Angular Design Patterns
Angular Design Patterns - Explore some of the most famous navigational patterns for angular. You want the same ui but for different pieces of the state? Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. To develop quality applications it is necessary to first have a good knowledge of the existing design patterns in order to recognize as early as possible when it is possible to use them in the project. 📄️ build your own app shell component. Design patterns provide smart solutions to common web development issues, whether you’re dealing with a single feature or adding more functions dynamically. Design patterns in angular provide structured approaches to solving these challenges, promoting code organization, maintainability, and scalability. You want to share the same pieces of application state between multiple. Web design patterns are powerful tools that help us create robust, maintainable, and efficient code. In this friendly guide, we’ll explore some essential design patterns and learn how to apply. Design patterns provide smart solutions to common web development issues, whether you’re dealing with a single feature or adding more functions dynamically. Get to know and implement stability patterns. In this friendly guide, we’ll explore some essential design patterns and learn how to apply. Design patterns in angular provide structured approaches to solving these challenges, promoting code organization, maintainability, and. Explore and implement operations patterns. Web complete guide of angular architecture best practices. Let’s consider a basic example: Get to know and implement stability patterns. Angular development is full of design patterns. Web this is where design patterns come in. You want to share the same pieces of application state between multiple. Let’s consider a basic example: Web in angular optimization, using these principles can make your code more organized, scalable, and easy to maintain. Web complete guide of angular architecture best practices. Explore and implement operations patterns. You want the same ui but for different pieces of the state? Web this is where design patterns come in. To develop quality applications it is necessary to first have a good knowledge of the existing design patterns in order to recognize as early as possible when it is possible to use them in the. You want the same ui but for different pieces of the state? Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. You want to share the same pieces of application state between multiple. Web this is where design patterns come in. Web. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. Get to know and implement stability patterns. Angular development is full of design patterns. Web in angular optimization, using these principles can make your code more organized, scalable, and easy to maintain. 📄️. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. Explore and implement operations patterns. Explore some of the most famous navigational patterns for angular. Let’s consider a basic example: Web design patterns are powerful tools that help us create robust, maintainable, and. Web design patterns to know in angular. Design patterns provide smart solutions to common web development issues, whether you’re dealing with a single feature or adding more functions dynamically. Explore some of the most famous navigational patterns for angular. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can. Angular is a highly modular framework, which makes it easy to implement design patterns. Explore some of the most famous navigational patterns for angular. You want to share the same pieces of application state between multiple. Singleton singleton is a design pattern in which a. Design patterns provide smart solutions to common web development issues, whether you’re dealing with a. Web in angular optimization, using these principles can make your code more organized, scalable, and easy to maintain. 📄️ build your own app shell component. Web design patterns to know in angular. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. Design. Web design patterns are powerful tools that help us create robust, maintainable, and efficient code. To develop quality applications it is necessary to first have a good knowledge of the existing design patterns in order to recognize as early as possible when it is possible to use them in the project. Web in angular optimization, using these principles can make your code more organized, scalable, and easy to maintain. Get to know and implement stability patterns. Web design patterns to know in angular. Design patterns in angular provide structured approaches to solving these challenges, promoting code organization, maintainability, and scalability. Explore some of the most famous navigational patterns for angular. Explore and implement operations patterns. Angular is a highly modular framework, which makes it easy to implement design patterns. Singleton singleton is a design pattern in which a. Web complete guide of angular architecture best practices. Angular development is full of design patterns. Let’s consider a basic example: Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. 📄️ build your own app shell component. You want the same ui but for different pieces of the state?![Angular Design Patterns Bridge [Advanced, 2020] YouTube](https://i.ytimg.com/vi/2rQOu9TmuxE/maxresdefault.jpg)
Angular Design Patterns Bridge [Advanced, 2020] YouTube

Angular Pattern Vector Art, Icons, and Graphics for Free Download

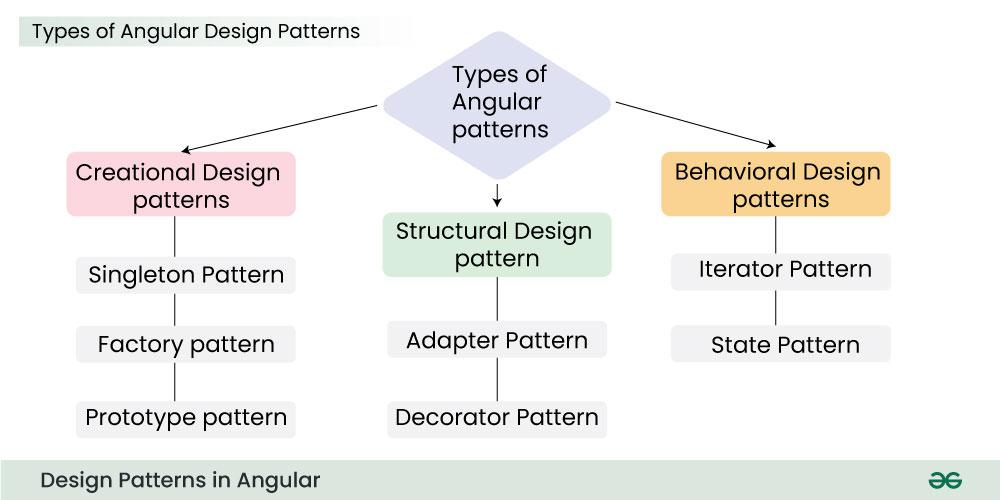
Design Patterns in Angular

Angular architecture patterns Detailed project architecture NETMedia

Seamless Angular Geometric Pattern Design, Reminiscent Of 70s Colors

Handmade Geometric Angular Triangle Seamless Pattern Stock Illustration

Angular Design Patterns ebook Programming

Architectural Details Circular Angular Design Pattern Stock Image

Angular architecture patterns High level project architecture * NETMedia

Commonly used design patterns in Angular
You Want To Share The Same Pieces Of Application State Between Multiple.
Design Patterns Provide Smart Solutions To Common Web Development Issues, Whether You’re Dealing With A Single Feature Or Adding More Functions Dynamically.
Implement The Most Useful Gof Patterns For Angular.
Web This Is Where Design Patterns Come In.
Related Post: