Angular Template Driven Forms
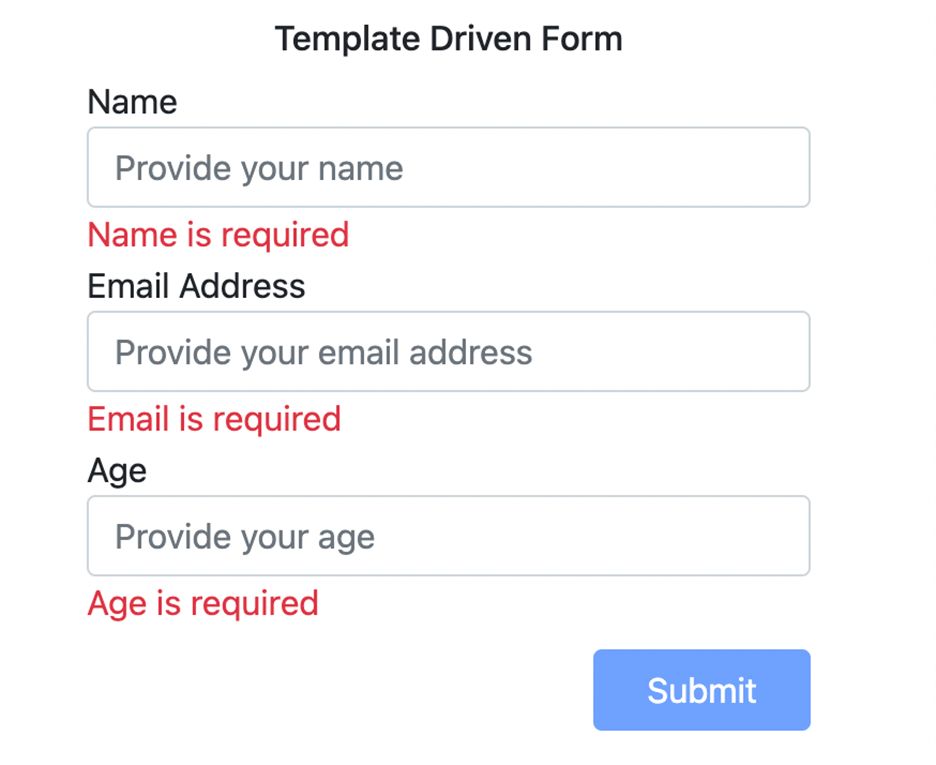
Angular Template Driven Forms - Web angular provides two different approaches to handling user input through forms: Web in template driven forms we specify behaviors/validations using directives and attributes in our template and let it work behind the scenes. Many forms, such as questionnaires, can be very similar to one another in format and intent. For a comparison of the two approaches,. How to use the ngmodel directive to link template input. This approach is intuitive and straightforward, making it. The example is a simple registration form with pretty standard. Web introduction to forms in angular: Web angular offers two main approaches to building forms: Web in this tutorial, i will show you how to implement angular template driven forms validation example (and submit) with angular 17 and bootstrap 4. Web angular offers two main approaches to building forms: Web angular provides two different approaches to handling user input through forms: This approach is intuitive and straightforward, making it. For a comparison of the two approaches,. How to use the ngmodel directive to link template input. Web introduction to forms in angular: Web angular offers two main approaches to building forms: Web angular provides two different approaches to handling user input through forms: How to use the ngmodel directive to link template input. This approach is intuitive and straightforward, making it. Please visit angular.dev to see this page for the current version of angular. The input validation helps maintain data integrity and styling to improve the user experience. Web angular provides two different approaches to handling user input through forms: How to use the ngmodel directive to link template input. This is the archived documentation for angular v17. For a comparison of the two approaches,. Both capture user input events from the view, validate the user. Web in this tutorial, i will show you how to implement angular template driven forms validation example (and submit) with angular 17 and bootstrap 4. The input validation helps maintain data integrity and styling to improve the user experience. Web angular offers. Web in this tutorial, i will show you how to implement angular template driven forms validation example (and submit) with angular 17 and bootstrap 4. Both capture user input events from the view, validate the user. Web angular offers two main approaches to building forms: Web in template driven forms we specify behaviors/validations using directives and attributes in our template. The control elements in the form are bound to data properties that have input validation. Web in template driven forms we specify behaviors/validations using directives and attributes in our template and let it work behind the scenes. While both ways are different to use, they're both built on top of a common. Web angular offers two main approaches to building. Web introduction to forms in angular: Web angular offers two main approaches to building forms: The example is a simple registration form with pretty standard. Both capture user input events from the view, validate the user. Web angular provides two different approaches to handling user input through forms: We will create a simple user registration form and implement. For a comparison of the two approaches,. Both capture user input events from the view,. This is the archived documentation for angular v17. Web angular provides two different approaches to handling user input through forms: Both capture user input events from the view, validate the user. For a comparison of the two approaches,. This is the archived documentation for angular v17. Many forms, such as questionnaires, can be very similar to one another in format and intent. Web angular offers two main approaches to building forms: This approach is intuitive and straightforward, making it. How to use the ngmodel directive to link template input. This is the archived documentation for angular v17. Web angular provides two different approaches to handling user input through forms: Web in this tutorial, i will show you how to implement angular template driven forms validation example (and submit) with angular 17. Both capture user input events from the view, validate the user. Web angular provides two different approaches to handling user input through forms: How to use the ngmodel directive to link template input. Web introduction to forms in angular: The example is a simple registration form with pretty standard. Web angular offers two main approaches to building forms: While both ways are different to use, they're both built on top of a common. This approach is intuitive and straightforward, making it. Please visit angular.dev to see this page for the current version of angular. This is the archived documentation for angular v17. Web in this tutorial, i will show you how to implement angular template driven forms validation example (and submit) with angular 17 and bootstrap 4. Many forms, such as questionnaires, can be very similar to one another in format and intent. The input validation helps maintain data integrity and styling to improve the user experience. Web in template driven forms we specify behaviors/validations using directives and attributes in our template and let it work behind the scenes. Both capture user input events from the view,.
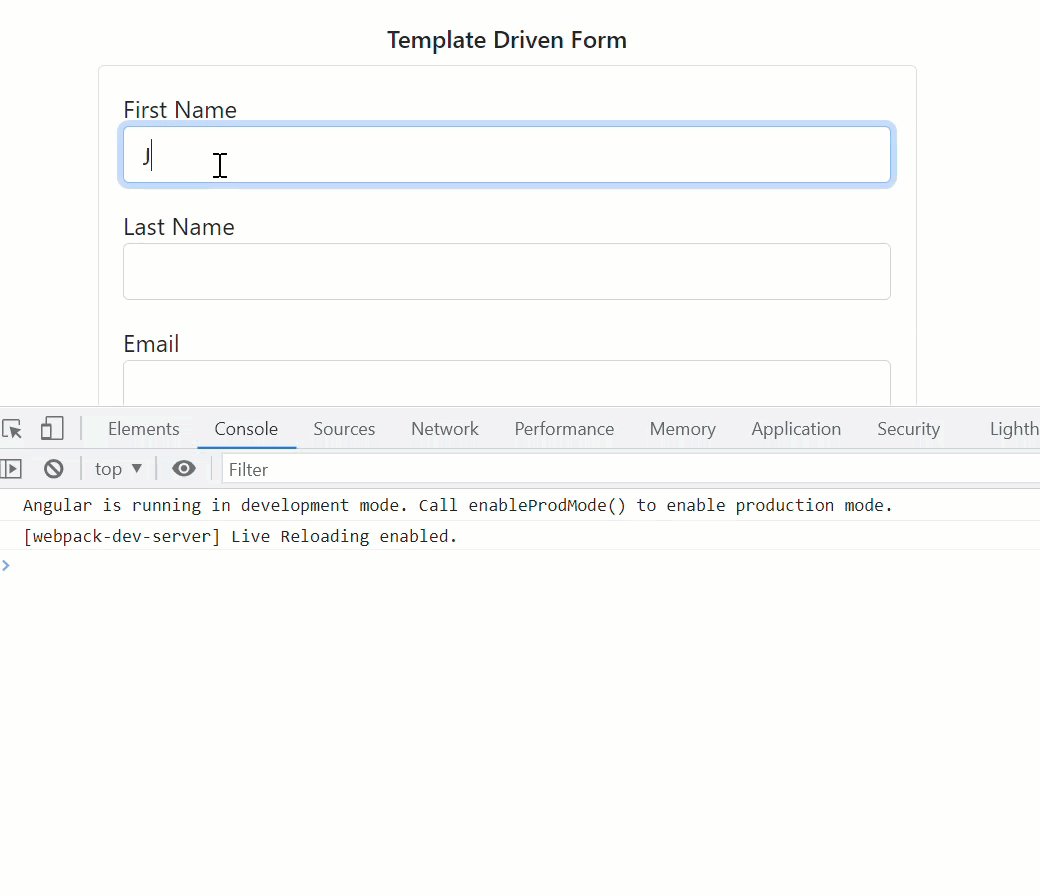
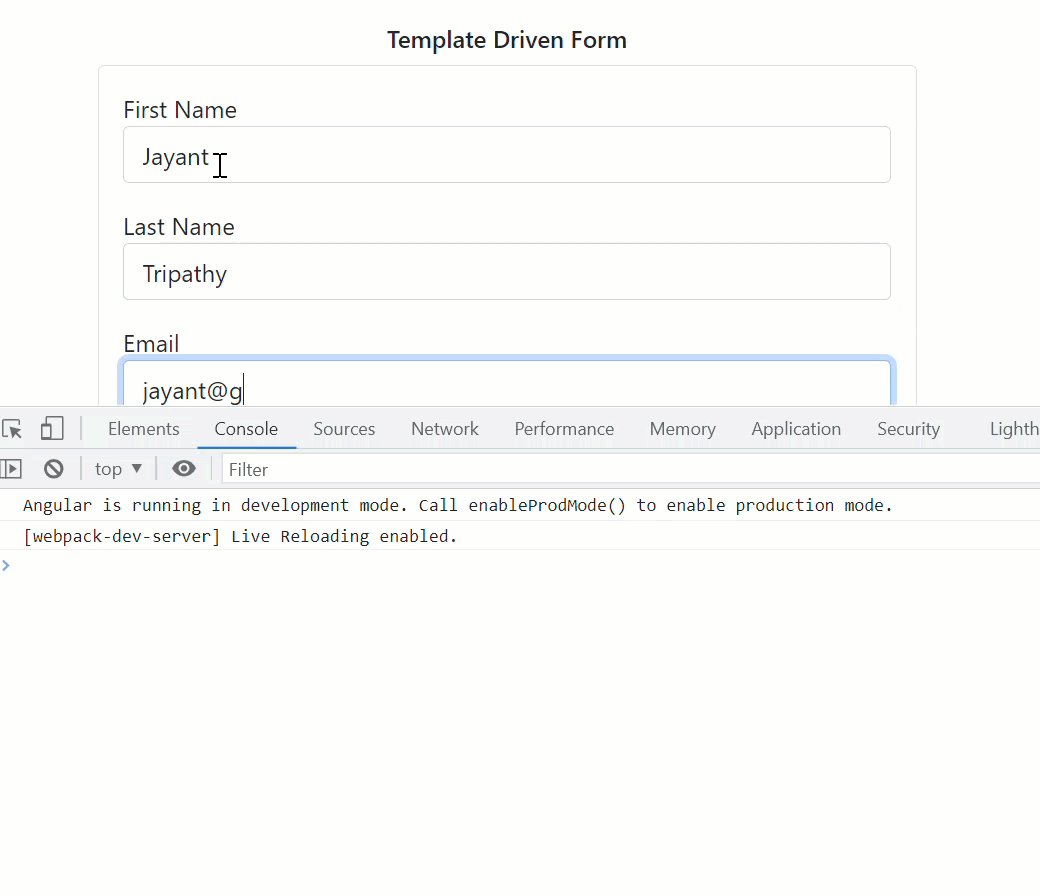
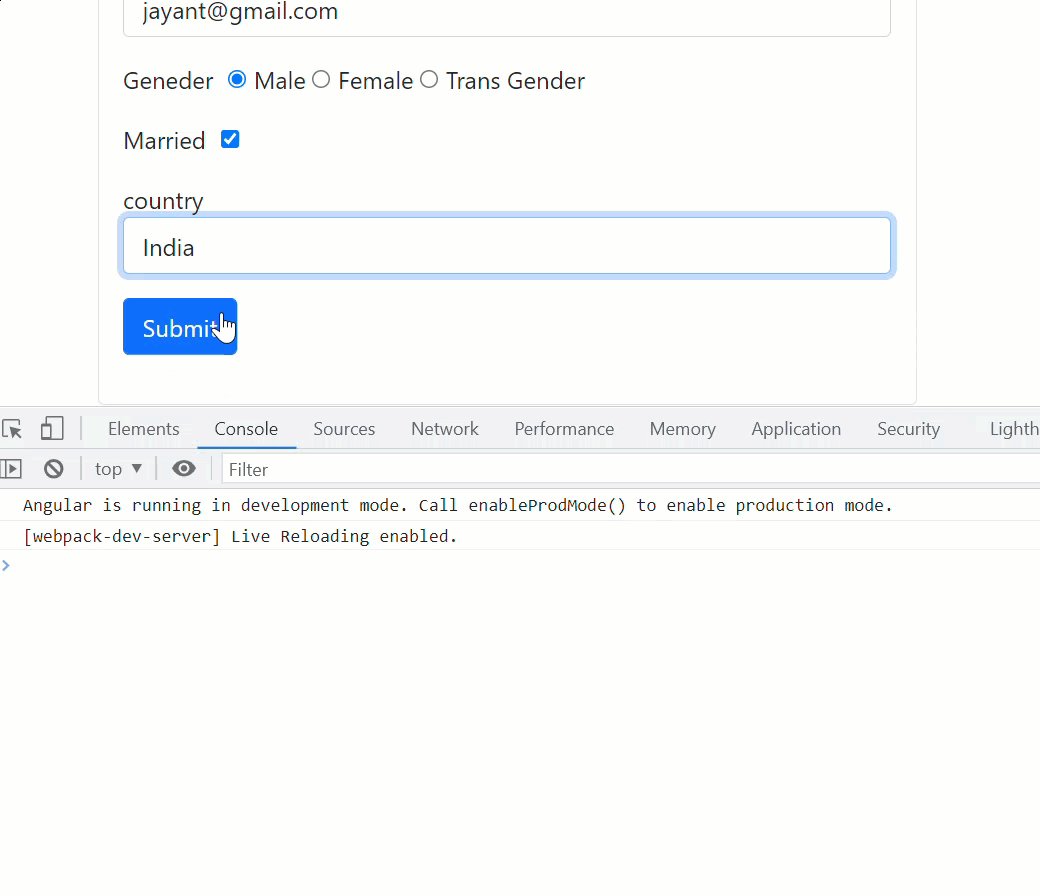
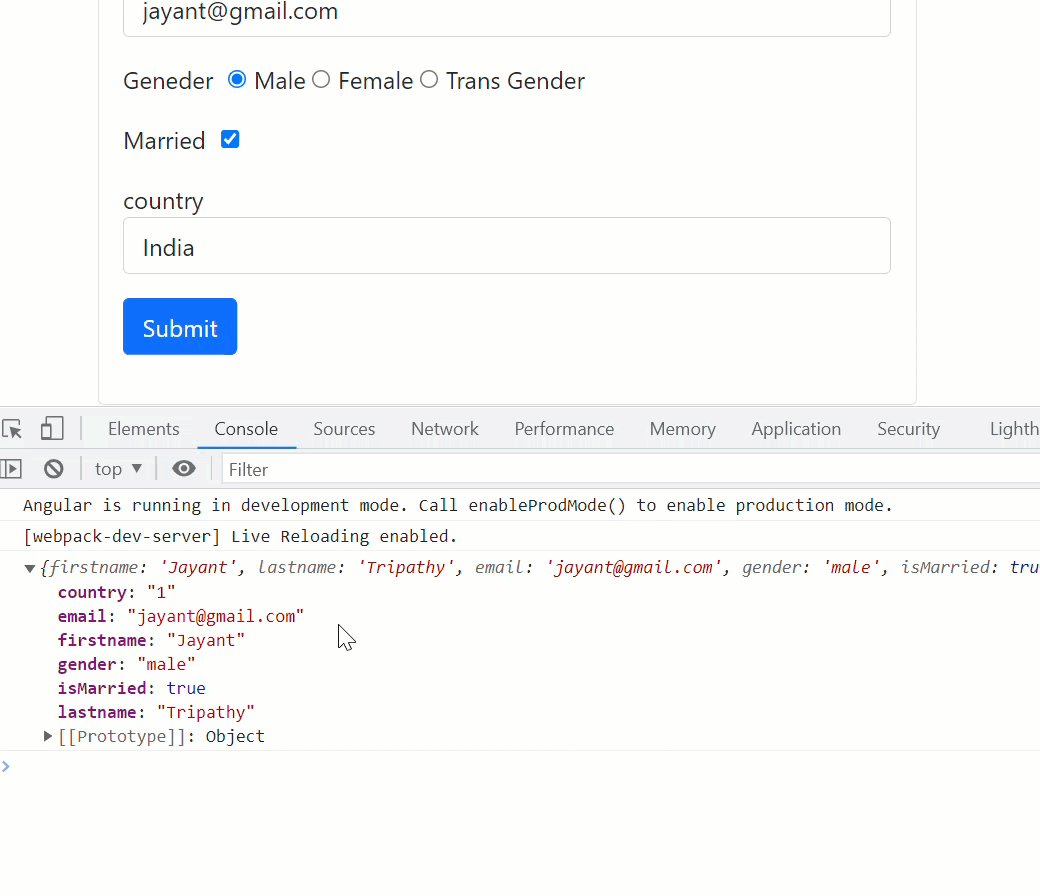
Template driven forms in Angular Jayant Tripathy

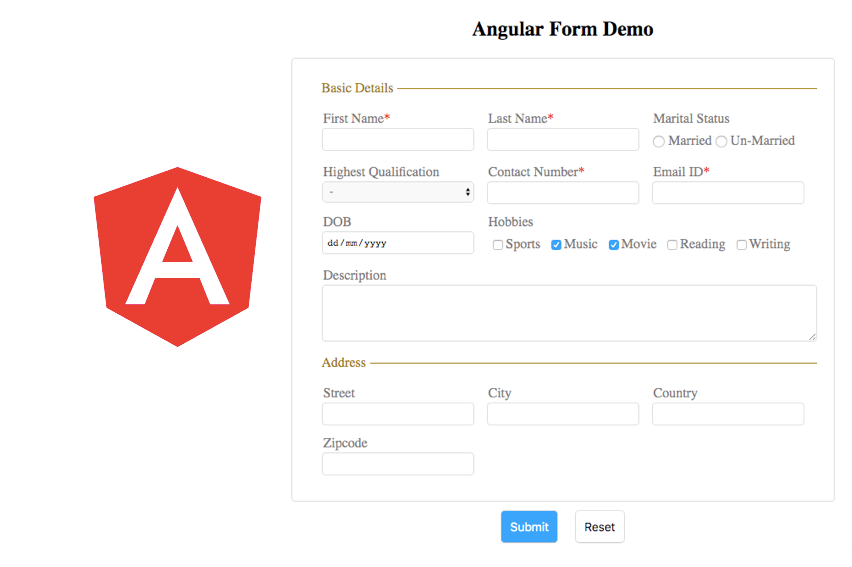
Angular Forms Template Driven and Reactive Forms Angular Tutorial

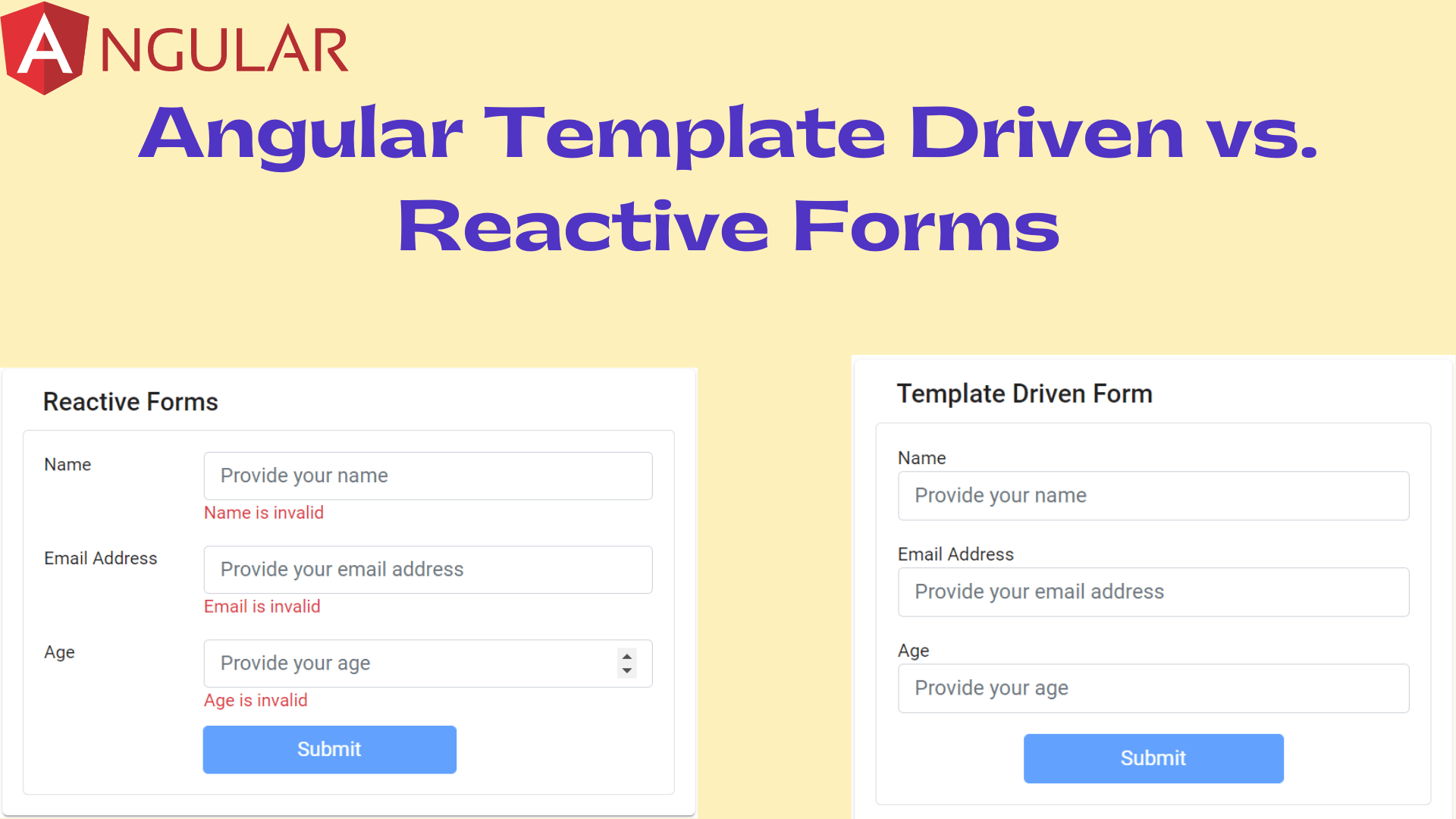
Angular Template Driven vs. Reactive Forms

Angular Template Driven Forms example TekTutorialsHub

Template Driven Form — Angular 7. Angular provides two different… by

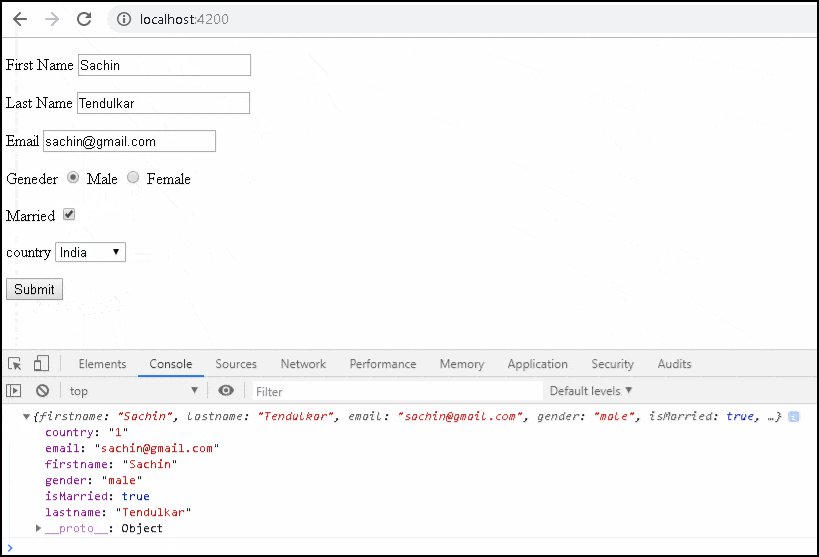
Angular Templatedriven Forms Javatpoint

Angular Template Driven Forms. 1. Introduction to Forms by

Angular Template Driven vs. Reactive Forms Jayant Tripathy

Angular Templatedriven Forms with Signals simplified Angular Blog

Angular Template Driven Form make a template driven form in angular
The Control Elements In The Form Are Bound To Data Properties That Have Input Validation.
For A Comparison Of The Two Approaches,.
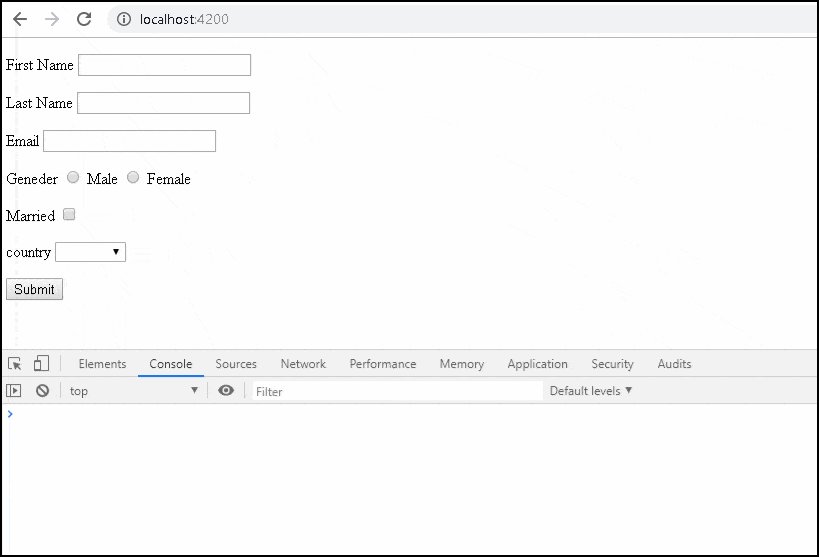
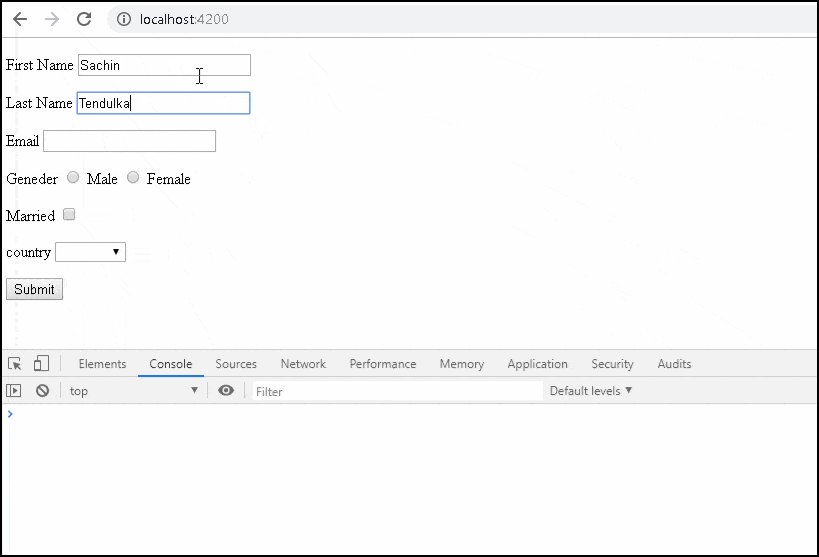
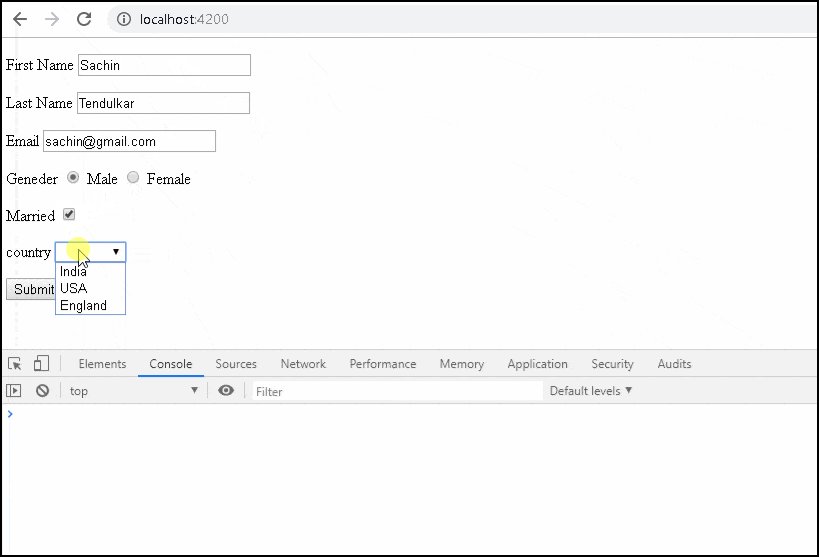
We Will Create A Simple User Registration Form And Implement.
Web Angular Provides Two Different Approaches To Handling User Input Through Forms:
Related Post: