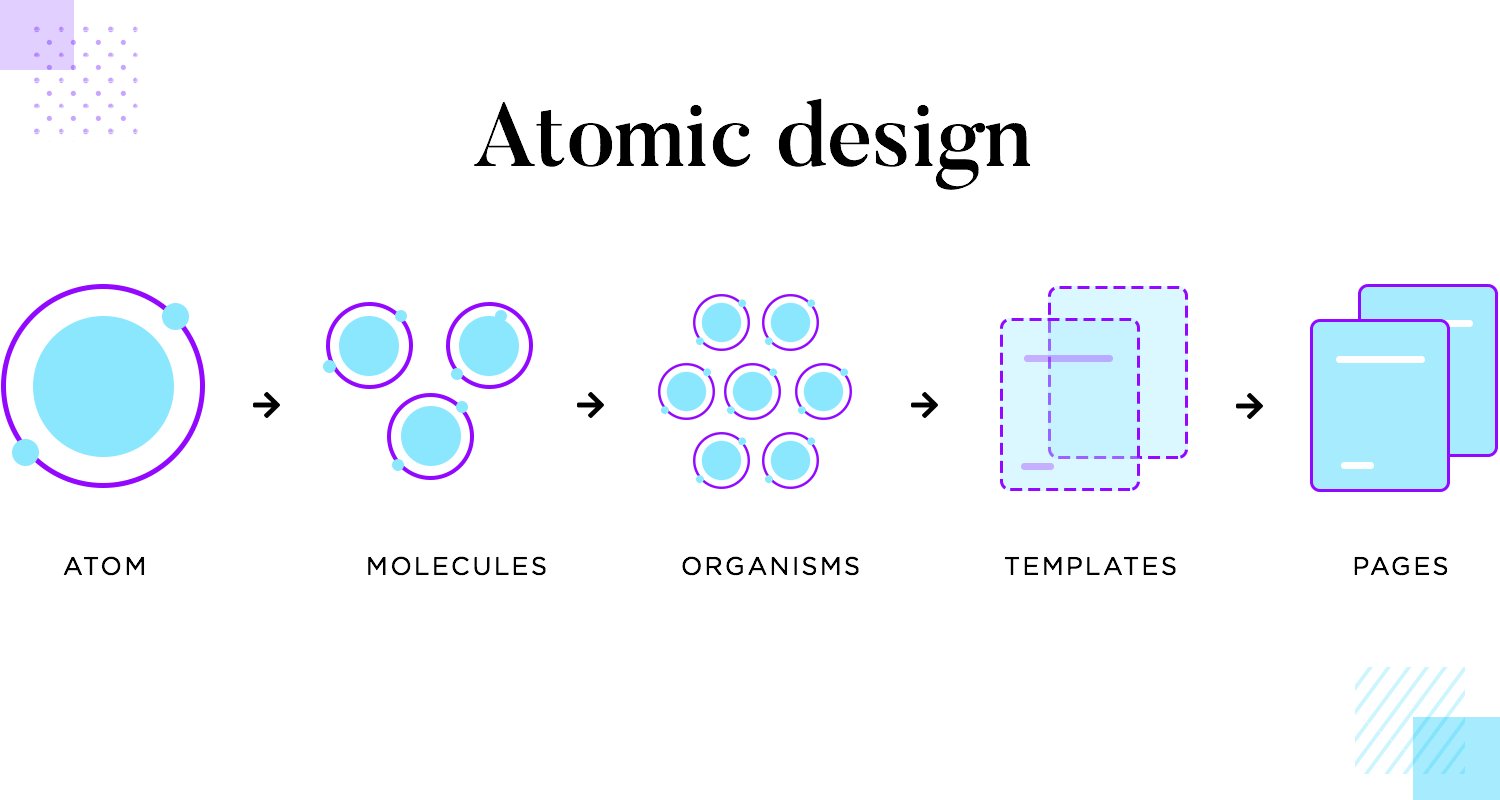
Atom Design - Let’s explore each stage in more detail. Atoms are the basic building blocks of matter. Put them together to form a search box, and you've got yourself a. Atomic design, introduces a methodology for creating scalable systems, reusable components as well as design systems. This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. Web atomic design is a methodology composed of five distinct stages working together to create interface design systems more deliberately and hierarchically. Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. Web with that, let’s review the best code editors for powering up your css editing. Web definition of atomic design. But when used in the right way, it becomes a powerful ally for developers. Web atomic design is a methodology for building pattern libraries. Simply put, it builds larger, more complex components from smaller, simpler components. Web atomic design is a great methodology for both design and development that was pioneered by brad frost. Web sketch and atomic design are a powerful set of tools and methodologies designers can use to create design systems. Serve as the fundamental building blocks of the interface, indivisible into smaller elements without compromising their functional. Herein, we fa journal of materials chemistry a. The five stages of atomic design are: It provides direction for creating scalable systems, reusable components, and design systems. Web atomic design is a css methodology created by brad frost. Serve as the fundamental building blocks of the interface, indivisible into smaller elements without compromising their functional. Atomic design was inspired by chemistry, which is why the building blocks are called atoms, molecules, organisms, templates, and pages. Applied to web interfaces, atoms are our html tags, such as a form label, an input or a button. Web here are 15. Atomic design was inspired by chemistry, which is why the building blocks are called atoms, molecules, organisms, templates, and pages. Web atomic design is a great methodology for both design and development that was pioneered by brad frost. Web graphical representation of atomic design. But, how can you leverage this when developing your own ui. This recent post chris cid. Atomic design, introduces a methodology for creating scalable systems, reusable components as well as design systems. Find out in this guide! Atoms are the basic building blocks of matter. Web definition of atomic design. Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than. Let’s explore each stage in more detail. It provides direction for creating scalable systems, reusable components, and design systems. Ariel atom the ariel atom is essentially a race car for the road, with an exposed. This methodology allows designers to build modular. Simply put, it builds larger, more complex components from smaller, simpler components. It provides direction for creating scalable systems, reusable components, and design systems. The five stages of atomic design are: Plus, in the world of react, vue and frameworks that stimulate the componentization, atomic design is used unconsciously; However, producing renewable and sustainable energy sources remains challenging. The latter facilitates the key requisite of vanishing backscattering at the challenging grazing incidence. Put them together to form a search box, and you've got yourself a. Web atomic design is methodology for creating design systems. It has proven to be one of the most efficient methods for building a design system, as it serves as a foundational and organized unit. Web atomic design is a way for design teams to create new products. In the early days of the web, we’ve had limited ‘pages’ that were not responsive or scalable. Web with that, let’s review the best code editors for powering up your css editing. Let’s explore each stage in more detail. Atoms are the basic building blocks of matter. Web atomic design in theory and in practice. Herein, we fa journal of materials chemistry a. Web atomic design is a process that consists of five separate steps that work together to build more coherent, hierarchical, and thoughtful interface design systems. Web atomic design in theory and in practice. Atoms are the basic building blocks of matter. Web atomic design is a css methodology created by brad frost. Inevitably, the limited scope of atomic design leads people to extend it further. In short, it works by breaking down interfaces into small and reusable components. Web here are 15 cars that push the boundaries of design, performance, and regulations, but are still street legal. But why is it such a trend? Web atomic design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent uis faster than ever before. Web atomic design is a methodology for building pattern libraries. Web atomic design is a way for design teams to create new products with a calculated and controlled approach. Web what is atomic design? This modular approach promotes consistent patterns across your working documents and simplifies otherwise tedious workflows. The following are the five stages. Web atomic design is a great methodology for both design and development that was pioneered by brad frost. Atoms are the basic building blocks of matter. But, how can you leverage this when developing your own ui. Web atomic design is a visual identity system methodology that separates the entire process when developing visual systems in a more organized way using atoms, molecules, organisms, templates, and pages. Ions are a repository to manage the variety of properties that any component can have. Popularly known within the design world, atomic design helps to build consistent, solid and reusable design systems.
Atomic design 2022 what we can learn from Eames and other design

Isolated science atom design Royalty Free Vector Image

Atomic Design Brad Frost

Atom design stock illustration. Illustration of experiment 6292166

Isolated atom design Stock vector Colourbox
/GettyImages-141483984-56a133b65f9b58b7d0bcfdb1.jpg)
Basic Model of the Atom Atomic Theory

Atomic structure. Futuristic concept on the topic of nanotechnology in

blue atom design 6617141 Vector Art at Vecteezy
![]()
Isolated Science Atom Design Stock Illustration Illustration of

The guide to Atomic Design Justinmind
“Atomic Design”, Introduced By Brad Frost In 2013, Offers A Structured Approach To Creating User Interfaces By Breaking Down Designs Into Their Fundamental Components.
Web Why Is Atomic Design Important?
Atomic Design Combines The Creativity.
Atomic Design Was Inspired By Chemistry, Which Is Why The Building Blocks Are Called Atoms, Molecules, Organisms, Templates, And Pages.
Related Post: