Arc Draw
Arc Draw - L = θ × r (when θ is in radians) l = θ × π 180 × r. Web we'll show these 4 approaches in 2 episodes. Web the arc() method creates a circle or a part of a circle. An arc is a portion of a circle. Or part of any curve. ) notation is discouraged, but still do work. Produced by elevenlabs and news over audio (noa) using ai narration. Web the arc( : The default method for drawing an arc is to specify three pointsthe start point, a second point, and the endpoint. Web html5 canvas arcs : On the evening of super tuesday, march 5, shortly before donald trump. In this part one episode, we’ll show you methods 1 & 2: See an arc in action (drag the points): Web here are 2 more ways to draw arcs that are accurate and that will fit a predetermined dimension. Produced by elevenlabs and news over audio (noa) using. Web here are 2 more ways to draw arcs that are accurate and that will fit a predetermined dimension. The default method for drawing an arc is to specify three pointsthe start point, a second point, and the endpoint. Web there are many ways to draw an arc, some more complex than others. L = θ × r (when θ. Use the stroke() or fill() method to draw the path. You can draw arcs on canvas using the arc() method. See an arc in action (drag the points): Web html5 canvas arcs : Web create arcs by specifying various combinations of center, endpoint, start point, radius, angle, chord length, and direction values. Web create arcs by specifying various combinations of center, endpoint, start point, radius, angle, chord length, and direction values. On the evening of super tuesday, march 5, shortly before donald trump. The path starts at startangle, ends at endangle, and travels in the direction given. Web there are many ways to draw an arc, some more complex than others. Web. In this part one episode, we’ll show you methods 1 & 2: Web the arc() method creates a circular arc centered at (x, y) with a radius of radius. Use the stroke() or fill() method to draw the path. Or part of any curve. The path starts at startangle, ends at endangle, and travels in the direction given. Produced by elevenlabs and news over audio (noa) using ai narration. The simplest algorithm is to calculate all the points on the boundary of the arc between the start and. Arcs are drawn in a counterclockwise. L = θ × r (when θ is in radians) l = θ × π 180 × r. In this part one episode, we’ll. The simplest algorithm is to calculate all the points on the boundary of the arc between the start and. Arcs are drawn in a counterclockwise. On the evening of super tuesday, march 5, shortly before donald trump. The path starts at startangle, ends at endangle, and travels in the direction given. Web part of the circumference of a circle. The ellipse is defined by the boundaries of a rectangle. Web \draw (x,y) arc (start:stop:radius); Web this method is used to draw an arc representing a portion of an ellipse specified by a pair of coordinates, a width, and a height. Web html5 canvas arcs : Web the arc( : See an arc in action (drag the points): Web html5 canvas arcs : ) notation is discouraged, but still do work. Web the arc( : In this part one episode, we’ll show you methods 1 & 2: Web html5 canvas arcs : Web this method draws an arc that is a portion of the perimeter of an ellipse. Arcs are drawn in a counterclockwise. The arc is the portion of the perimeter of the. The default method for drawing an arc is to specify three pointsthe start point, a second point, and the endpoint. Web this method draws an arc that is a portion of the perimeter of an ellipse. Web the arc() method creates a circular arc centered at (x, y) with a radius of radius. Web to draw an arc, the browser will take these three points and tries to find an ellipse that fits — that is, an ellipse with radii rx and ry and with both of the points on its circumference. Web there are many ways to draw an arc, some more complex than others. Use the stroke() or fill() method to draw the path. Web this method is used to draw an arc representing a portion of an ellipse specified by a pair of coordinates, a width, and a height. Web the arc() method creates a circle or a part of a circle. Web we'll show these 4 approaches in 2 episodes. Also see arcto() method, drawing bezier curves, beziercurveto() method,. Web the arc( : Or part of any curve. L = θ × r (when θ is in radians) l = θ × π 180 × r. On the evening of super tuesday, march 5, shortly before donald trump. Web you have everything it takes to draw an arc. Web here's some utility functions that provide an alternative way draw arcs on a tkinter.canvas. Here are your arcs with the new notation.
Arc Drawing at Explore collection of Arc Drawing

Drawing Arcs Lesson 4 YouTube

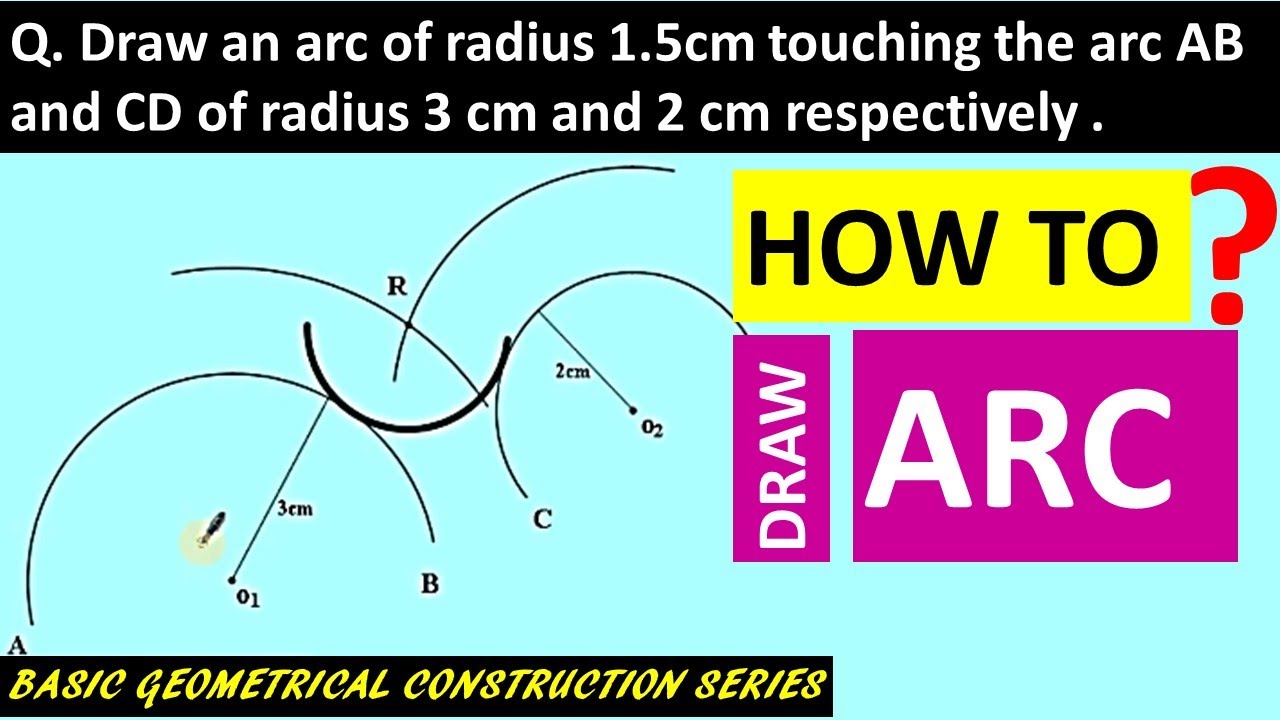
how to draw an arc touching two arc of different radius. YouTube

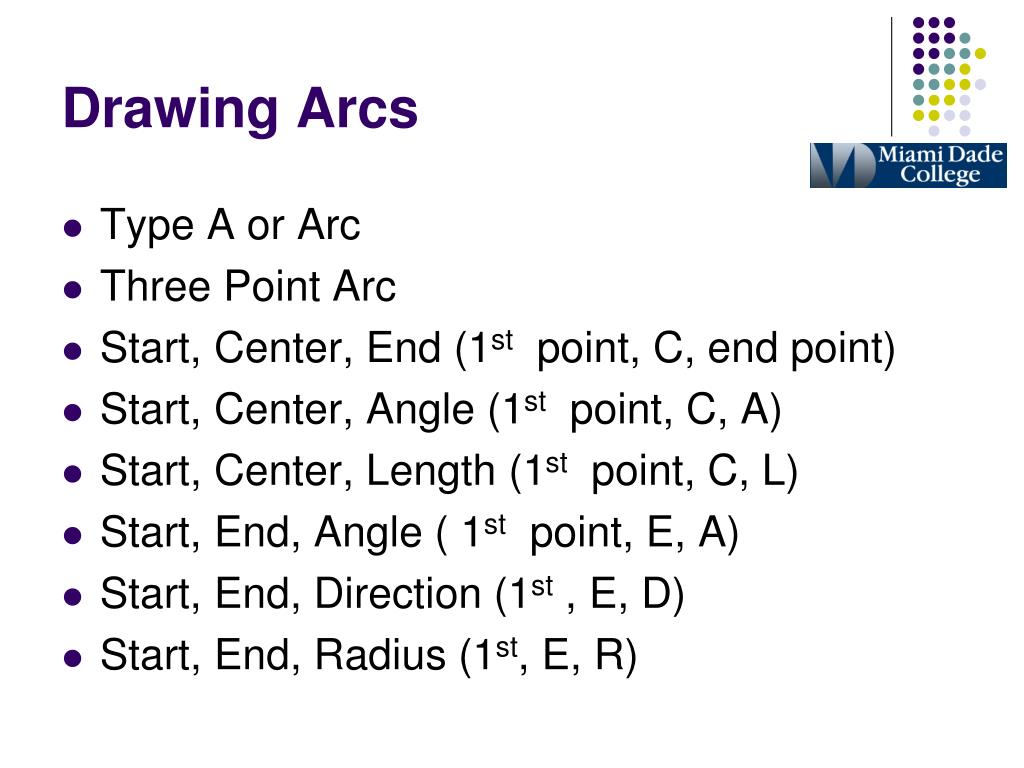
PPT Lecture 5 Drawing Basic Shapes PowerPoint Presentation, free

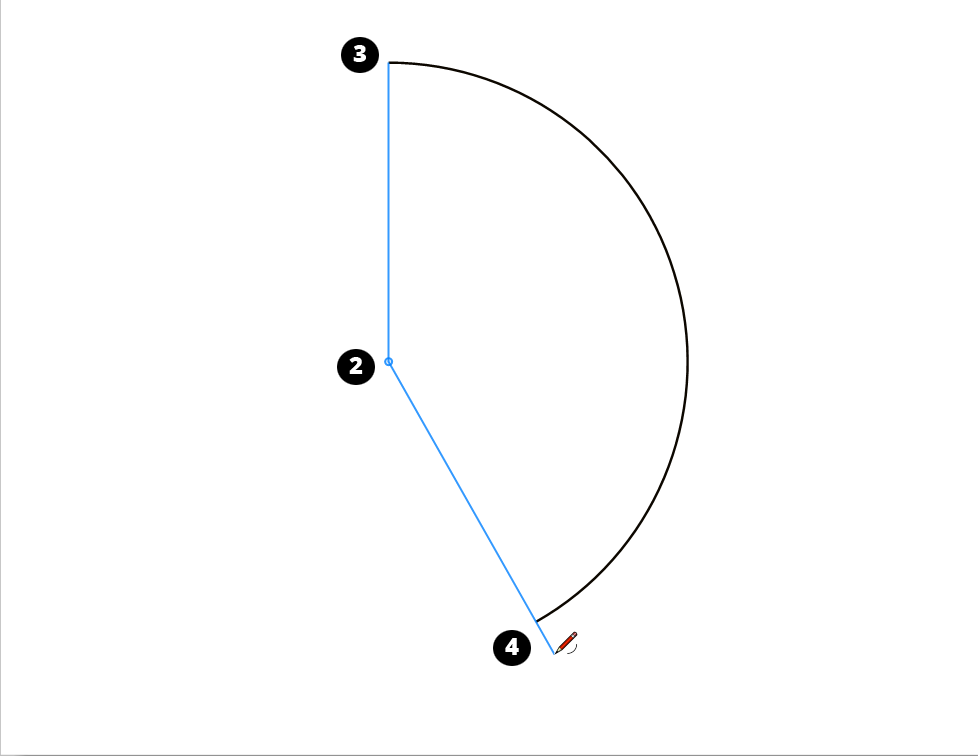
Creating Arcs SketchUp Knowledge Base

Drawing Concentric ARCS & LINES using Various Instruments in

2D CAD Three Ways to Draw Arcs learndesign.tech

Arc Drawing at Explore collection of Arc Drawing

How to Draw Arcs in AutoCAD AutoCAD Arc Command Tutorial YouTube

Two (of 4!) Easy Ways to Draw Perfect Arcs YouTube
You Can Draw Arcs On Canvas Using The Arc() Method.
Produced By Elevenlabs And News Over Audio (Noa) Using Ai Narration.
The Arc Is The Portion Of The Perimeter Of The.
The Path Starts At Startangle, Ends At Endangle, And Travels In The Direction Given.
Related Post: